前端,故名思義就是指網頁架構的前端部分,也就是我們日常在瀏覽網頁時看到的部分。前端主要包含幾個主要功能:獲取從後端傳來的資料、將資料呈現在網頁上並與使用者進行互動、以及再傳回資料或使用者需求給後端。
用來檢索並呈現全球資訊網資訊資源的應用程式。可以顯示網頁伺服器或者文件系統的 HTML ( 超文本標記語言 ) 內容,並讓用戶與這些文件互動的一種軟體。簡單來說瀏覽器就是網頁運行和操作的平台,例如:Chrome, IE, Firefox, Safari 等。
網路中的一個頁面,由網址 ( URL ) 來進行辨識或存取,讓使用者獲得資訊。
市面上的瀏覽器百百種,渲染的引擎也不同,為了增加開發的方便性和效率並避免不同瀏覽器效果不同的情況發生,於是就衍伸出了統一的標準 —— Web 標準。
Web 標準主要由三個部分構成:
HTML 是一種用於建立網頁的標準標記語言,主要通過 HTML 標籤對網頁中的文本、圖片、影片等內容進行描述。網頁瀏覽器可以讀取 HTML 檔案,渲染出我們平常所看到的網頁畫面。
編譯器是一種能將人類編寫的程式碼轉換為另一種電腦可以解讀、執行的程式語言。
引用自維基百科:Visual Studio Code(簡稱 VS Code)是一款由微軟開發且跨平台的免費原始碼編輯器。該軟體支援語法突顯、程式碼自動補全(又稱 IntelliSense)、程式碼重構功能,並且內建了命令列工具和 Git 版本控制系統。使用者可以更改佈景主題和鍵盤捷徑實現個人化設定,也可以透過內建的擴充元件程式商店安裝擴充元件以加強軟體功能。
目前開發中大多會使用 VS Code 作為開發工具,接下來我們就來下載吧!
官網:https://code.visualstudio.com/
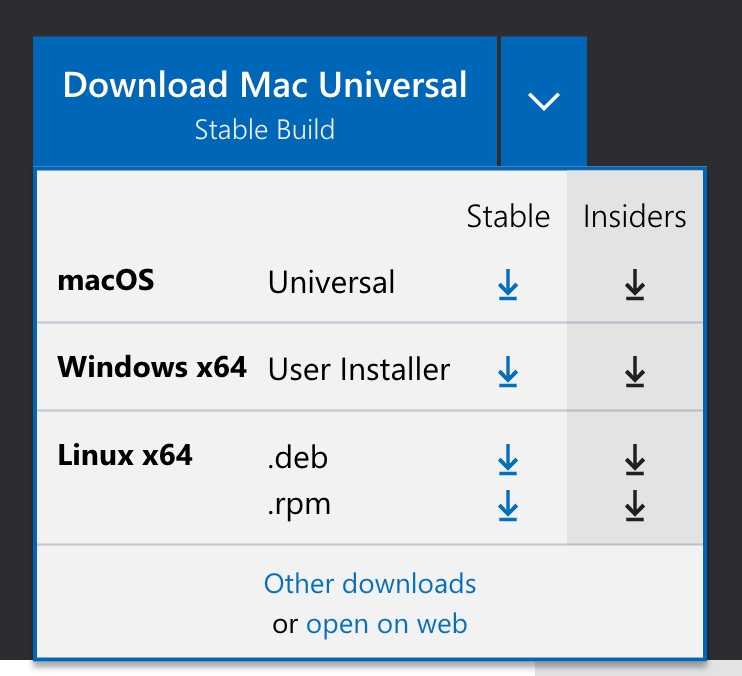
如圖,可以依照電腦系統自行選擇檔案進行下載
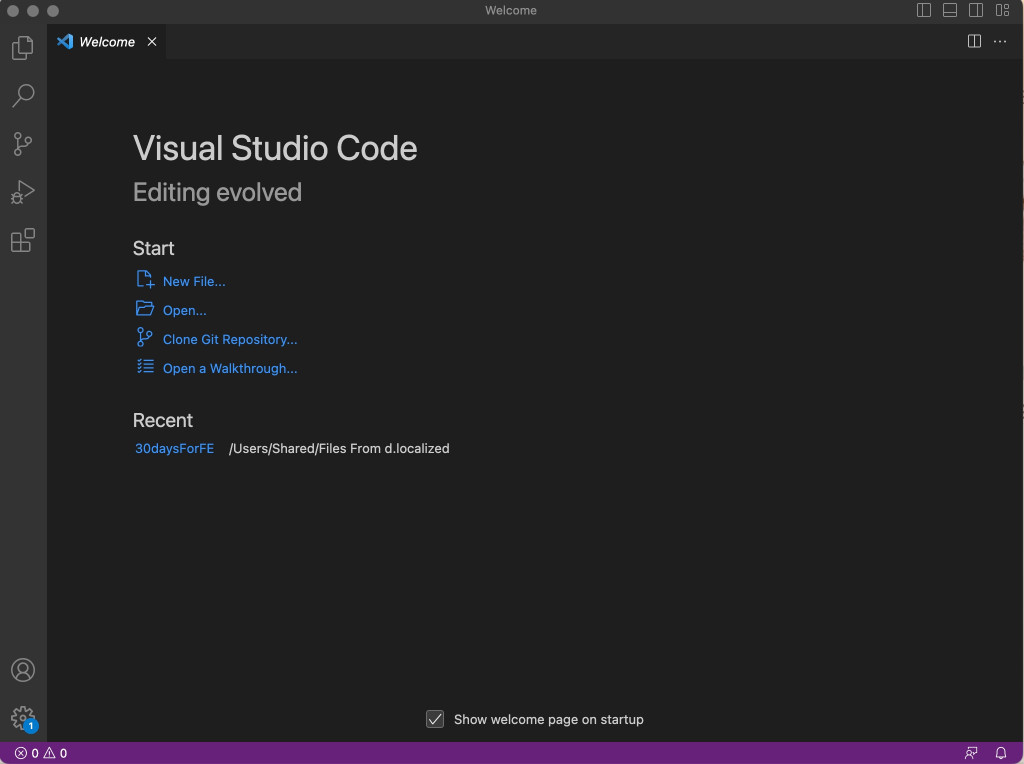
安裝好打開後會看到如下畫面
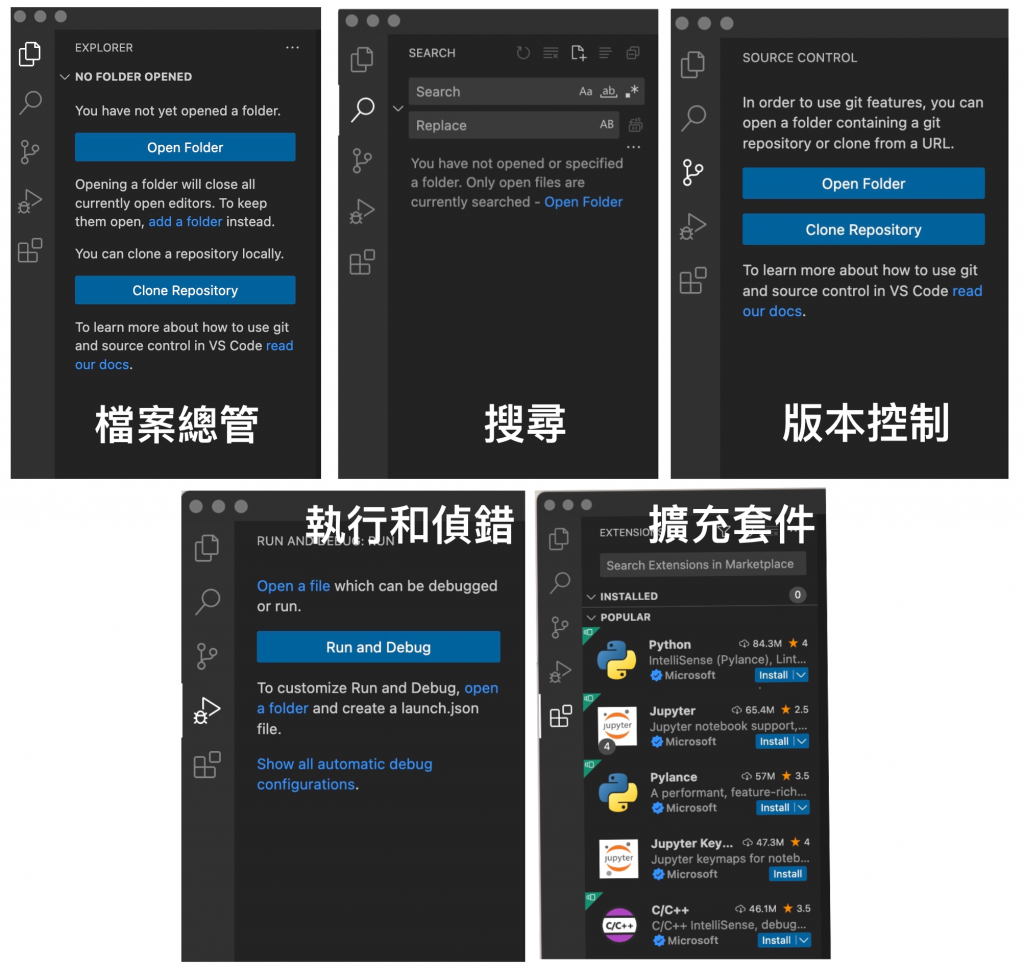
最左邊那排工具列分別是檔案總管、搜尋、版本控制、執行和偵錯、及擴充套件,在這邊我們只會用到檔案總管,其他功能介紹或 VSCode 相關設定可以參考這篇文章~
參考:https://ithelp.ithome.com.tw/articles/10202305
下一篇:[快速入門前端 2] HTML 架構和組成關係
系列文章列表:[快速入門前端] 系列文章索引列表

版大好
不知道後續能不能建立一個list
把全部文章列出來就不用一頁一頁翻
已整理至[快速入門前端] 系列文章索引列表
希望對你有幫助~ ![]()
感謝大神