日子一天天過去,即將迎來人生求學階段的最後一場畢業。學業旅途的結束,意味著我離踏入職場的距離越來越近,我承認興奮是有的,因為我人生的工作生涯即將啟程,但更多的是茫然與不知所措。回顧這些年的學習成果,我好像沒有拿得出手的東西,我不知道我想要從事什麼樣的工作,又或者,我可以做什麼樣的工作?![]()
深知不能在像之前一樣放縱,我開始尋找能夠充實自己且好上手的東東來學,最基礎的英文檢定到其他專業能力,就算沒找到實習,也期許自己可以掌握更多技能,提升未來自己的職場競爭力。![]()
為何選擇JavaScript呢?原因很簡單,那就是JavaScript是所有網站開發程式語言中,唯一同時支持前後端開發的全端語言,聽起來好像很方便很厲害,再加上自家男友的推薦,就選擇了JavaScript。哈哈~
作為零基礎的初學者,我參考想轉職的鯊魚從零基礎開始學習JavaScript以及MDN教學網站,一步步跟著學習與練習。
電腦:Windows系統
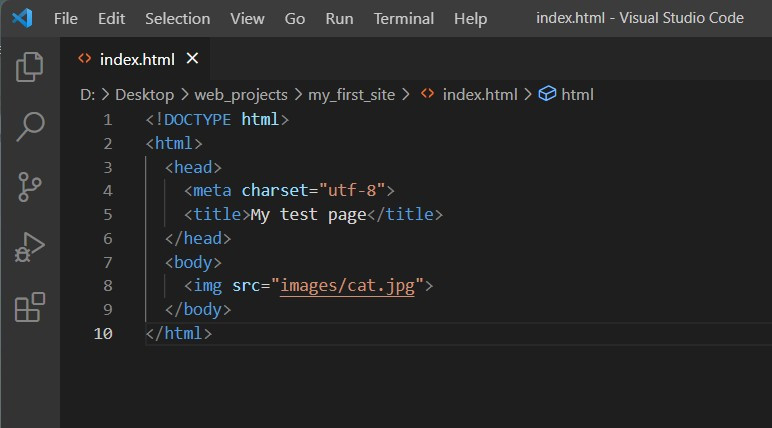
文字編輯器:Visual Studio Code
Web瀏覽器:Chrome


程式碼是照著寫的,只替換了src=""引號中的照片存放路徑而已。
注意!檔案路徑一定要正確,就像是檔案的專屬ID,可以變更但是使用時一定要用最新的ID名稱,不然程式在運行時會找不倒對應的檔案而導致溝通失敗。
[此貓貓圖片為CC0授權。]
雖說是測試,但這算是我人生中第一個架設的網站,成功開啟的瞬間get了不少的成就感,還是挺開心的!
![]()
