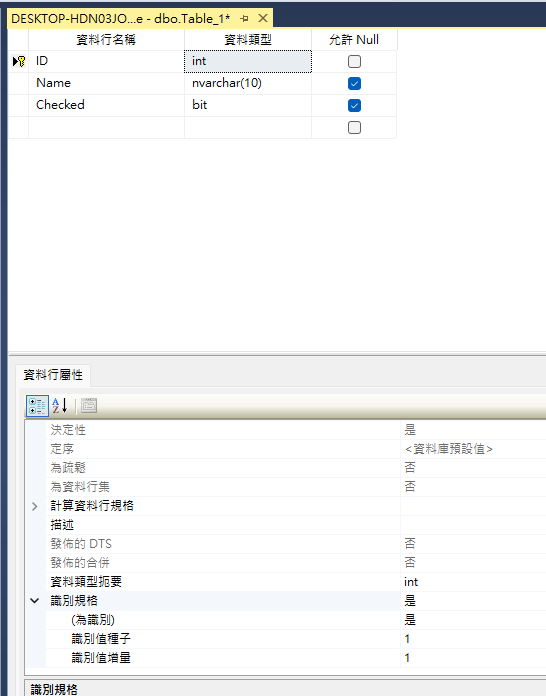
資料庫建立資料表,我使用的是MSSQL

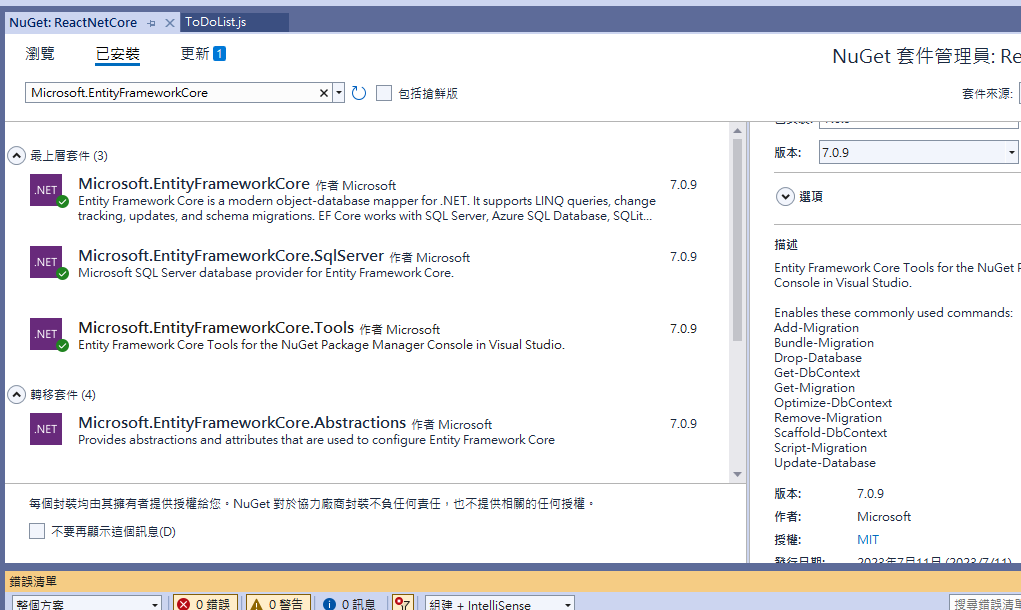
使用 Visual Studio 時,請先至 Nuget 下載套件,分別是
Microsoft.EntityFrameworkCore
Microsoft.EntityFrameworkCore.SqlServer
Microsoft.EntityFrameworkCore.Tools

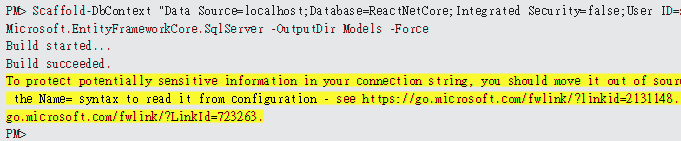
Scaffold-DbContext "Data Source=localhost;Database=ReactNetCore;Integrated Security=false;User ID=s***;Password=***;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -Force
Scaffold-DbContext用法:
為 資料庫產生 和 實體類型的程式碼 DbContext 。 若要 Scaffold-DbContext 產生實體類型,資料庫資料表必須有主鍵。
參數:
-Connection 資料庫的連接字串。 對於 ASP.NET Core 2.x 專案,此值可以是連接字串 > 的名稱= < 名稱。 在此情況下,名稱來自為專案設定的組態來源。 這是位置參數,而且是必要的。
-Provider 要使用的提供者。 這通常是 NuGet 套件的名稱,例如: Microsoft.EntityFrameworkCore.SqlServer 。 這是位置參數,而且是必要的。
-OutputDir 要放入實體類別檔案的目錄。 路徑相對於專案目錄。
-ContextDir 要放入檔案的 DbContext 目錄。 路徑相對於專案目錄。
-Namespace 要用於所有所產生類別的命名空間。 預設為從根命名空間和輸出目錄產生。
-ContextNamespace 要用於所產生 DbContext 類別的命名空間。 注意:覆 -Namespace 寫 。
-Context 要產生之 DbContext 類別的名稱。
-Schemas <String[]> 要為其產生實體類型的資料表和檢視架構。 如果省略此參數,則會包含所有架構。 如果使用此選項,則架構中的所有資料表和檢視都會包含在模型中,即使它們未使用 -Table 明確包含也一樣。
-Tables <String[]> 要為其產生實體類型的資料表和檢視表。 特定架構中的資料表或檢視表可以使用 'schema.table' 或 'schema.view' 格式來包含。 如果省略此參數,則會包含所有資料表和檢視表。
-DataAnnotations 使用屬性來設定模型, (盡可能) 。 如果省略此參數,則只會使用 Fluent API。
-UseDatabaseNames 使用資料表、檢視、順序和資料行名稱,與資料庫中顯示的名稱完全相同。 如果省略此參數,資料庫名稱會變更為更符合 C# 名稱樣式慣例。
-Force 覆寫現有檔案。
-NoOnConfiguring 不要產生 DbContext.OnConfiguring 。
-NoPluralize 請勿使用複數化程式。
A connection was successfully established with the server, but then an error occurred during the login process. (provider: SSL Provider, error: 0 - 此憑證鏈結是由不受信任的授權單位發出的。)
Scaffold-DbContext "Data Source=localhost;Database=ReactNetCore;Integrated Security=false;User ID=***;Password=***;TrustServerCertificate=true;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -Force

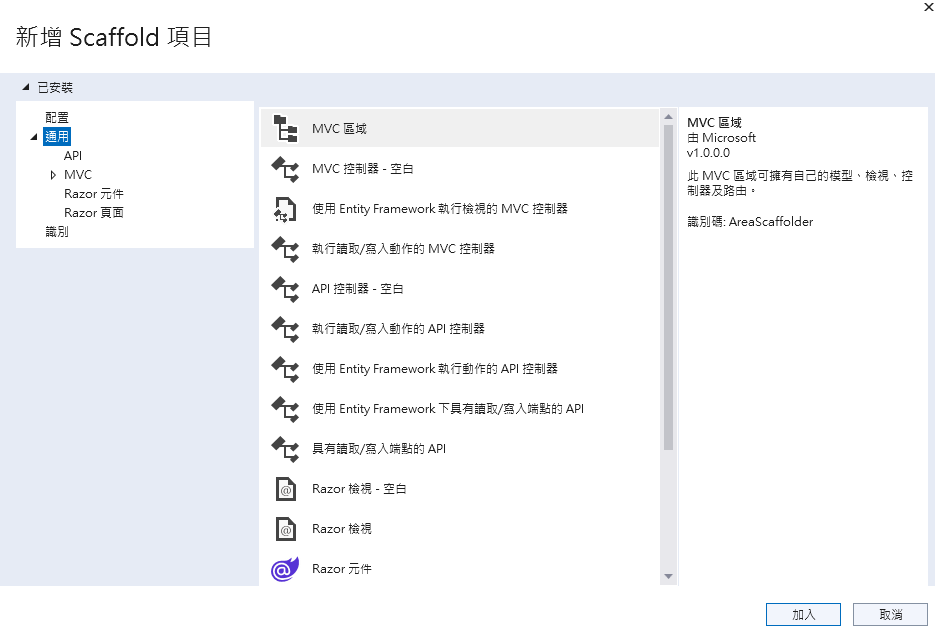
Controller 右鍵 > 加入 > 新增Scaffold
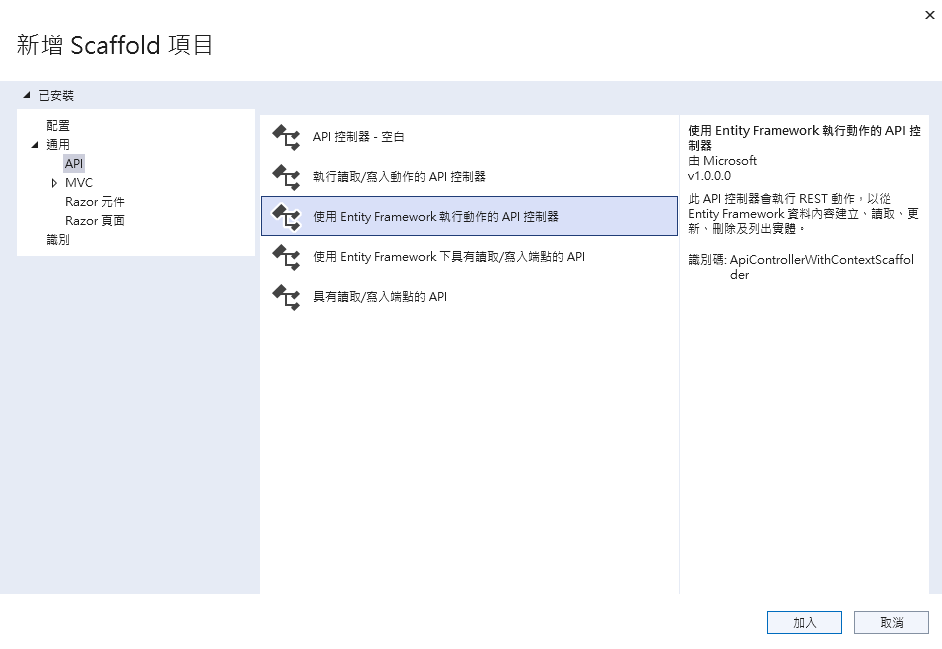
創建API,使用Entity Framework執行動作的API控制器
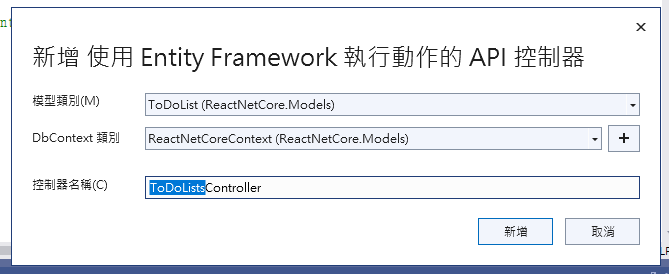
選擇資料庫新增的資料表(ToDoList)
這樣API就做好啦~ 才怪,剛剛做的只是載入Modal,還要上EF Core連接到資料庫
"ConnectionStrings": {
"DefaultConnection": "Data Source=localhost;Database=ReactNetCore;Integrated Security=false;User ID=sqlmag;Password=Gismanager@1234;"
}
using Microsoft.EntityFrameworkCore;
using ReactNetCore.Models;
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ReactNetCoreContext>(options =>
options.UseSqlServer(connectionString));
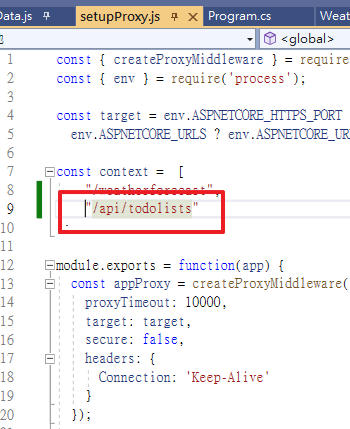
在setupProxy.js加上api網址,這裡不加上的話會有305錯誤,另外這裡的大小寫是有區分的
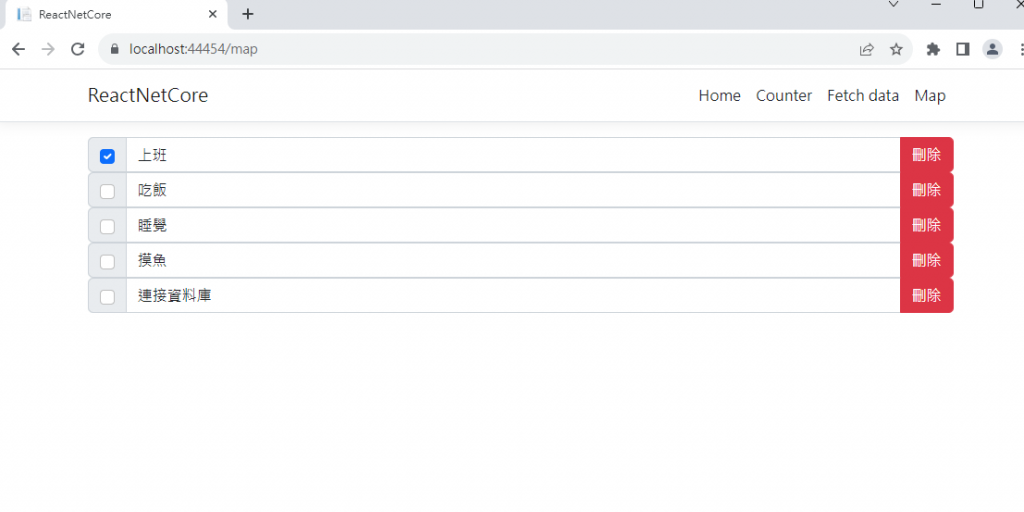
參考 FetchData.js 在 ToDoList.js 讀取ToDoList的API,取代之前的GetData Function
import { React, useState, useEffect } from "react";
import Form from 'react-bootstrap/Form';
import InputGroup from 'react-bootstrap/InputGroup';
import Button from 'react-bootstrap/Button';
function ToDoList() {
const [datas, setDatas] = useState([]);
useEffect(() => {
fetch('/api/todolists')
.then(response => response.json())
.then(json => setDatas(json))
.catch(error => console.error(error));
}, []);
return (
<>
{
datas.map((data) => (
<ToDoListItem
key={data.id}
Name={data.name}
Checked={data.checked == null ? false : data.checked}
onDelete={() => {
setDatas(datas.filter((a)=> a.Key !== data.Key))
}}
></ToDoListItem>
))
}
</>
);
}
export default ToDoList;
function ToDoListItem(props) {
return (
<InputGroup>
<InputGroup.Checkbox key={props.Key} checked={props.Checked} />
<Form.Control value={props.Name} />
<Button variant="danger" onClick={props.onDelete} >刪除</Button>{' '}
</InputGroup>
);
}

參考:
https://learn.microsoft.com/zh-tw/dotnet/csharp/
https://learn.microsoft.com/zh-tw/ef/core/cli/dotnet#dotnet-ef-dbcontext-scaffold
https://marcus116.blogspot.com/2019/04/netcore-how-to-install-entity-framework-core.html
https://learn.microsoft.com/zh-tw/ef/core/cli/powershell
