當條件式選項很多時使用 if-else 會很繁雜,這時候就可以考慮使用 switch 語句。
在 switch 中,括號內的表達式會依次和 case 的值 (或表達式) 進行比較,若完全相等則會執行 case 後的程式,而若所有 case 都不滿足則會進入 default (像 if-else 中 else 的概念)。
語法:
switch ( 表達式 ) {
case 值一:
執行程式
break;
case 值二:
執行程式
break;
case 值三:
執行程式
break;
default:
執行程式
}
範例:
在大部分情況下其實 if-else 和 switch 的功能是類似的,下面我們分別用兩種方法實現數字轉換星期。
// if-else
// 數次 1、2、3、4、5 分別代表星期一、二、三、四、五,若其他數字則為假日,不考慮數字不合理的情況。
let num = 3
if (num == 1) {
console.log("星期一");
}
else if (num == 2) {
console.log("星期二")
}
else if (num == 3) {
console.log("星期三");
}
else if (num == 4) {
console.log("星期四");
}
else if (num == 5) {
console.log("星期五");
}
else {
console.log("假日到了");
}
// switch
let num = 2;
switch (num) {
case 1:
console.log("禮拜一");
break;
case 2:
console.log("禮拜二");
break;
case 3:
console.log("禮拜三");
break;
case 4:
console.log("禮拜四");
break;
case 5:
console.log("禮拜五");
break;
default:
console.log("放假了");
}
我們知道 switch 決定是否要執行 case 後的程式是透過判斷 「switch 括號中的表達式與 case 的值是否相同」來決定的,上面的範例都是單一值,也就是「當變數等於 1 時 ...」、「當變數等於 2 時 ...」,但若我們想將一個範圍區間作為條件依據,例如條件為「變數大於 60」、「變數小於50」時又要怎麼使 switch 和 case 表達式的值相等呢?
其實只需要換種思考將 switch 表達式寫成 switch(true) ,這樣 case 就可以寫任何表達式,只要為 true 就會成功執行。
範例:
依照成績輸出相應的文字。
let score = 60;
switch (true) { // 將 switch 表達式設定為 true,所以 case 值只要最終為 true 就會與 switch 相同
case score >= 90: // score 為 60,此表達式為 false,與 switch 不同,不執行
console.log("成績超好");
break;
case score >= 75: // score 為 60,此表達式為 false,與 switch 不同,不執行
console.log("還可以啦");
break;
case score >= 60: // score 為 60,此表達式為 true,與 switch 相同,執行
console.log("及格了");
break;
default:
console.log("不及格");
}
switch (表達式) {
case 條件一:
程式段落一
break;
case 條件二:
程式段落二
break;
default:
default 執行程式
}
在 switch 中,我們會在每個 case 所需執行的程式最後加一個 break,而它的作用是使程式跳出整個 switch 區塊繼續往下執行其他的程式。在上段示意中,若條件一與表達式完全相等,則會執行程式段落一,直到出現 break 跳出整段程式。
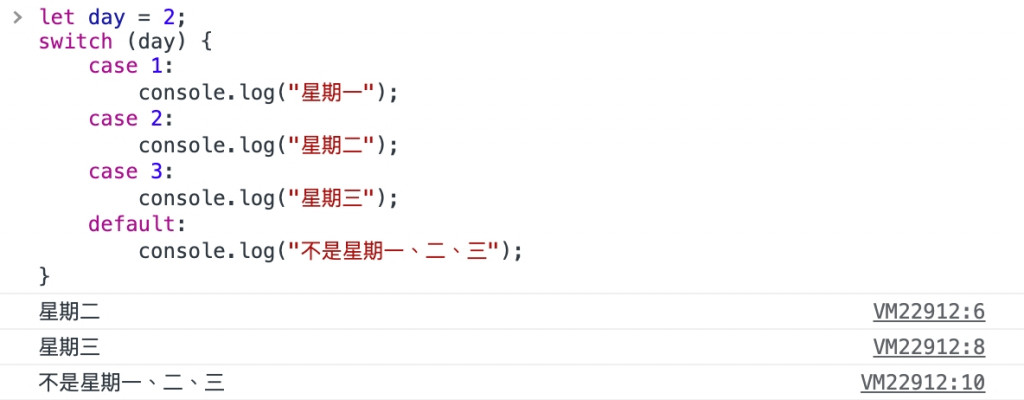
若沒有 break 會發生什麼事呢?讓我們來看看範例:
let day = ;
switch (day) {
case 1:
console.log("星期一");
case 2:
console.log("星期二");
case 3:
console.log("星期三");
default:
console.log("不是星期一、二、三");
}

我們可以看到原本應該只輸出「星期二」,卻連後面的「星期三」和 default 也一起執行了。這是因為若沒有使用 break 跳出 switch,則程式會一路往下執行到整個區塊結束。
上一篇:[快速入門前端 44] JavaScript:條件判斷 (1) if-else 語句
下一篇:[快速入門前端 46] JavaScript:迴圈 (1) for 、while、do while 簡介
系列文章列表:[快速入門前端] 系列文章索引列表
