除了我們之前講到的交集、併集選擇器外,複合選擇器還有後代、兄弟、子選擇器等依照元素間結構關係來選取到該元素的選擇器,所以在講接下來的選擇器之前我們先來簡單介紹一下 HTML 元素之間的關係。
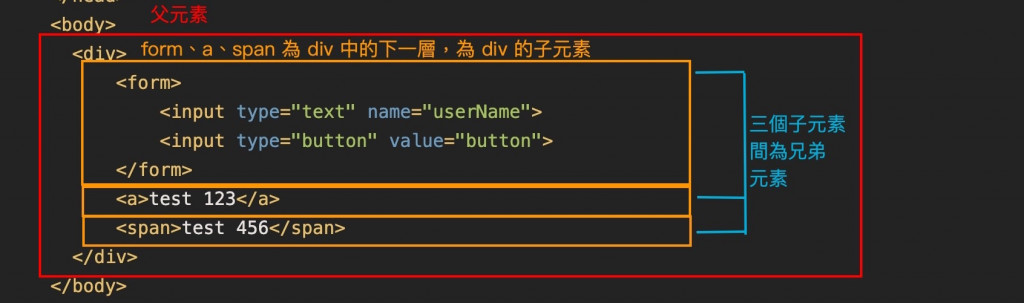
在下面這段程式中我們可以看到結構為 <div> 包裹著 <form、<a> 和 <span>,而 <form> 標籤中又包含兩個 <input>。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div>
<form>
<input type="text" name="userName">
<input type="button" value="button">
</form>
<a>test 123</a>
<span>test 456</span>
</div>
</body>
</html>
從最外層的結構來看,<div>包著三個標籤,所以我們稱 <form>、<a> 及 <span> 為子元素,而 div 為他們的父元素。除此之外,在同一層的元素被稱為兄弟元素,所以這邊的 <form>、<a> 及 <span> 互為兄弟元素。
其實 HTML 的結構關係就像是家庭的關係,有父子、兄弟、祖先和後代,下圖是同一段程式碼的下一層解析。我們可以看到 <input> 是在 <div> 的子元素 <form> 中,所以對 <div> 來說,<input> 是他的後代元素 (在結構關係中不論是子元素、孫子元素、曾孫元素...等都被稱為後代元素);而反過來 <div> 為 <input> 的祖先元素。
後代選擇器的功能顧名思義就是選中元素中符合條件的後代元素,這邊的後代元素包含子元素,可以理解為 ... 中的元素,例如 div p .red 可以解釋為選擇 div 中的 p 標籤中的擁有 red 這個 class 的元素。
語法:
元素1 元素2 元素3... 元素n { /* 元素必須由外層寫到內層 */
屬性名: 屬性值;
}
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div a { /* 選擇 div 中的 a */
color: red;
}
</style>
</head>
<body>
<div>
<a>123我要變紅色</a> <!-- 變紅色 -->
</div>
<a>我會變成紅色嗎? 不會</a> <!-- 不符合 div a 這個選擇器,不會變色 -->
</body>
</html>
子選擇器的規則比後代選擇器更加嚴謹,只會選中元素的子元素,其他後代不受影響。
語法:
元素1 > 元素2 > 元素3... > 元素n { /* 元素必須由外層寫到內層 */
屬性名: 屬性值;
}
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.block > a { /* 選擇 div 中的子元素 a */
color: red;
}
</style>
</head>
<body>
<div class="block">
<a>123我要變紅色</a> <!-- 是 .block 的兒子,會變紅色 -->
<div>
<a>我是兒子還是孫子?</a> <!-- 是 .block 的孫子,不會變色 -->
</div>
<span>我是兒子但我不是 a</span> <!-- 符合子元素,但不符合標籤為 a,不會變色 -->
</div>
<a>我會變成紅色嗎? 不會</a> <!-- 不符合 div a 這個選擇器,不會變色 -->
</body>
</html>
兄弟選擇器會選擇該元素符合條件的兄弟元素,主要分為通用兄弟選擇器及相鄰兄弟選擇器,比較特別的是兄弟選擇器只會選擇到該元素之後的兄弟元素 (如範例)。
語法:
/* 通用兄弟選擇器 */
元素1 ~ 元素2 { /* 元素2必須是元素1後面的兄弟元素 */
屬性名: 屬性值;
}
/* 相鄰兄弟選擇器 */
元素1 + 元素2 { /* 元素2必須是元素1後面的第一個兄弟元素 */
屬性名: 屬性值;
}
通用兄弟元素範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1 ~ a {
color: red;
}
</style>
</head>
<body>
<a>我也是兄弟但我在前面</a> <!-- h1 元素前面的兄弟元素不會變色 -->
<h1>我是標題</h1>
<a>123</a>
<div>
<a>我會變色嗎?</a> <!-- h1 的兄弟 div 的子元素不會變色 -->
</div>
<a>123</a>
<a>123</a>
</body>
</html>
相鄰兄弟元素範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1 + a {
color: red;
}
</style>
</head>
<body>
<a>我也是兄弟但我在前面</a>
<h1>我是標題</h1>
<a>123</a> <!-- 只有這個元素符合 h1 後面的第一個兄弟元素 a -->
<div>
<a>我會變色嗎?</a>
</div>
<a>123</a>
<a>123</a>
</body>
</html>
上一篇:[快速入門前端 11] CSS 選擇器 (2) 複合選擇器 — 交集和併集
下一篇:[快速入門前端 13] CSS 選擇器 (3) Pseudo-Classes 偽類 - 動態偽類
系列文章列表:[快速入門前端] 系列文章索引列表
