CSS是讓HTML的元素套用樣式並顯示在網頁上,所以繼承的原理是立足於HTML的架構之上。
舉例:
HTML
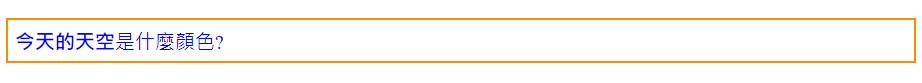
<p><b>今天的天空</b>是什麼顏色?</p>
CSS
p {
color: blue;
}
在p元素中,將「今天的天空」這幾個字放入<b>粗體標籤中,因此<p>與<b>為父子關係。在CSS的樣式中,將<p>標籤內的文字顏色設為藍色,此時子標籤<b>便會繼承藍色文字的樣式。
顯示:
並不是所有CSS的屬性都有繼承的特性,像是border、margin、padding、background等等,若想知道更多有無繼承特性的屬性,可以參考CSS可繼承屬性和不可繼承屬性。
但如果你想要子標籤也可以繼承某個你設定的屬性,可以使用inherit這個關鍵字,便可以強制繼承。
舉例:
未使用強制繼承
HTML
<p><b>今天的天空</b>是什麼顏色?</p>
CSS
p {
color: blue;
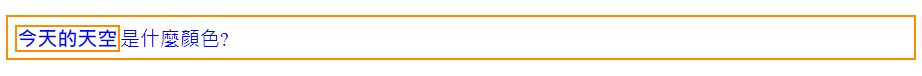
border:2px solid darkorange;
padding: 5px;
}
顯示:
因為border沒有繼承的特性,所以子標籤<b>沒有外框。
使用強制繼承
HTML
<p><b>今天的天空</b>是什麼顏色?</p>
CSS
p {
color: blue;
border:2px solid darkorange;
padding: 5px;
}
b {
border: inherit;
}
顯示:
在上篇的階層中,權重為先後順序的重點,但繼承來的樣式沒有任何權重,因此,雖然通用選擇器(*)為最低權重,但相較於沒有任何權重的繼承樣式,還是勝出的。
舉例:
HTML
<p><b>今天的天空</b>是什麼顏色?</p>
CSS
* {
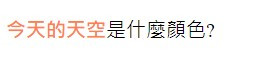
color: coral;
}
p {
color: black;
}
顯示:
參考資料:
https://blog.51cto.com/knifeedge/5010767
https://selflearningsuccess.com/css-inheritance/
