範例程式碼我放在 github
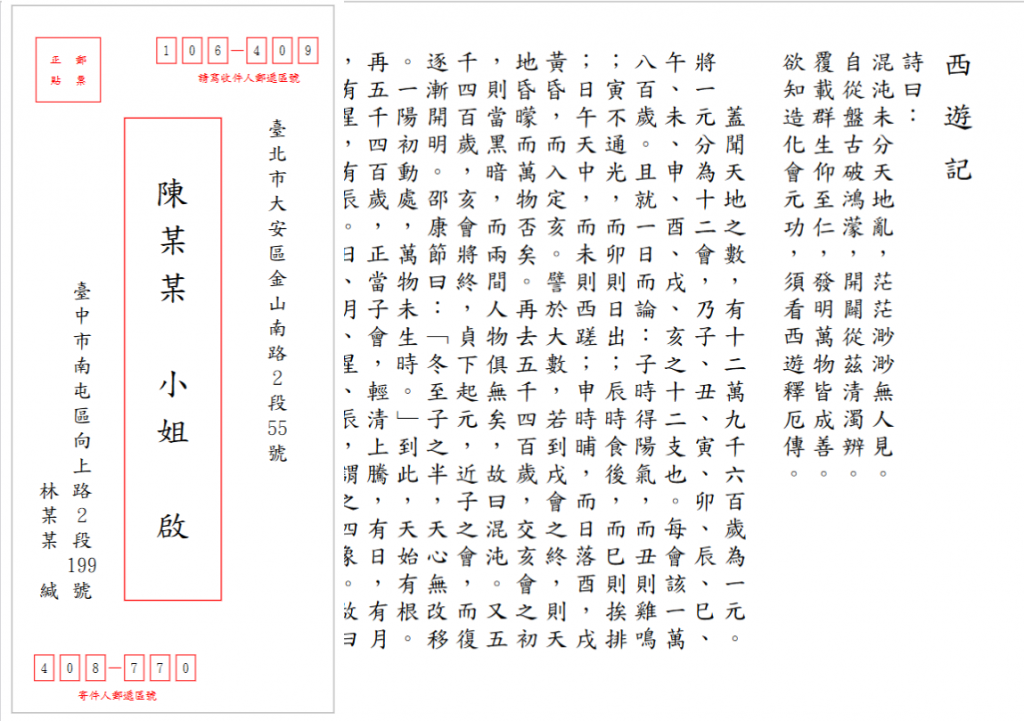
分別嘗試排了小說跟中文的直式信封,預覽圖如下
(我把圖片合併了,實際上是分開的;另外下面的地址來自中華郵政範例)

稍微說一下細節好了
PDF 的直書是跟字型綁定的,所以一個字型要同時支援直書與橫書,就要分別產生不同的 Font 物件。
不過還好內嵌字型的二進位資料可以共用,所以倒是不至於讓檔案變得太大。
上面範例的 pdf 檔案如果用 Adobe Reader 開啟,去看內嵌的字型的話,應該會看到兩個。
一個是 Identity-H(用於橫書)、另一個是 Identity-V(用於直書)
另一個直書要處理的點是標點符號轉向的問題
除了使用者輸入的標點符號要改取用直書的 glygh 之外(unicode 不同)
在使用者複製文字時,又要把它映射回來
這點是比處理橫書麻煩的
最後就是與英文數字並排的問題
除了我上面信封看到的處理方式外
還有一種是英數要轉 90 度的
這部分未來會再補上
關於英數的處理
不管是目前的方式或是轉 90 度的方式
一旦遇到英數,字型都要切換成 Identity-H 版本(如此字母間才能左右相連)
所以除了計算行與字的大小之外,還要處理字型的切換,挺麻煩的

很棒的東西,感謝。
我有看一下 ren1244/pdfwriter 說明,
可以將點陣圖插入座標。
但不知道能否直接載入圖片,在圖片上層圖層加入文字,
最後再合併輸出為pdf。
例如:
我載入一個信封封面當來源底圖,上面有已經畫好的框框沒有文字,
文字的部分我只要在座標上插入文字就好。
最後輸出pdf內容就是一個信封封面上面有我輸入的文字。
只要文字是在插入圖片之後,就可以直接覆蓋在圖片上
(誰覆蓋誰取決於順序,後面的會覆蓋前面的)
還是你的意思是背景圖只要一開始設定
之後每次新增一頁都會自動加入?
那我大概知道您的意思了。
先後順序寫入,也就是我的文字座標落在圖片位置,且在插入圖片之後。
文字是會落在圖片之上。
那我只要插入一張大圖於 (0,0),把寫入文字的座標不超過顯示圖片範圍座標內,那理論上pdf就是有字的信封圖片吧。
當然背景圖的概念也不錯,不過應該同等大圖片放在(0,0)吧?
是的,不過放點陣圖的話要考慮一下解析度的問題
昨天想到也許可以借用 phenx/php-svg-lib 來匯入 SVG 圖
這樣就不用考慮解析度的問題了
(有弄出來再貼上來)
剛剛我有更新
雖然 phenx/php-svg-lib 可以用
不過它 SVG 圖檔本身不能用到太複雜的效果就是
另外 phenx/php-svg-lib 能處理內嵌圖片與文字
但我還沒處理