在 if-else 條件判斷中,又依結構分為 if、if-else、和 if-elseif-else。
if 語句在執行中,會先對括號中的條件表達式進行求值,若條件為 true,會執行後面區塊內 (大括號內) 的一行或多行程式,而若條件為 false 則跳過此區塊的程式繼續往下執行。
語法:
if ( 條件表達式 ) {
// 條件為 true 時會執行區塊中的程式
}
範例:
if (true) {
console.log("範例一"); // 執行
}
if (false) {
console.log("範例二"); // 不執行
}
if (2 > 1) { // 條件 2 > 1 為 true
console.log("範例三"); // 執行
}
let a = 10;
if (a > 30) { // 條件 a > 30 為 false
console.log("範例四"); // 不執行
}
// 此範例會輸出 "範例一"、"範例三"
前面我們的範例中都只有寫一個條件,但其實 if 中的條件可以以邏輯運算子連接,例如 變數 > 1 && 變數 < 10,同時進行多個條件的判斷。
範例:
let a = 10;
let b = 20;
if (a > 8 && b < 30) { // true
console.log("a 大於 8,且 b 小於 30"); // 執行
}
if (a > 15 || b < 30) { // true
console.log("a 大於 15,或 b 小於 30"); // 執行
}
if (a > 15 || b < 10) { // false
console.log("a 大於 15,或 b 小於 10"); // 不執行
}
在 if 語句中,我們只能靠判斷來決定是否要執行區塊中的程式,那當我們需要在判斷為 false 時執行另一段程式時就會需要用到 else 來表示「 除了滿足 if 條件之外的其他狀況 」。
語法:
if ( 條件表達式 ) {
// 條件為 true 時會執行區塊中的程式
}
else {
// 不滿足 if 條件時執行這邊
}
範例:
// 在情境中有兩種情況,及格或不及格,所以我們可以利用變數是否 >= 60 判斷及格與否並決定要輸出哪個字串
let score = 87;
if (score >= 60) { // true
console.log("你及格了"); // 執行
}
else {
console.log("你沒及格");
}
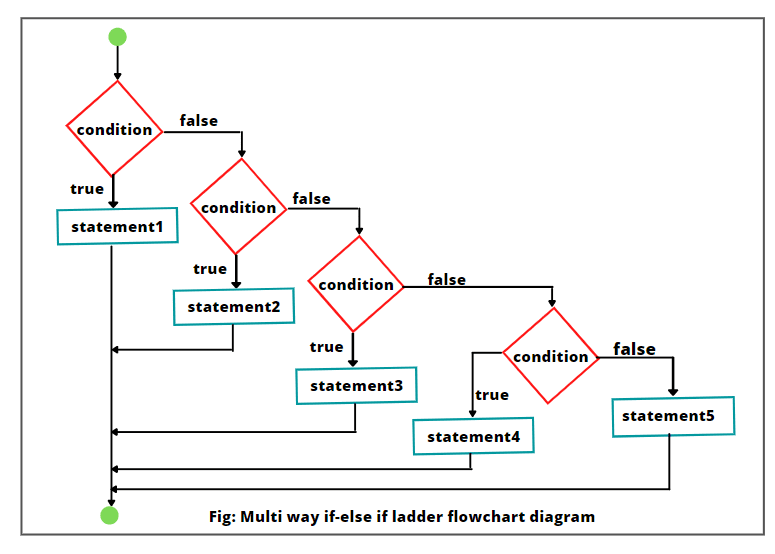
當我們需要判斷是否滿組多種情境時,可以使用 if... else if ... else if ... else,JavaScript 會從if 開始依序進行判斷,直到最後若 if 和所有的 else if 皆不滿足時才會執行 else。而若在判斷某一條件時滿足,就會執行該條件後面區塊中的程式,且不會繼續往下判斷,而是直接跳出整組 if-elseif-else 語句。
語法:
if (條件一) {
// 當條件一為 true 時會直接進來這個區塊中,並且不會繼續檢核後面的條件是否滿足
}
else if (條件二) {
// 當條件一不滿足時,會往下判斷條件二是否成立,若成立則執行這個區塊,不繼續往下
}
else if (條件三) {
// 當條件一和二皆不滿足時才會判斷條件三
}
else {
// 若上述條件一到條件N皆不滿足時才會執行最後的 else
}
範例:
let score = 90;
if (score > 90) { // false,繼續判斷下一個
console.log("優等");
}
else if (score > 80) { // true 執行區塊中的程式,停止往下判斷
console.log("甲等"); // 執行
}
else {
console.log("乙等"); // 不執行
}
基於 if-else 語句判斷成立後就不會繼續往下進行判斷的特性,若前面的條件包含後面的條件的話,後面的條件就永遠不會成立。
let a = 30;
if (a > 10) {
console.log("a 大於 10");
}
else if (a > 20) { // 若 a > 20 的話 a 必定 > 10,會先滿足 if 的判斷 (a > 10),所以這個條件的區塊永遠不會被執行
console.log("a 大於 20")
}
else {
console.log("其他");
}
條件語句其實是一個巢狀結構,也就是可以在 if-else 中寫另一個 if-else 判斷,例如
if(條件) {
if(條件) {
}
else {
}
}
else {
}

(圖源自網路)
在這邊我們先來介紹彈出視窗的一種 - prompt(),它是一個用於文字輸入的對話視窗,在視窗中會有一個類似於 input 的輸入欄位,並且會直接返回使用者輸入的值,所以只需要拿變數去接回傳值就可以輕鬆的取得輸入值。
範例:
let input = prompt();
console.log(input);
情境:
讓使用者輸入分數,判斷是否為合理數字並回傳轉換後的成績。
// 需要先製作一個讓使用者輸入值的地方
// 並且賦值到變數中以便後續判斷或使用
let input = prompt();
console.log(input); // 在 JS 中可以隨時以 console.log 輸出變數確認是否正確
// 第一步,判斷輸入值是否合理 (分數不可能為負數且不高於一百)
// 若值不合理則根本不需要做進一步判斷
if (input >= 0 && input <= 100) { // 邏輯為 "且",所以使用 && 連接
// 如果為 true 會進來這個區塊
// 第二步,判斷分數並輸出轉換後的成績
if (input > 85) {
alert("優等,你很棒");
}
else if (input > 70) {
alert("甲等,再接再勵");
}
else if (input > 60) {
alert("乙等,低空飛過");
}
else {
alert("不及格,罰寫一百遍");
}
}
else {
// 如果為 false 會進來這邊
alert("你在亂寫什麼"); // 輸出當輸入值不合理時的回應
}
上一篇:[快速入門前端 43] JavaScript:流程控制和區塊
下一篇:[快速入門前端 45] JavaScript:條件判斷 (2) switch 語句
系列文章列表:[快速入門前端] 系列文章索引列表
