以下為自我紀錄的筆記,只記錄自己比較不熟的觀念。
思路:
設定全域CSS變數 > 取得input元素 > 添加事件 > 使用JS變更CSS全域變數
CSS原生變數(CSS Variables)
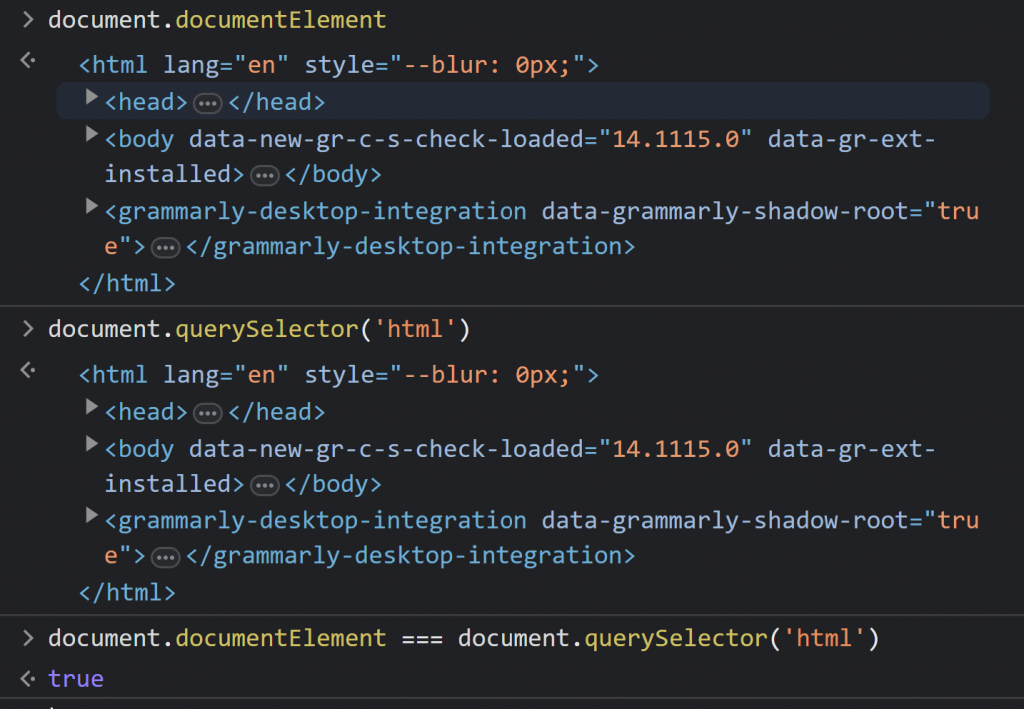
css :root === html
:root {
--spacing: 10px;
--blur: 10px;
--base: #ffc600;
}
/* html{
--spacing: 10px;
--blur: 10px;
--base: #ffc600;
} */
變數用法
img {
background: var(--base);
padding: var(--spacing);
filter: blur(var(--blur));
}
Js取得CSS原生變數
Js 取得 :root === Js取得html
document.documentElement
使用Js變更CSS原生變數
style.setProperty(propertyName, value, priority);
