在上一篇文章中我們有提到在定義函式時,小括號 () 中放的資料是參數 (parameters),在 JavsScript 中,() 中的參數就像是 Function 的「接口」,可以接收值並在函式內做使用。
舉個簡單的例子,當我們需要重複計算兩變數相加時,可以將 a + b 寫在 Function 中,並利用多次呼叫的方式減少程式重複。
function add() {
let a = 10;
let b = 20;
console.log(a + b); // 印出 a + b
};
add();
那麼問題來了,當我們每次需要運算不同值時會需要將「要運算的值」傳到 function 中,再執行區塊中的程式進行運算,而這時候就會用到「參數」的概念。
在 Function 中傳遞值的方法為:
undefined
範例:
呼叫程式計算兩數相加
function add(a, b) { // a, b 分別為傳入的第一個和第二個參數
console.log(a + "+" + b + "=" + (a + b)); // 印出 a + b
};
add(1, 2); // 傳入值 1, 2
add(3, 5);
add(2, 7);
function 會依照傳入的順序接收參數的括號內定義的變數中,沒有接到參數的變數值為 undefined
function add(a, b) { // a, b 分別為傳入的第一個和第二個參數,所以 a 為 1, b 沒接到參數,為 undefined
console.log(a); // 1
console.log(b); // undefined
};
add(1); // 只傳一個值
Funtion 可以傳入任何類型的參數,當 Function 內用到的變數非常多時,例如我們需要用到會員的身份資料,可能包含姓名、地址、年齡等多個變數,這時後可以先將這些資料組合為一個 Object 或 Array 傳入 Function 內再進行使用。
範例:
let object = { // 宣告一個物件
name: "amy",
age: 20,
gender: "female"
};
function add(user) {
console.log(user); // user 是傳入的整個物件 {name: 'amy', age: 20, gender: 'female'}
console.log("我是" + user.name); // 利用物件的取值方法 user.name 取得姓名
console.log("今年" + user.age + "歲");
};
add(object); // 將物件傳到 function 中
上面我們已經學會如何將 Function 外的值傳入 Function 內做使用,也就是使用 參數 的概念,那我們如何將 Function 內的值傳回呼叫的地方呢?
答案是 return。
return (回傳) 的寫法為 return 表達式;,當執行到 return 時會結束 Function,並將表達式的值回傳給呼叫函式的地方。
範例:
// 定義函式
function add (x, y) {
console.log('function 開始'); // 會執行
return x+y; // 1. 結束 function 2. 回傳 x+y 的結果給 add()
console.log('會執行嗎'); // return 後面的程式不會被執行
};
// 呼叫函式
let total = add(2, 3); // add(2, 3) 的回傳值為 5,將 5 賦值給 total 這個變數
console.log(total); // 5
當 Function 內沒有 return,或者 return 後沒有值時,回傳值為 undefined。
function add () {
let total = 3
return; // 有 return 但沒有回傳值
};
let a = add();
console.log(a); // undefined
在 JavaScript 中,return、break 即 continue 都會對程式的原本執行順序造成影響,下面就讓我們來看看他們之間的差異吧!
| 語句 | 意義 | 作用於 |
|---|---|---|
break |
停止並跳出 switch 或指定迴圈 (若不指定則停止最靠近的) | switch 或迴圈 |
continue |
跳出這一次迴圈直接執行下一次 | 迴圈 |
return |
結束 function 並將回傳值回傳給呼叫函式的地方 | function |
範例:
下面我們用相同的 function + 迴圈 結構來觀察三種語法對執行的影響。
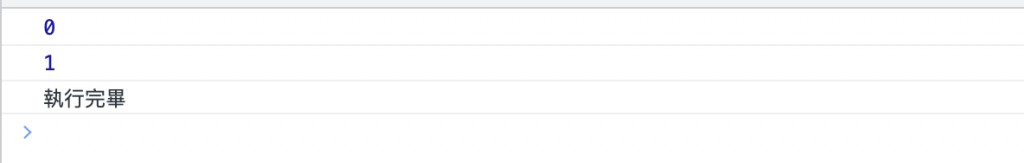
function sample () {
for (let i = 0; i < 4; i++) {
if (i == 2) {
break;
}
console.log(i);
};
console.log('執行完畢');
};
sample();

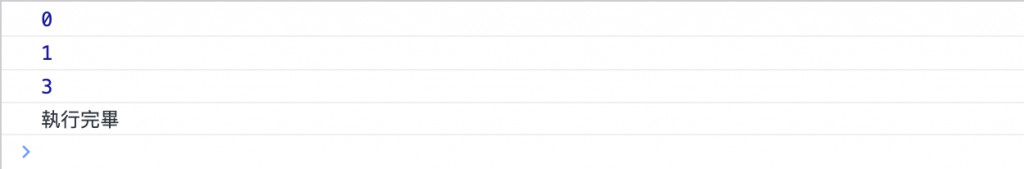
function sample () {
for (let i = 0; i < 4; i++) {
if (i == 2) {
continue;
}
console.log(i);
};
console.log('執行完畢');
};
sample();

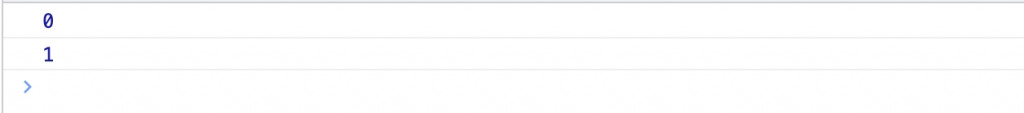
function sample () {
for (let i = 0; i < 4; i++) {
if (i == 2) {
return;
}
console.log(i);
};
console.log('執行完畢');
};
sample();

上一篇:[快速入門前端 53] JavaScript:Function 函式 (1) 函式的種類
下一篇:[快速入門前端 55] JavaScript:Global Scope 全域和 Local Scope 區域
系列文章列表:[快速入門前端] 系列文章索引列表
