以下為自我紀錄的筆記,只記錄自己比較不熟的觀念。
按下鍵盤 > 找到元素 > 撥放聲音
唯有css tansition 動畫時才會觸發
範例 >https://codepen.io/aliceyuwei/pen/zYMqgBW
原生的JS獲取元素節點通常返回的是單個element對象或一個元素集合,之所以叫集合,是因為它不是數組,但是和數組有類似的性質。
這種元素集合,有兩種形式,一種是只包含元素的HTMLcollection元素收集器,另一種是包含文本節點的Nodelist節點列表。
HTMLcollection是動態的,即一旦文檔結構發生改變,HTMLcollection就會立即更新。
nodelist一班情況下也是動態
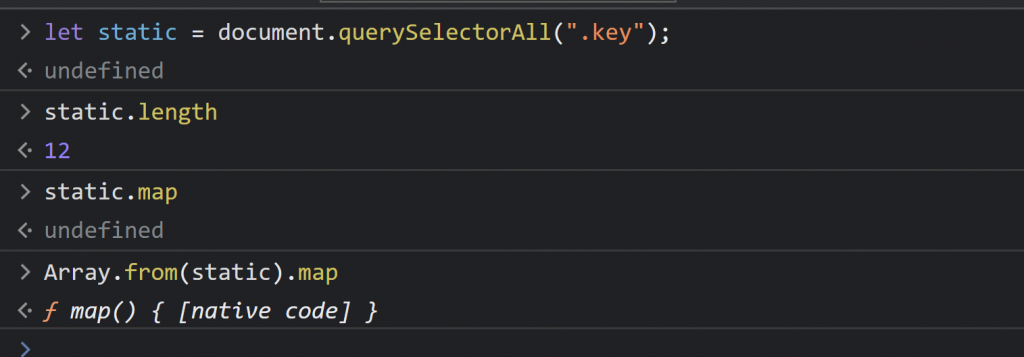
使用 querySelector 返回的是靜態的 nodelist
使用 getElementById / getElementByClassName 返回的則是動態的 nodelist
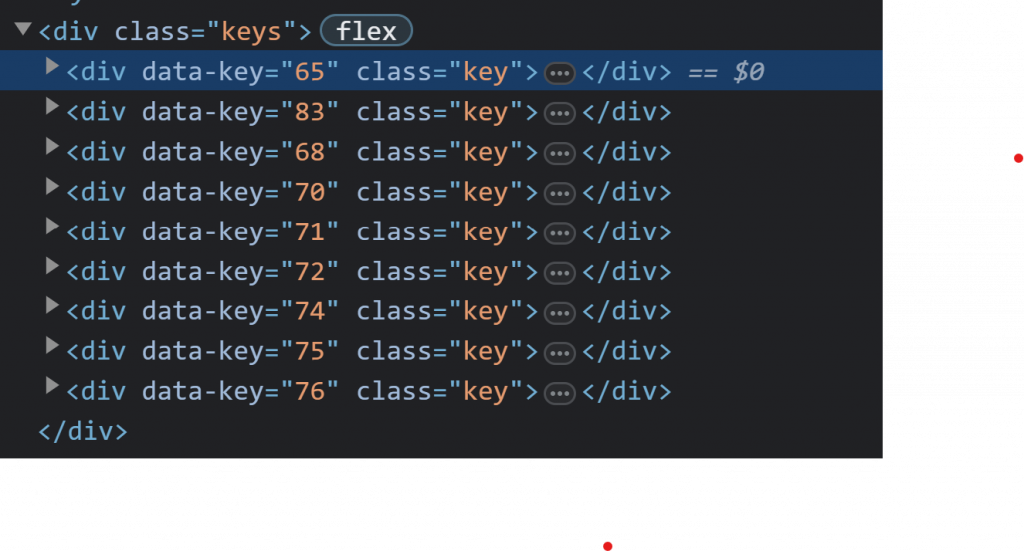
原始的元素:
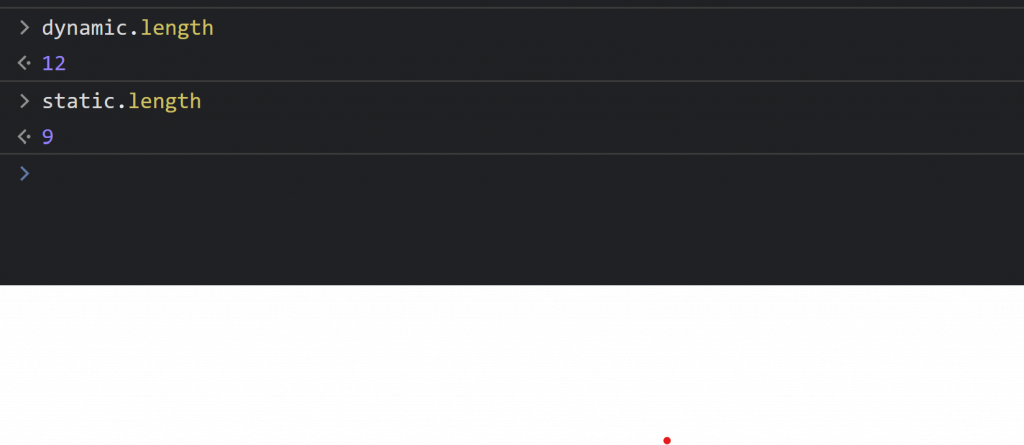
console結果:
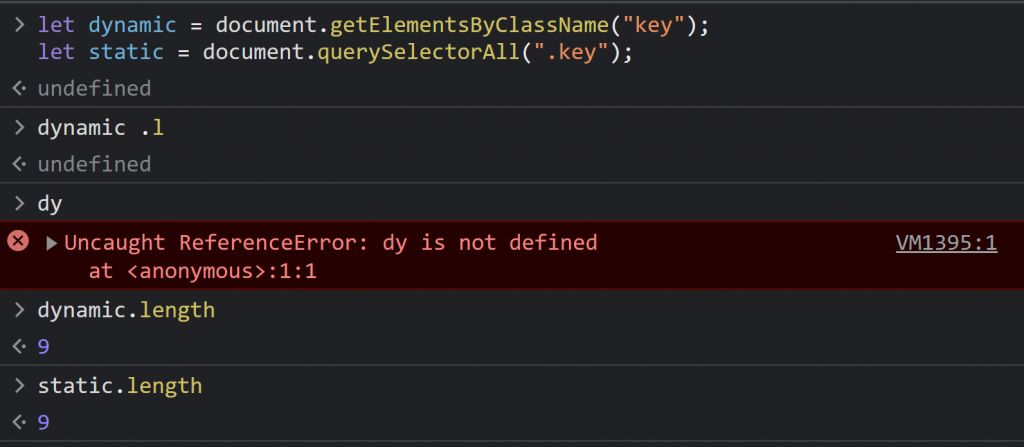
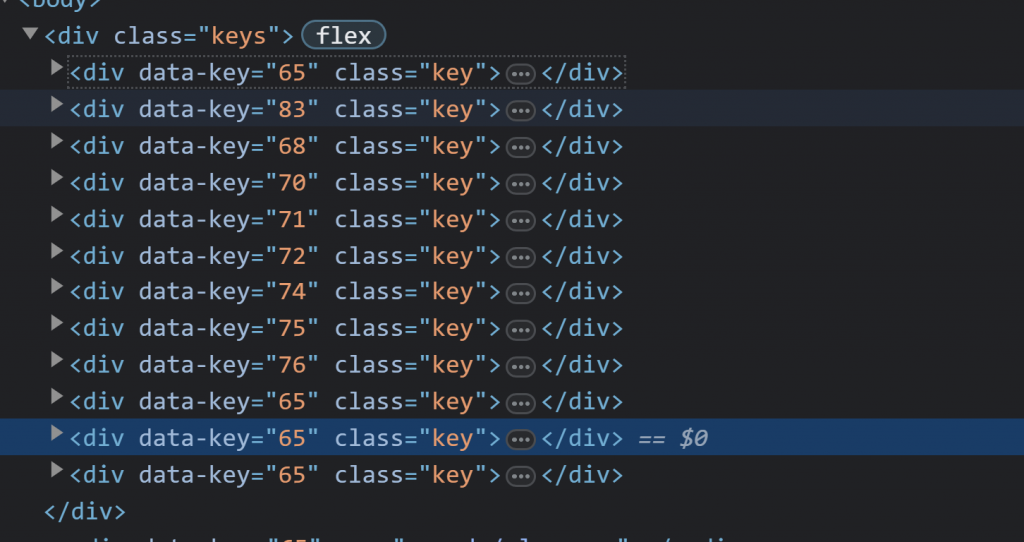
動態插入元素:
console結果:
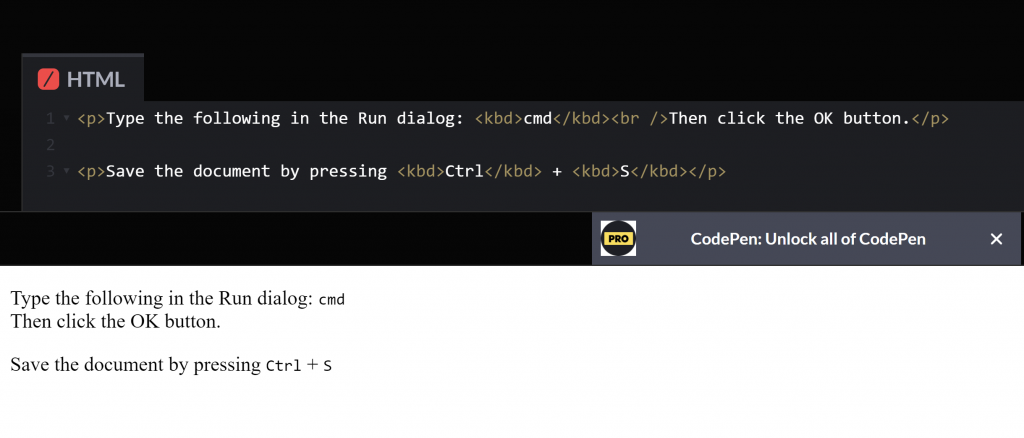
HTML 鍵盤輸入元素 (kbd) 用於表示用戶輸入,它將產生一個行內元素,以瀏覽器的默認 monospace 字體顯示。
範例:
Array.from() 方法會從類陣列(array-like)或是可迭代(iterable)物件建立一個新的 Array 實體。
範例:
Array.from('foo');
// ["f", "o", "o"]