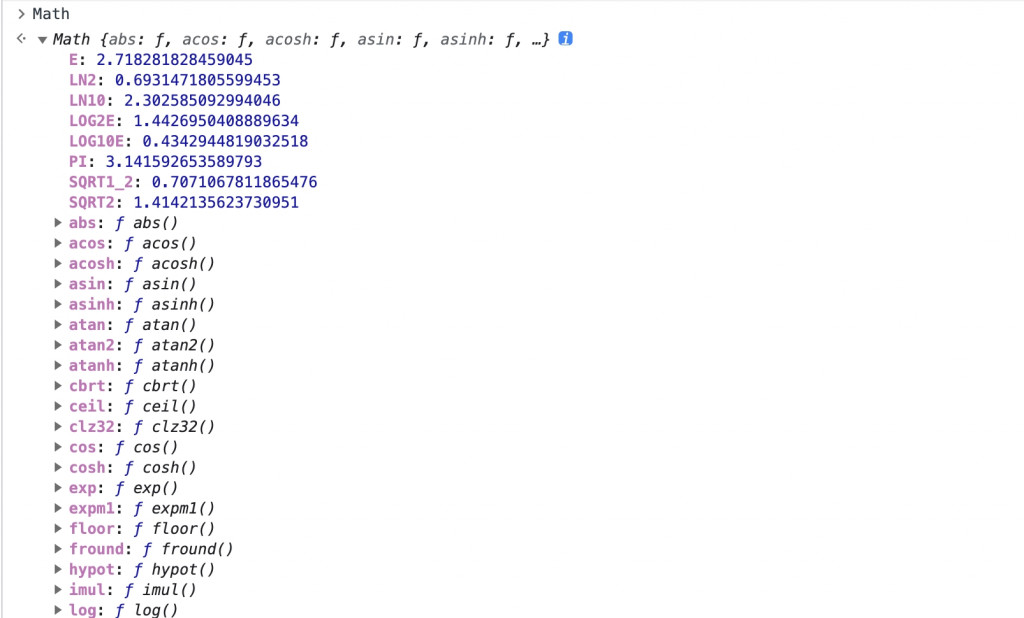
Math 是一個 JavaScript 內建的物件,可以讓我們進行數學運算,在 console 輸入 Math 這個 object 包含的內容和可用的函式。
下面我們就來看看 Math 中都有哪些可用的功能吧!
顧名思義,表示圓周率,當我們進行相關運算時可以直接使用 Math.PI 做計算。
Math.PI // 3.141592653589793
會回傳絕對值。
Math.abs(-3); // 3
Math.abs(3); // 3
回傳參數中最大/最小的值。
Math.max(2, 1, 4, 5, 8, -2); // 8
Math.min(2, 1, 4, 5, 8, -2); // -2
會將數字四捨五入到整數並回傳,也可以使用先乘再除的技巧取到小數位數。
Math.round(5.55); // 6
Math.round(5.45); // 5
Math.round(2); // 2
Math.round(-10.5); // -10
Math.round(-10.51); // -11
// 若要取到小數點第一位則可以先乘 10 再除 10
Math.round(5.45*10)/10; // 5.5
// 取到小數點第二位則先乘 100 再除 100
Math.round(5.456*100)/100; // 5.46
ceil 是天花板的意思,會將數字無條件進位到整數並回傳,同樣可以使用先乘後除的技巧。
Math.ceil(5.55); // 6
Math.ceil(5.45); // 6
Math.ceil(-4.66); // -4
Math.ceil(-7.004); // -7
會將數字無條件捨去到整數並回傳,同樣可以使用先乘後除的技巧。
Math.floor(5.55); // 5
Math.floor(5.45); // 5
Math.floor(-5.05); // -6
會隨機回傳 0 到 1 之間的小數。
Math.random(); // 產生隨機小數
產生小數這個功能乍看之下好像沒什麼用,但實際上我們經常使用 random 產生隨機亂數,那具體究竟是怎麼操作的呢:
// 先來分析一下,random 會產生 0 到 1 的小數
Math.random(); // 0.26143194223248645
// 若我們想產生整數,可以使用 Math.floor() 去除小數
Math.floor(Math.random()); // 結果都是 0,因為 random 都是 0. 開頭
// 因小數點第一位範圍為 0 ~ 9,由此可知在,random *10 後 floor 的結果為 0 ~ 9 的隨機整數
Math.floor(Math.random() * 10); // 產生 0 ~ 9 隨機整數
// 將結果 +1 後可產生 1 ~ 10 隨機整數
Math.floor((Math.random() * 10 + 1)); // 產生 1 ~ 10 隨機整數
由此推論,當我們要產生某兩數間隨機數時,公式為:
Math.floor(Math.random()*(b - a + 1))+a;
// 產生 1 ~ 10
Math.floot((Math.random() * (10 - 1 + 1)) + 1);
若想了解更多可以參考:MDN - Math
上一篇:[快速入門前端 56] JavaScript:Array 陣列 (3) 常見陣列操作方法
下一篇:[快速入門前端 58] JavaScript:常見的內建函式 (2) Number 和 String 相關
系列文章列表:[快速入門前端] 系列文章索引列表
