以下為自我紀錄的筆記,只記錄自己比較不熟的觀念。
classList

DOM 每個節點都有一個 classList 物件,透過這個物件可以動態的在節點的 class 屬性上操作,classList 內可以使用的方法包含:
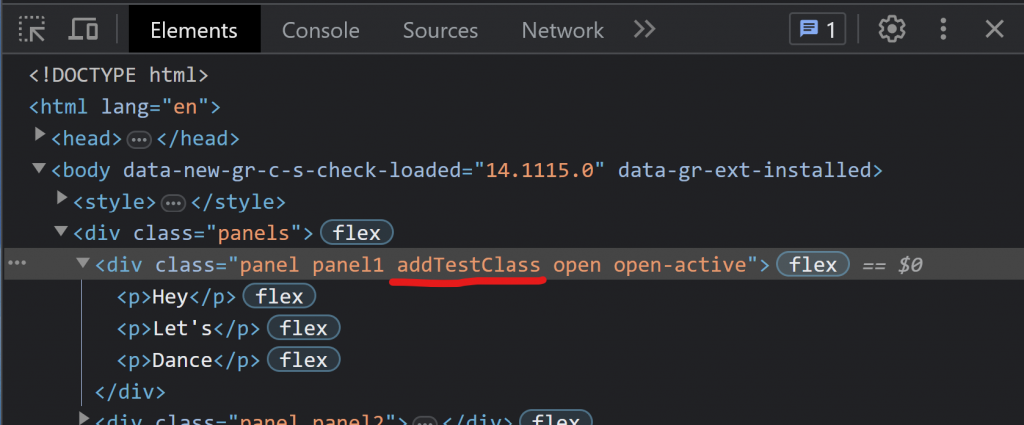
this.classList.add("addTestClass");

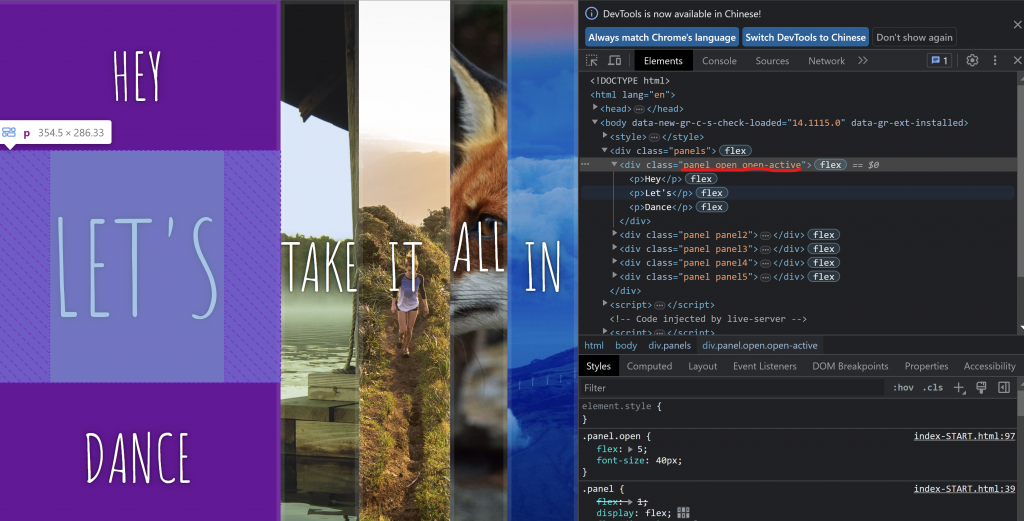
this.classList.remove("panel1");

this.classList.add("testAddList");
console.log(this.classList.contains("testAddList")); // true
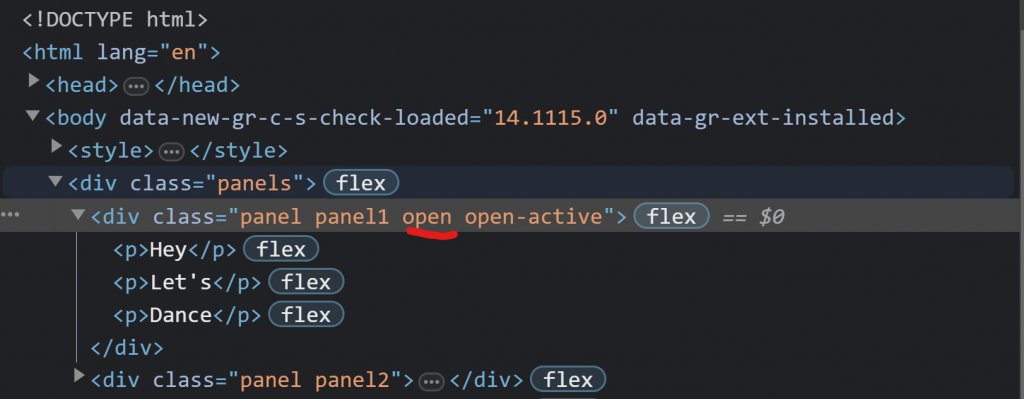
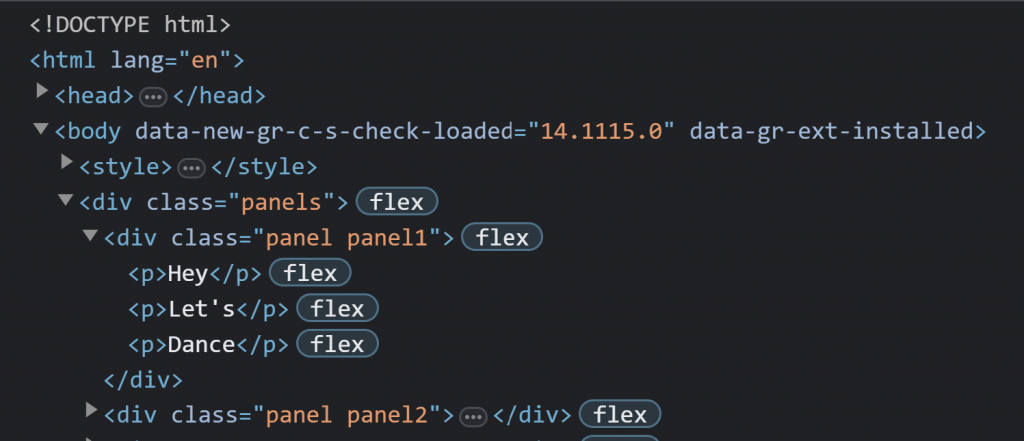
this.classList.toggle("open");


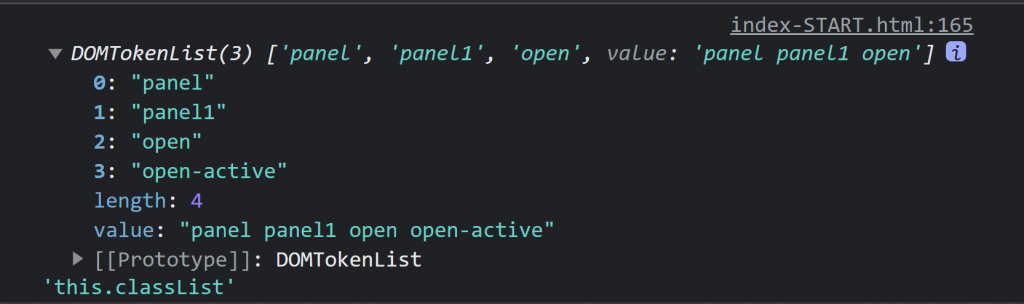
console.log(this.classList.item(0) === "panel"); // true
