在上篇已經完成了HTML也就是網頁的骨骼,接下來就是要使用CSS,像捏捏麵人一樣在骨骼上把肌肉黏上、衣服穿上、還要再化點妝、弄頭髮上髮膠、帶個耳環項鍊。

首先這是完全沒有引用CSS檔案的樣式,比較一下目標設計的長相
與原先不同的點先列出來
將這些點列出來之後才會比較清楚知道到底應該調整些甚麼,當然如果腦袋好一點或是已經很熟練的人就可以在腦中想想就好, 像我就是腦袋不是很好 。
要在HTML檔案中使用、套用、引用額外的CSS檔案,需要在HTML檔案中head標籤內加上以下內容
<link rel = "stylesheet" href = "./style.css">
rel 指定 link 的檔案種類,href 指定檔案名稱及位置,所以要取決於你的CSS檔案叫甚麼名字、放在甚麼地方。
- 在HTML中使用CSS的動作敘述,我不知道哪個敘述比較好所以就都打上來了,如果我說錯或是有不一樣的見解可以在留言處討論討論。
- 對於檔案絕對路徑跟相對路徑的定義不了解可以參考或是直接google絕對路徑、相對路徑
- 另外應該會有一些人像我一樣對於link中為甚麼是使用href而不是src而困惑,可以參考這篇文章
HTML的各種標籤都會有其預設的CSS樣式,字的顏色為甚麼是黑色為甚麼有框,或是目前已經完成的部分可以看到一個fieldset會補滿整行是因為fieldset的預設樣式display : block所導致的。
但是你不想特別去查也根本不知道他到底原本預設的是甚麼樣子,這個時候CSS Reset就很重要了,CSS Reset幫你預先重置了常用的標籤樣式,之所以強調常用的,是因為相信有很多還沒這麼熟的人會想說,我在CSS最前面插一個 * 選擇器設定就好啦,像是外距全部設定成 0 :
*{
margin : 0;
.
.
.
//其他style
}
可以,現階段達成目的了,不過怎麼知道有沒有改到什麼不該改的,怎麼知道其他瀏覽器能不能適用,與其自己傷腦筋debug,還不如直接使用大神整理好最常用而且不會出錯的reset,這邊使用 CSS 大師 Eric A. Meyer整理的Reset CSS。
講這麼多終於要開始調整CSS了,內容一樣基礎的部分就直接略過,對我自己來說是新知識或特殊處理的部分才會做解釋。
很多網頁會使用不同的字體,實作方法是指定多個字體,從最左邊的開始,使用者電腦裡沒有這個字體就看下一個有沒有,通常會設定大部分電腦都有的字體,這樣的方法適合對於網頁的風格對於字體的要求不高的時候,不管字體怎樣都不太影響網頁的視覺美觀。
font-family: Arial, Helvetica, sans-serif;
假設網頁很要求字體需要與網頁的風格相符合,推薦使用google font
使用方法很簡單只要在HTML head中插入google font給的link並且在CSS寫上你要使用的font-family即可。
關於字體也有在網站所在資料夾內存一個字體包的作法,需要在載入網頁時先下載字體包,在網速較低的情況載入時間較長導致使用者體驗較差,需要小心使用。
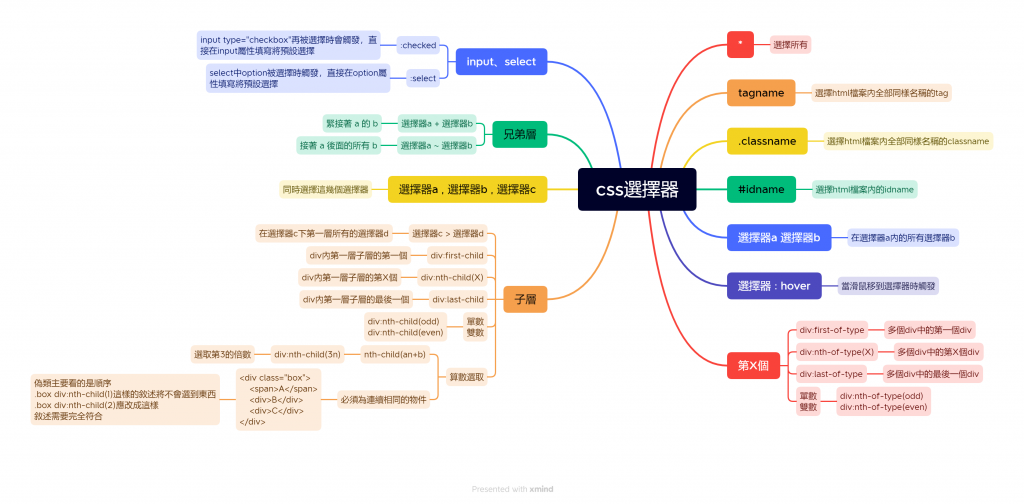
選擇器太多樣,以下是我自己有紀錄到的部分CSS選擇器心智圖,有些沒有寫到,使用的免費軟體為Xmind
題外話,當時在even odd哪個是偶數哪個式奇數糾結很久,這邊提供一個好記的方法,利用字母數量。
e v e n 四個字母偶數
o d d 三個字母奇數
在嘗試數次對於fieldset與legend的樣式做改變之後發現CSS Reset要微調一下,在最上面找到fieldset、legend選擇器並刪除,讓我可以輕鬆的不用算權重更改樣式。
fieldset legend{
margin-left:20px;
}
