在講CDN之前,先跟初使用CodePen的朋朋們告知一下,CodePen的 html欄位是不需要再加入 像是, , 標籤。因為這個欄位意義上來說就是html 裡面的 body,不然就很像你在 裡面又寫一個。
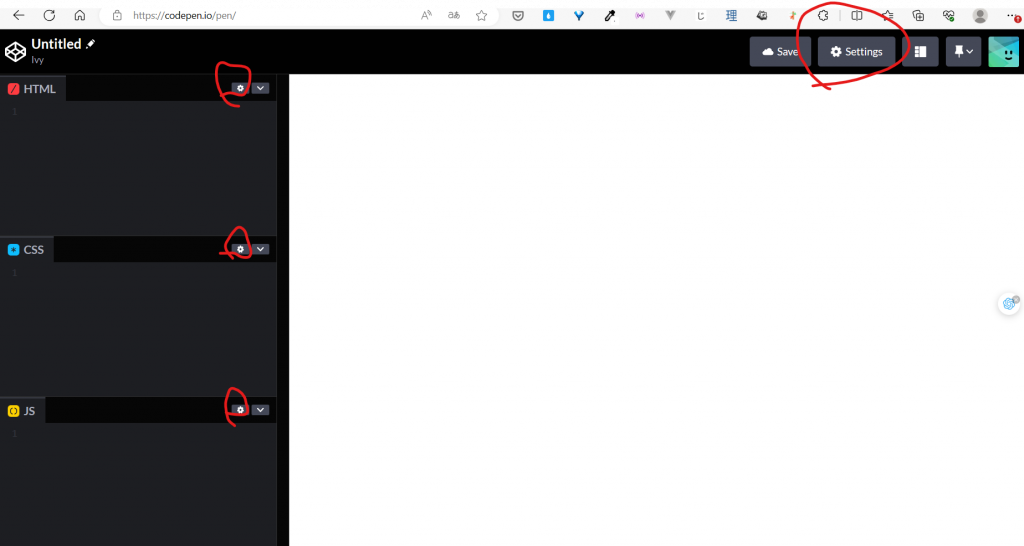
CodePen裡面的工具欄位的[seting],或是寫code欄位旁邊會有齒輪圖案的icon,都可以點進去
如圖:
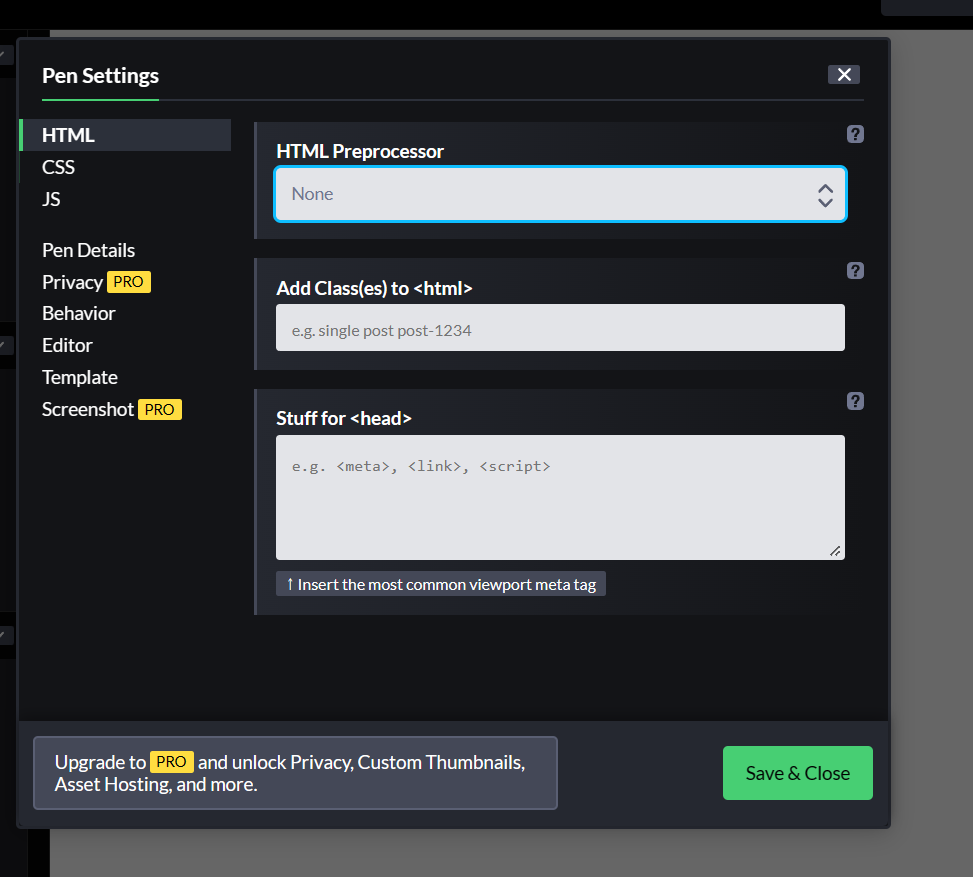
點進去後,在Html頁面下面那一欄可以貼放在head的東西,例如googlefont連結,你自己的css等。
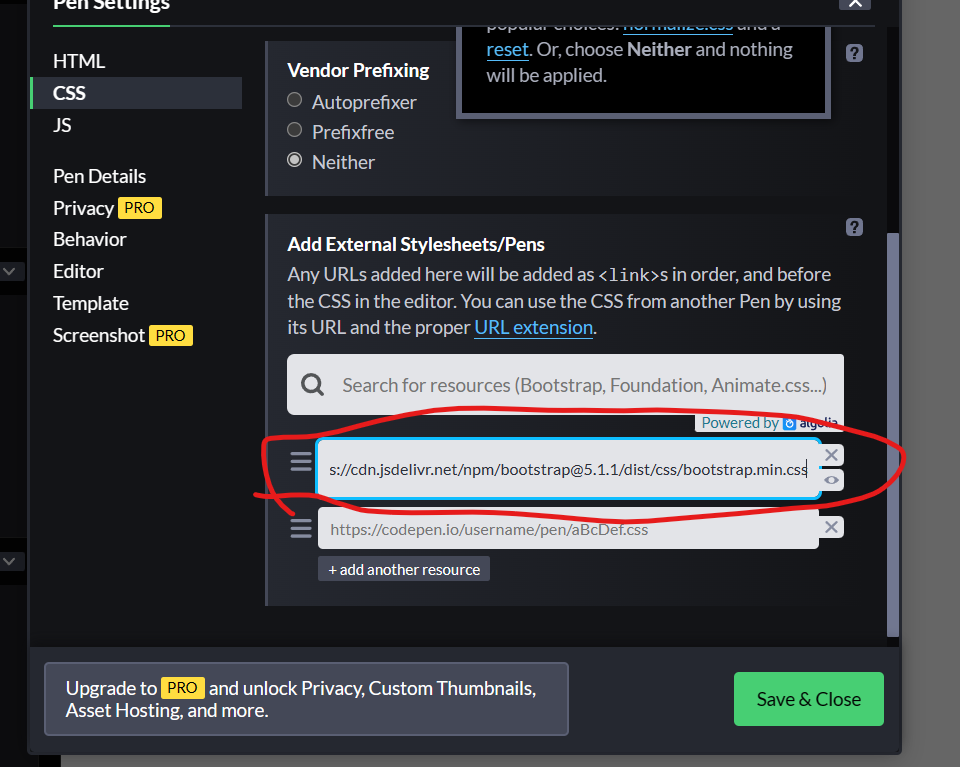
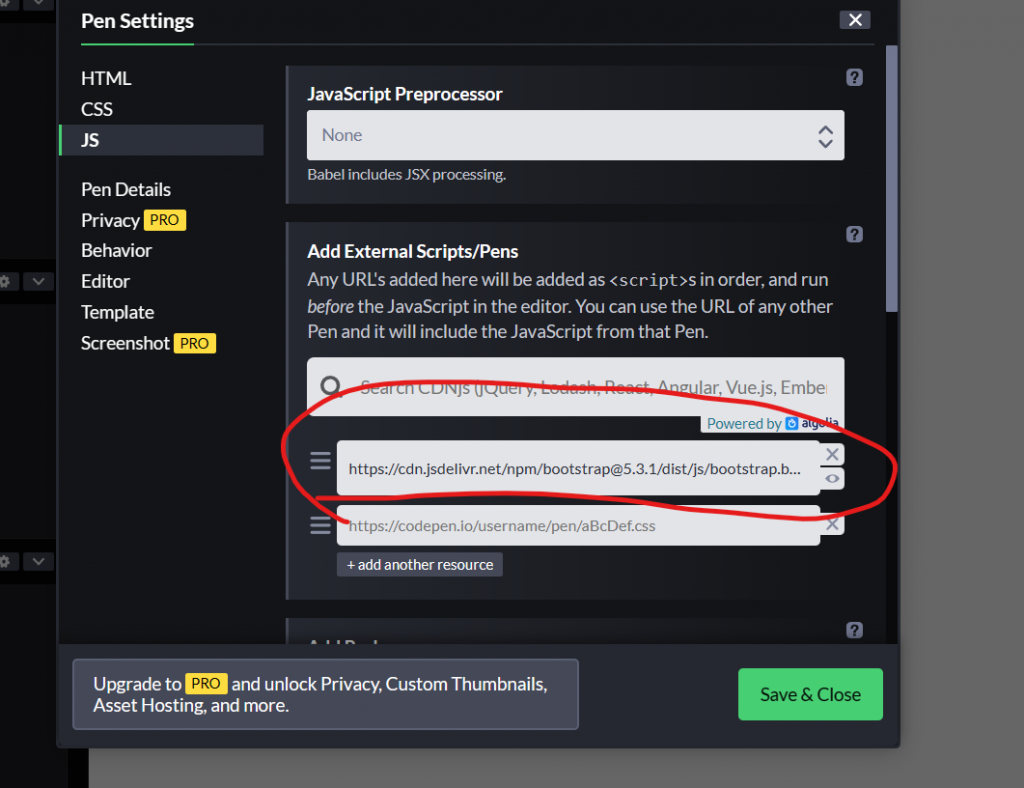
如果點進css 或是javascript那一頁,滑到下面,有用來貼上網址的區域,舉bootstrap cdn 為例,我在那兩頁貼上css cdn 與 javascript cdn
css cdn
javascript cdn
好了之後在bootstrap官方文件找元件貼上測試,有顯示樣式代表成功
以上希望能幫到你
