為什麼要撰寫自己的Blog呢?
首先Blog可以記錄自己的成長且在繳交履歷時也能附上,同時也能證明自己外也能吸引別人來觀看以提升知名度。
為什麼要用hexo呢?
而選擇hexo是因為:
a.首先要安裝node.js 連結在這 (選擇自己對應的作業系統即可)
b.安裝 hexo CLI(記得先選你要的資料夾在cmd cd過去在打指令 )
npm install -g hexo-cli//可以讓hexo使用指令的工具wls
hexo init <folder> //創建blog 這裡的名字對應資料夾名字<>不用照打
cd <folder>
npm install //下載縮需套件
hexo s //打開hexo server
做完以上幾步若有跑出 Hexo is running at http://localhost:4000/
且在瀏覽器打上http://localhost:4000/ 是有東西的則代表成功!!!
注意:接下來沒特別提到代表都是在cd folder的路徑位置下打指令且可以用vscode的終端機打指令
可透過hexo help看有什麼功能下面列出較常用的
hexo server //開啟hexo server
hexo generate //產生html檔案
hexo clean //清除上一份產生的html file,當有換模板或大改建使用
hexo deploy //push到自定義的地方ex今天type選git就是push到github
hexo version //查看hexo版本
hexo new post filename //創建新的文章且檔名叫filename.md
由於hexo的每個指令的英文單字開頭都是不一樣的所以可直接打開頭就好
舉例:hexo server --> hexo s
首先創建github帳號右上方有個+ 點選new repository他會叫你打你的倉庫名字
注意倉庫名字必須為 username.github.io username為你自己的github name
點選創建後會跳出一個充滿指令的頁面請不要關掉!!!
然後在你剛才打過hexo server的路徑打上(也就是cd folder的位置)
git init
git add .
git commit -m 'first commit'
git branch -M main
git remote add origin <你自己的倉庫> //<你自己的倉庫>請對照充滿指令的頁面
git push -u origin main
若你是windows可能會在git add . 這一步遇到(若沒遇到可直接跳過至下一個主題)
warning: LF will be replaced by CRLF in
這是因為 Mac 和 Windows 的換行字元有關:
接著在vscode的終端機打上
git config –-global core.autocrlf
# 輸入該指令查看是 false 還是 true
git config –-global core.autocrlf false
# 這裡的意思是關閉自動轉換成crlf
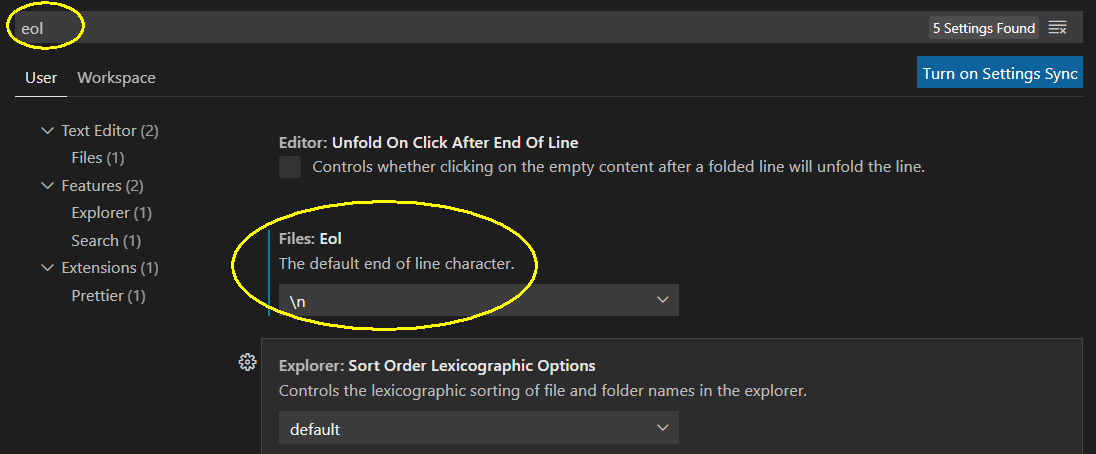
接著對vscode進行修改
最後在打上
git ls-files — eol
** 就可以重新git add .並push啦!!!**
首先要在目錄底下的**_config.yml** 找到deploy:並提換成以下code
deploy:
type: git
repo: 你的repo //ex:https://github.com/username/username.github.io.git
branch: gh-pages //branch:gh-pages
接者安裝套件以及push html file
//push
npm install hexo-deployer-git --save //install hexo自動部署工具
hexo g
hexo d //push public to branch:gh-pages
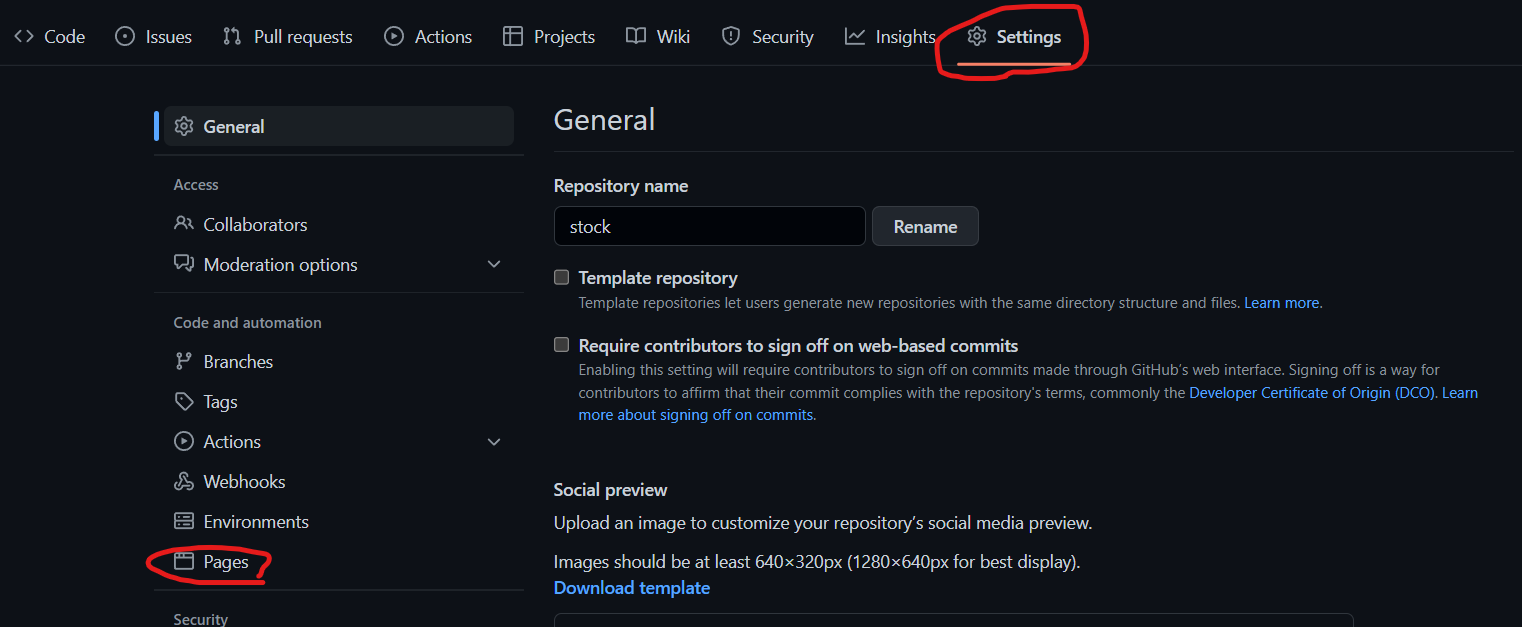
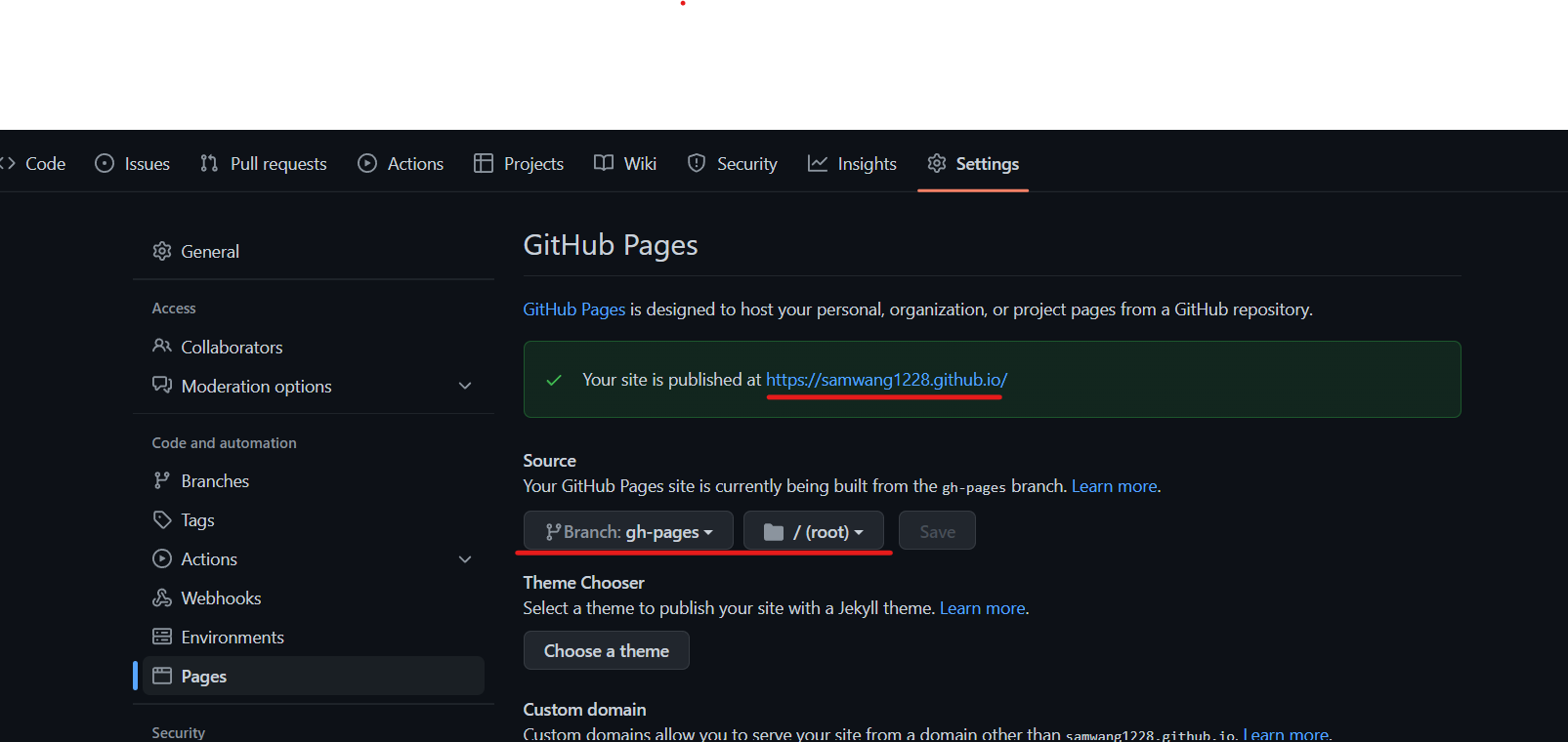
再來去以下地方就能找到你的url了

終於最後一步了 (灑淚
取此地方挑選你要的模板link
點選圖片是查看模板demo的樣子,點選下方文字則是進到模板的github
進到模板的github後會有詳細的操作,統常有以下兩種:
hexo g 出現的html為空白時
因為你的node.js與hexo版本不相容
方法1:更新hexo方法如下
npm install -g hexo-cli
hexo version//如果這裡依舊一樣
npm install -g npm-check
npm-check//透過這個查看需更新的套件上面的msg 會告訴你指令照這打
方法2:降低node.js版本
查看對應版本 在最下面
我還是個blog初新者可能寫的還不是很好,若大家有遇到什麼問題歡迎在底下留言我看到會盡快回復,又或者有什麼想看的文章都可以告訴我喔!
