上一篇我們已經簡單地介紹如何使用開源程式碼檢測平台 SonarQube,今天再來教大家如何產生 PDF 分析報告吧。
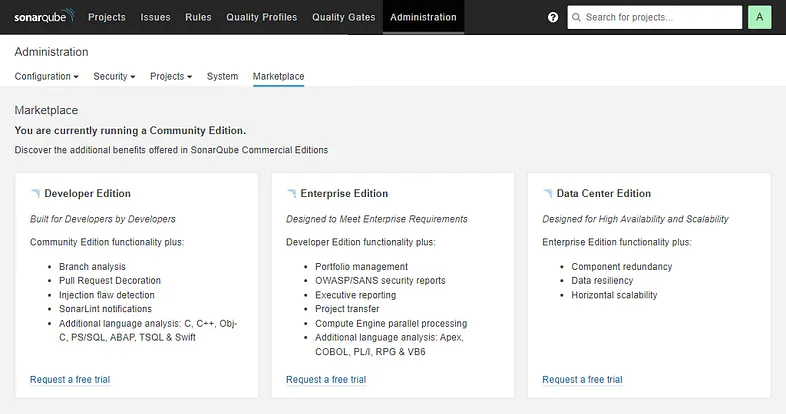
但是免費的社群版本沒有辦法將分析結果以 PDF 格式直接產生報告。該功能只有 Enterprise、Data Center 與 SonarCloud 有支援。
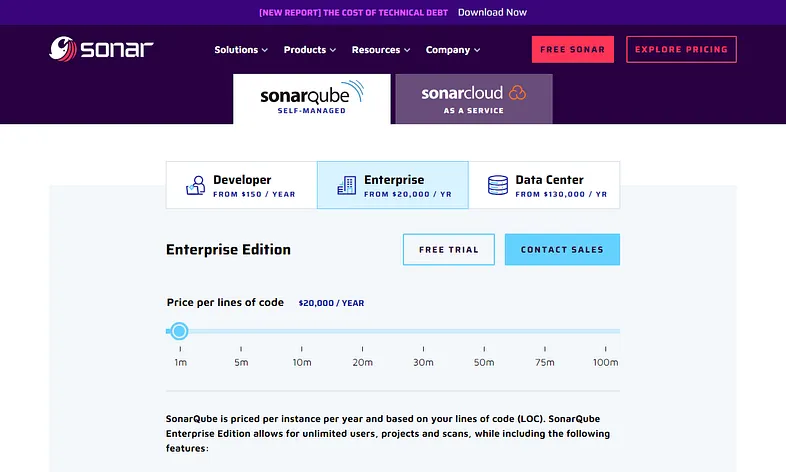
以 Enterprise 版本來說最便宜的也要每年 20,000 美金
Sonar PDF Report Plugin
還好網路上已經有大神幫我們實現了,直接拿來使用就可以。
https://github.com/sleroy/sonar-pdf-report
由於該外掛目前只支援到 Sonarqube 8.0 版本,所以我們將使用 Sonarqube 8.7 社群版做為演示範例。
docker run --name sonarqube --restart always -p 9000:9000 -d sonarqube:8.7-community
下載專案代碼
git clone https://github.com/sleroy/sonar-pdf-report.git

接下來我們需要使用 Apache Maven 將專案打包 JAR
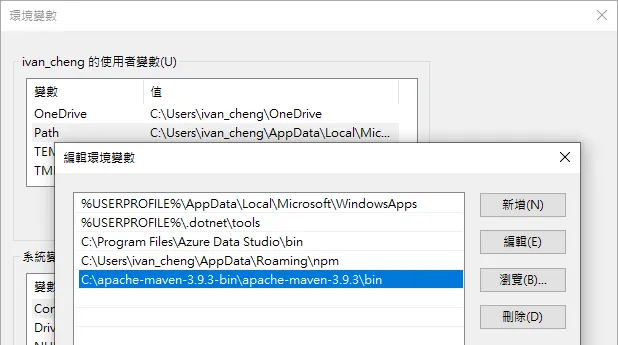
下載最新的版本並解壓縮
添加 PATH 環境變數
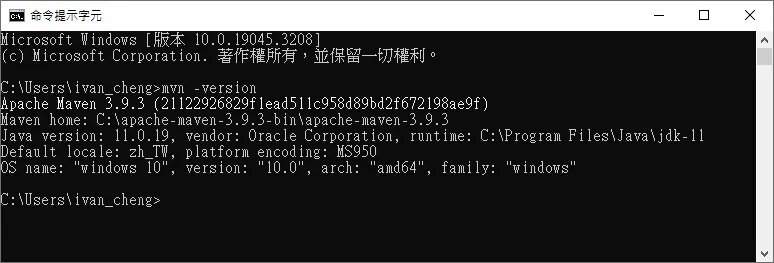
驗證指令是否正常
mvn -version

使用命令提示字元切換到該專案的根目錄
cd C:\Users\ivan_cheng\Downloads\sonar-pdf-report
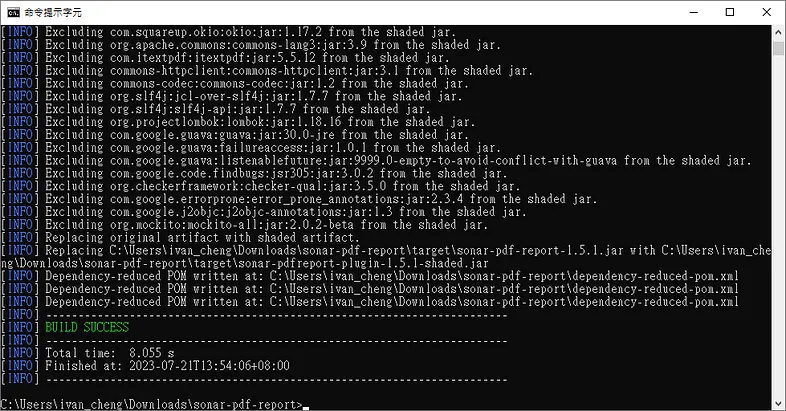
透過下列指令將專案打包 JAR
mvn clean package -Dmaven.test.skip=true -Dlicense.skip=true

打包好的 JAR 會出現在 Target 資料夾
將它複製到容器的 /opt/sonarqube/extensions/plugins 底下
docker cp C:\Users\ivan_cheng\Downloads\sonar-pdf-report\target\sonar-pdf-report-1.5.1.jar sonarqube:/opt/sonarqube/extensions/plugins
重新啟動容器
docker restart sonarqube
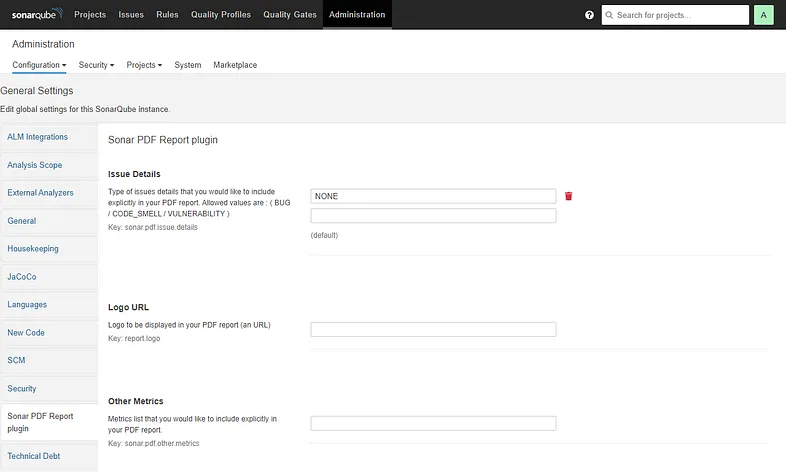
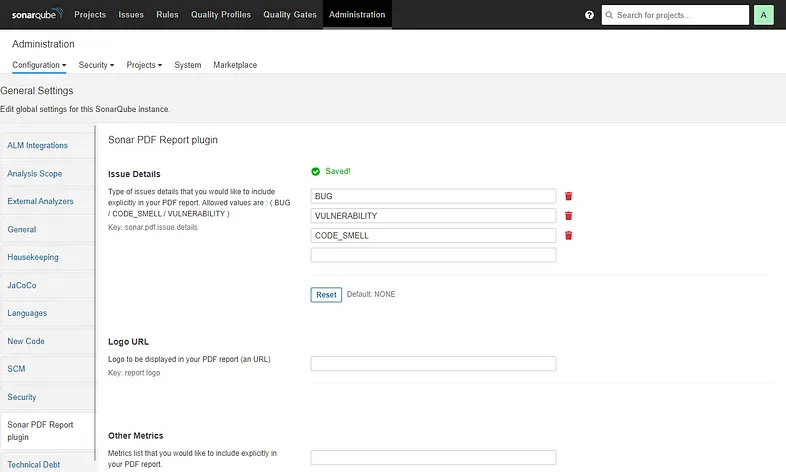
我們就可以在 Administration 中找到 Sonar PDF Report Plugin
也可以在 Administration 的 Marketplace 找到安裝的外掛或將其移除
報告要顯示哪些 Issue Details,預設為 NONE 不列出詳細資料。
添加 BUG、VULNERABILITY 與 CODE_SMELL 測試看看
在 Administration 設定的為全域變數,稍後可在專案的設定再調整。

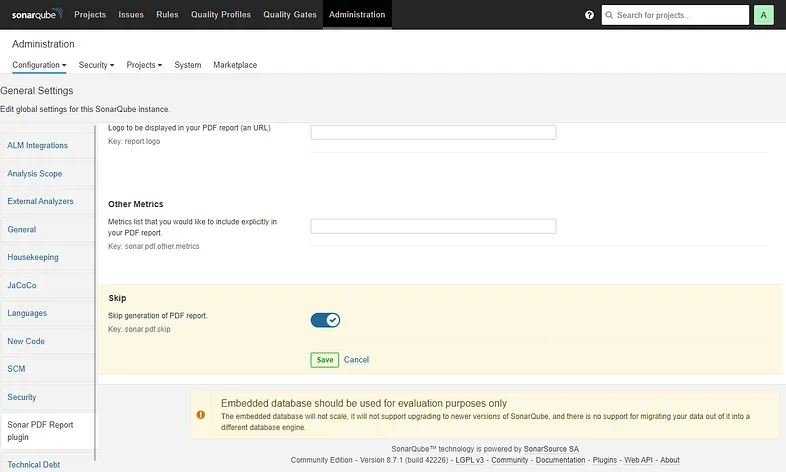
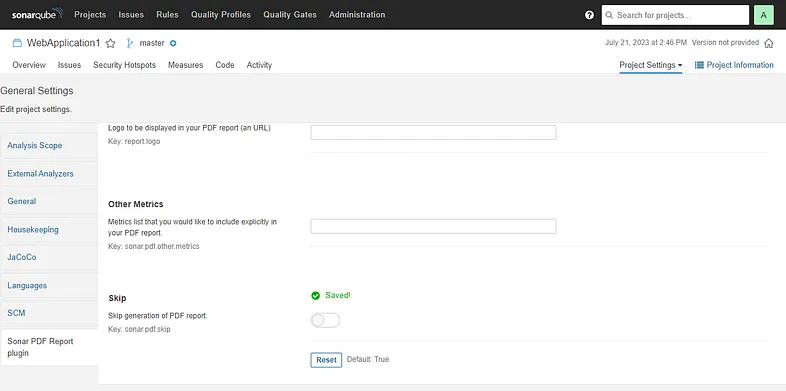
先將 Skip 打勾,主要是為了讓方案檢測的結果先上傳到 SonarQube。
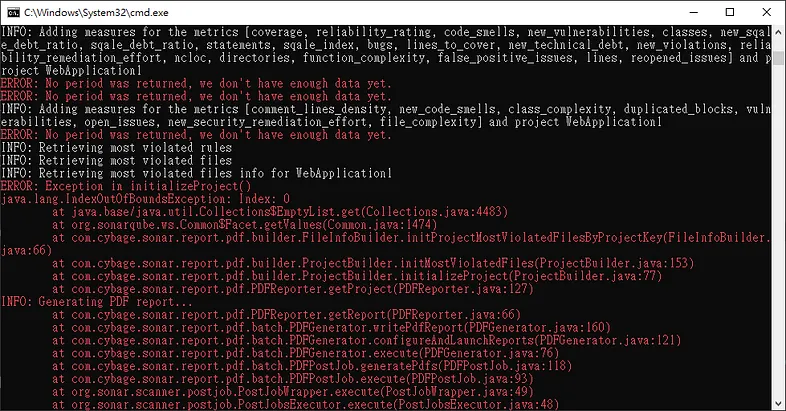
否則外掛會提示尚未有足夠的資料,這是外掛本身的問題。
透過下列指令進行第一次分析與 10.1 版本 Token 使用的參數 sonar.token 不同,需要注意 8.7 使用的參數為 sonar.login。
dotnet sonarscanner begin /k:"WebApplication1" /d:sonar.host.url="http://localhost:9000" /d:sonar.login="78d60731387f62c1db800670f37ed1fb8cf7f03d"
dotnet build
dotnet sonarscanner end /d:sonar.login="78d60731387f62c1db800670f37ed1fb8cf7f03d"
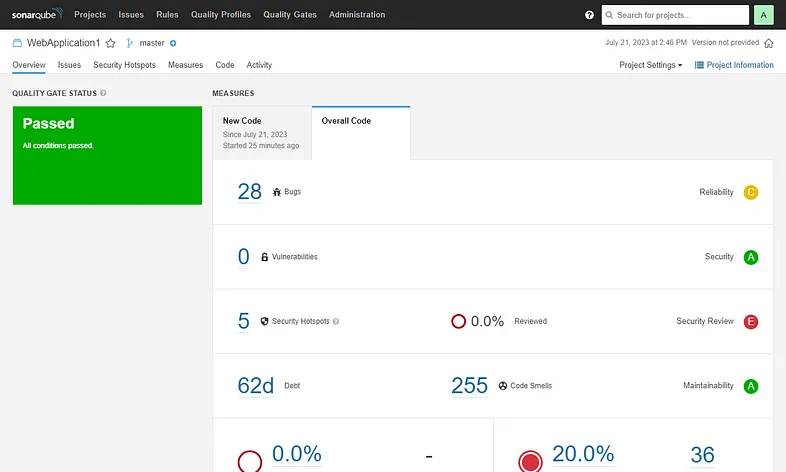
此時便可以看到方案的分析結果
接下來再到方案本身的設定將 Skip 關閉
再執行一次分析的指令
dotnet sonarscanner end /d:sonar.login="78d60731387f62c1db800670f37ed1fb8cf7f03d"

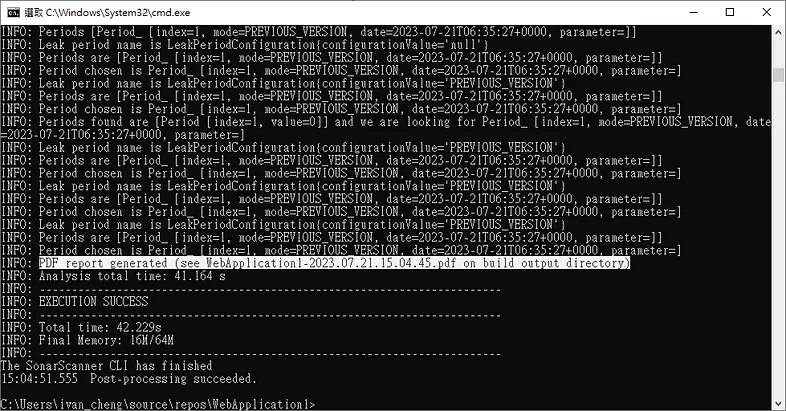
可以看到檔名的訊息
PDF report generated (see WebApplication1-2023.07.21.15.04.45.pdf on build output directory)
實際路徑會存放在 .sonarqube\out.sonar 資料夾底下
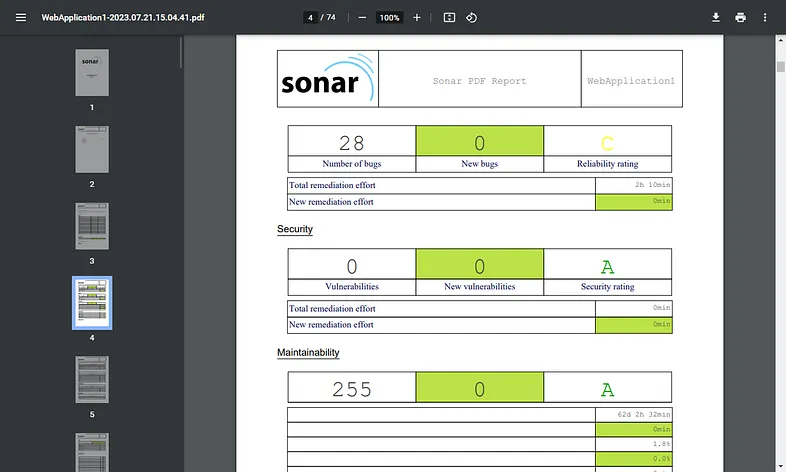
報告畫面如下
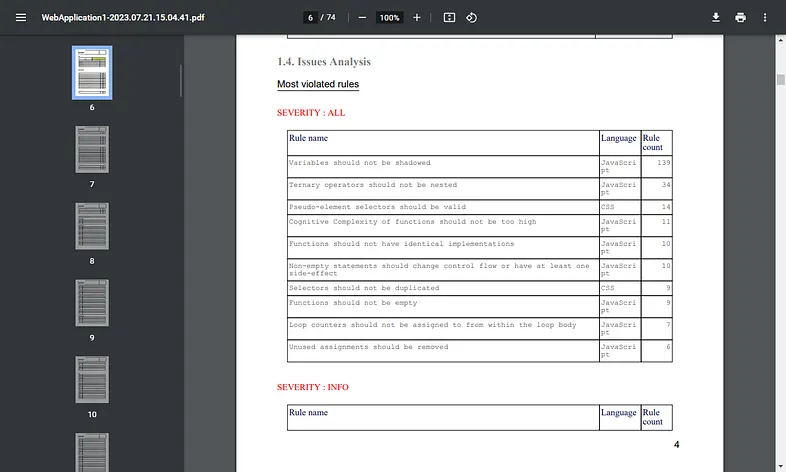
也有提供 Issues 的統計資訊
相信今天大家已經學會了 SonarQube 如何產生 PDF 分析報告,若將來相關稽核或者主管要求提供程式碼檢測報告就方便多了,感謝收看。
參考文件
