最近自我學習,利用 Apps Script 結合股票價格用 LINE 通知,分享給大家參考
優點說明:
1.利用 Apps Script 可設定觸發,當符合條件便會LINE通知
2.只要在 google sheet 設定好價格,她會隨時為您把關
3.當設定價格小於現價或停損大於現價
4.用LINE通知即時性高
5.Google Sheet 人人會
6.設定好不用開 app 便可幫您把關
7.Apps Script 簡單好用不用錢
8.跟 javascript 語法類似很讚
Line Notify 畫面如下:
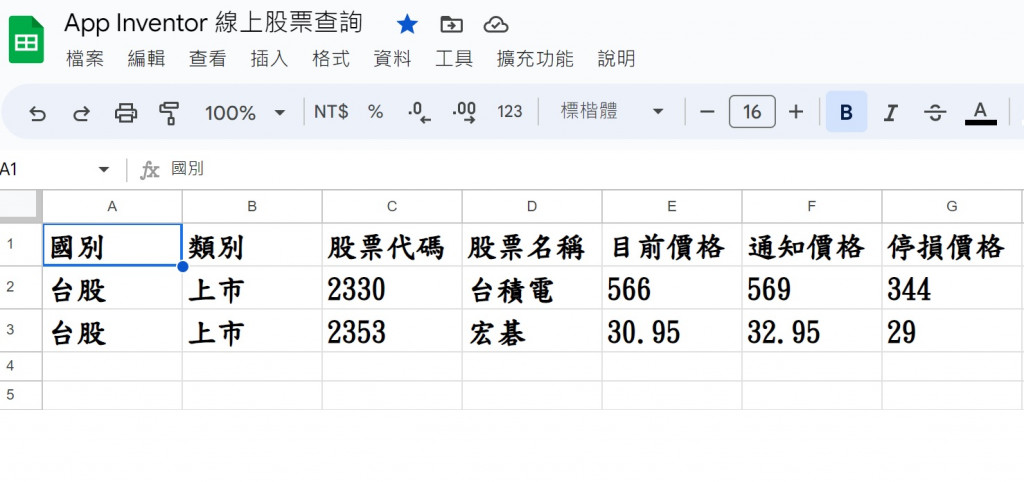
gooele sheet 畫面如下:
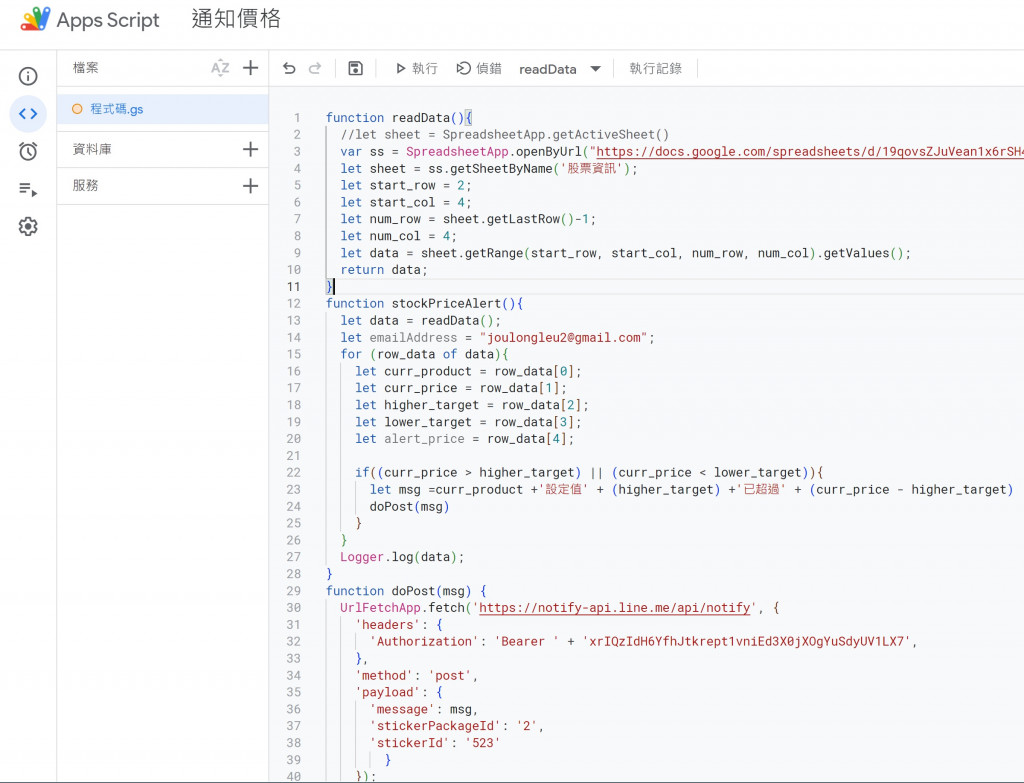
Apps Script畫面如下:
google sheet 價格自動抓法:
=iferror(ifs(A2="美股",GOOGLEFINANCE(C2,"price"),B2="上市",GOOGLEFINANCE("TPE:"&C2,"price"),B2="上櫃",vlookup(value(C2),'上櫃資訊'!A:C,3,0)),"找不到資料")
Apps Script 程式碼如下:
function readData(){
//let sheet = SpreadsheetApp.getActiveSheet()
var ss = SpreadsheetApp.openByUrl("自已google sheet 網址");
let sheet = ss.getSheetByName('股票資訊');
let start_row = 2;
let start_col = 4;
let num_row = sheet.getLastRow()-1;
let num_col = 4;
let data = sheet.getRange(start_row, start_col, num_row, num_col).getValues();
return data;
}
//警告設定
function stockPriceAlert(){
let data = readData();
let emailAddress = "joulongleu2@gmail.com";
for (row_data of data){
let curr_product = row_data[0];
let curr_price = row_data[1];
let higher_target = row_data[2];
let lower_target = row_data[3];
let alert_price = row_data[4];
//當設定價格小於現價或停損大於現價
if((curr_price > higher_target) || (curr_price < lower_target)){
let msg =curr_product +'設定值' + (higher_target) +'已超過' + (curr_price - higher_target) //當符合條件便會LINE通知
doPost(msg)
}
}
Logger.log(data);
}
function doPost(msg) {
UrlFetchApp.fetch('https://notify-api.line.me/api/notify', {
'headers': {
'Authorization': 'Bearer ' + '權杖',
},
'method': 'post',
'payload': {
'message': msg,
'stickerPackageId': '2',
'stickerId': '523'
}
});
}
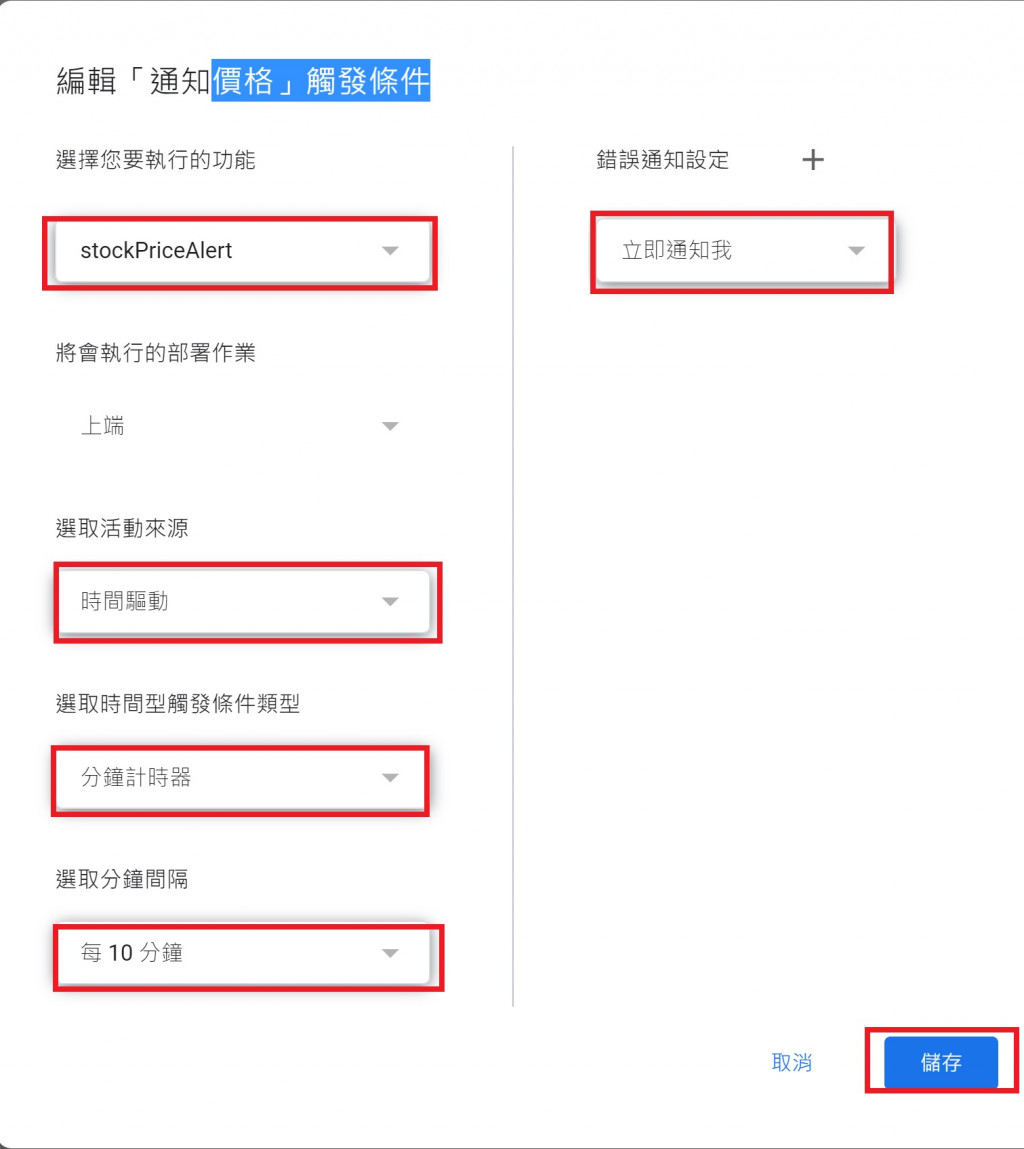
設定觸發畫面如下: