font-size-設定文字大小,屬性值為數字+單位。font-weight-設定文字粗細,屬性值normal為正常粗細的字體、bold為粗體字。font-style-設定文字樣式,屬性值normal為正體字、italic及blique均為斜體字。font-family-設定文字字型,可以同時設定多組不同的字型,當瀏覽器沒有提供第一種字型的時候,會自動顯示第二種字型,依此類推。
E {
font-family:"MingLiU","DFKai-sb",serif,sans-serif;
}
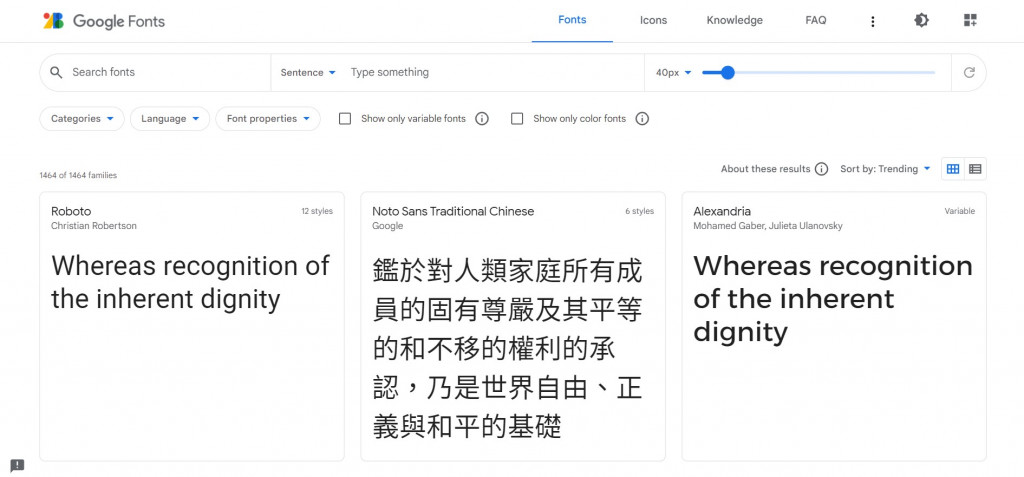
除了HTML中的標準字體外,還可以使用Google字體,Google Fonts是可以免費使用的,下面將會講解如何使用Google Fonts。



<link>內容複製到自己的HTML檔的<head></head>中,CSS的內容則是複製到自己的CSS檔裡面。
HTML
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:ital,wght@1,700&display=swap" rel="stylesheet">
</head>
CSS
* {
color: coral;
font-size: 40px;
font-family: 'Roboto Condensed', sans-serif;
}

參考資料:https://www.wibibi.com/info.php?tid=67
https://www.wibibi.com/info.php?tid=CSS_font_%E6%96%87%E5%AD%97%E5%B1%AC%E6%80%A7
https://ithelp.ithome.com.tw/articles/10263759?sc=iThomeR
