在前面介紹變數型態時我們有提到陣列,陣列是一個有順序性的序列,可以儲存多個值,格式為 [值1, 值2, 值3],每個值照順序都會有對應的索引,索引從 0 開始,宣告後若要取值需要透過索引,下面有讓我們來介紹陣列的使用方法吧。
// 宣告一個空的陣列
// 方法一:直接創建一個空陣列 (常見)
let array = [];
// 方法二:利用建構式創建一個新陣列
let array = new Array();
// 方法三:宣告 + 賦值,直接創建一個有值的陣列
let array = [1, 2, 4];
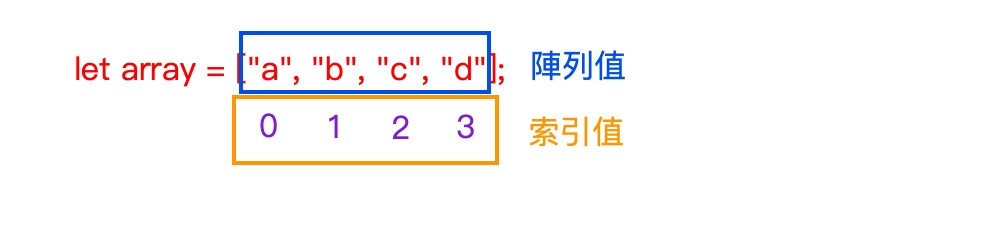
現在我們有一個已經宣告完成的陣列,若要將陣列的某個值取出來使用的話語法為 陣列名稱[索引值],陣列的索引值從第一項由 0 開始,對應如下:
所以在一個陣列中,當我們想取出某值時需要先知道他的索引值:
let array = ["a", "b", "c", "d"];
console.log(array[0]); // "a"
console.log(array[1]); // "b"
console.log(array[2]); // "c"
console.log(array[3]); // "d"
在 JavaScript 中我們可以由 Array.length 取得陣列的長度。而依照邏輯,陣列中最後一項的索引值為 陣列長度 - 1,所以我們可以藉由 array[array.length - 1] 取得陣列中最後一項的值。
let array = ["a", "b", "c", "d"];
console.log(array.length); // 陣列長度
console.log(array[0]); // 取得陣列第一項的值
console.log(array[array.length - 1]); // 取得陣列最後一項的值
除此之外,將 Array.length 設為 0 還可以直接清空整個陣列:
let array = ["a", "b", "c", "d"];
console.log(array); // ['a', 'b', 'c', 'd']
array.length = 0;
console.log(array); // [] (變為空陣列)
現在我們知道如何取得陣列中某個值,也知道陣列長度為何,要取出陣列中所有值的話需要對每個索引值下 Array[index] 直到最後一項,也就是說我們需要使用迴圈把整個陣列跑一遍。
let array = ["a", "b", "c", "d"];
// 用 for 迴圈取出所有值
// 陣列索引值起始為 0,所以將變數 i 初始值設為 0
// 陣列最後一項索引值為 array.length - 1,所以將結束條件設為 < array.length
for (let i = 0; i < array.length; i++) {
console.log(array[i]); // array[索引值]
};
// 輸出值分別為 "a"、"b"、"c"、"d"
在 JavaScript 中我們可以使用 Array.isArray(變數) 來判斷某變數是否為陣列型態。
範例:
console.log(Array.isArray(1)); // false
console.log(Array.isArray([])); // true
console.log(Array.isArray([1])); // true
let number = [1, 2, 3];
console.log(Array.isArray(number)); // true
與基本型態變數一樣,陣列也可以轉換為字串
let item = ["a", "b", "c", "d"];
console.log(item.toString()); // 'a,b,c,d' (將中括號內的所有值以逗號連接轉為字串型態)
let item = ["a", "b", "c", "d"];
console.log(String(item)); // 'a,b,c,d'
上一篇:[快速入門前端 49] JavaScript:迴圈 (4) break 和 continue
下一篇:[快速入門前端 51] JavaScript:Array 陣列 (2) 陣列值的新增、刪除、修改
系列文章列表:[快速入門前端] 系列文章索引列表
