當元素的樣式發生衝突時,瀏覽器會根據規則(權重)進行樣式層疊(覆蓋)。
color: red; 和 color: green;
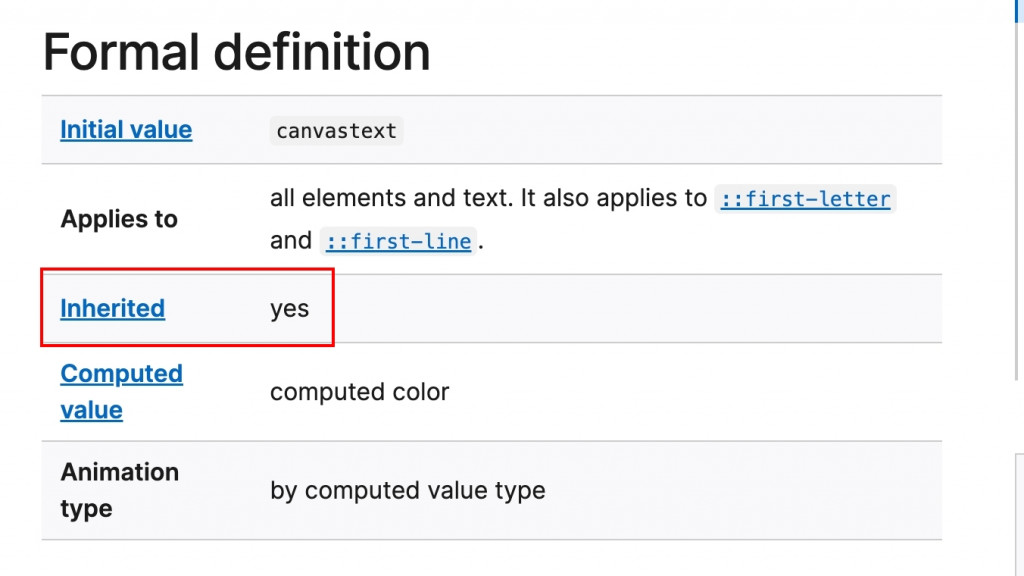
繼承性是指元素會自動擁有其父元素或祖先元素的某些樣式,這個特性可以漸少 CSS 程式碼的冗余,避免每寫一個新的元素就要重寫所有樣式的情況。
text 系列、font 系列、color 系列 屬性
範例:
設定 div 文字為紅色,則裡面所有後代元素文字預設都為紅色。
div {
color: red;
}
<div>
我是 div 的文字
<label>我是 div 裡面的 label 的文字</label>
<p>我是 div 裡面的 p 的文字 <span>我是 div 裡面的 p 裡面的 span 的文字</span> </p>
</div>
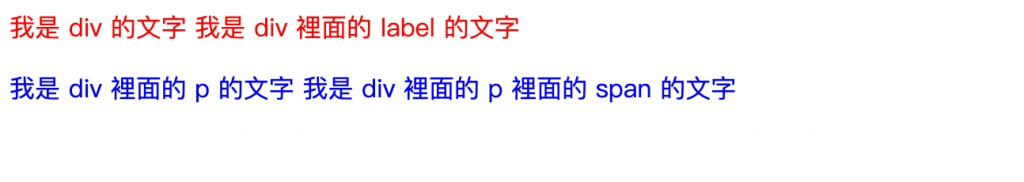
範例:div 和 p 的樣式衝突,所以 span 優先繼承 p 的樣式。
div {
color: red;
}
p {
color: blue;
}
<div>
我是 div 的文字
<label>我是 div 裡面的 label 的文字</label>
<p>我是 div 裡面的 p 的文字 <span>我是 div 裡面的 p 裡面的 span 的文字</span> </p>
</div>

優先級其實就是我們之前說過的 CSS 選擇器權重,不過在這邊我們要加入繼承的概念。基本上繼承而來的樣式是最弱的,比通配符還弱,所以完整的優先級為:
!important > 行內樣式 (inline) > ID 選擇器 > Class 類別選擇器 > 元素選擇器 > 通配符選擇器 > 繼承而來的樣式
上一篇:[快速入門前端 18] CSS 選擇器的權重
下一篇:[快速入門前端 20] CSS:長度單位與顏色
系列文章列表:[快速入門前端] 系列文章索引列表
