要開始建立伺服器之前,第一步就是要先進行安裝的動作!
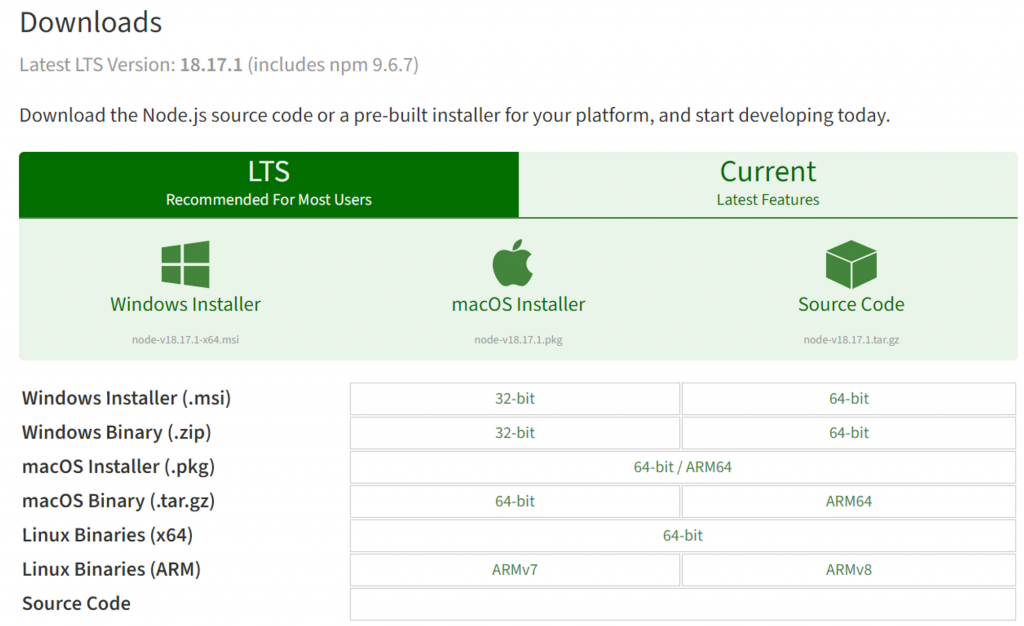
首先,需要先到 Node.js 官網安裝下載檔,
如果沒有特殊的需求,建議安裝 LTS 的穩定版本就可以囉。

接下來,我們需要一個可以打程式的編輯器,大家可以選擇自己習慣的編輯器,
我接下來都會使用 Visual Studio Code 來做示範,到官網即可下載安裝編輯器。

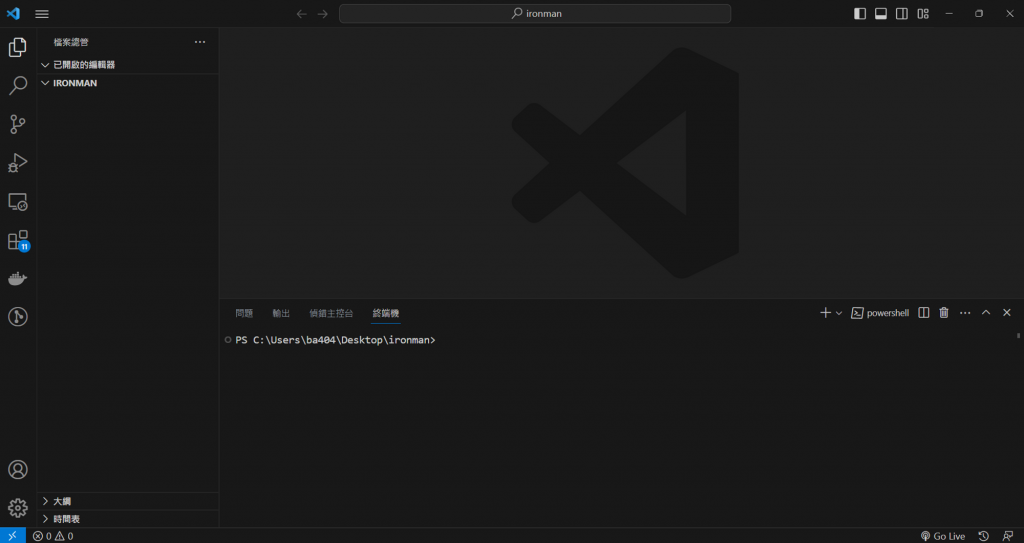
安裝完成後,可先在你喜歡的位置建立一個資料夾,我就以桌面為範例,
先在桌面建置一個名為 ironman 的資料夾,
再將該檔案夾移到 Visual Studio Code (就是拖著資料夾移過去就好~),
就可以在 Visual Studio Code 直接開啟位於 PS C:\Users\ba404\Desktop\ironman> 的編輯器頁面。

終於進到我們 Express 的部分了,
安裝可參考 Express 官網,一步步地建立起初始設定,
讓我們繼續看下去:
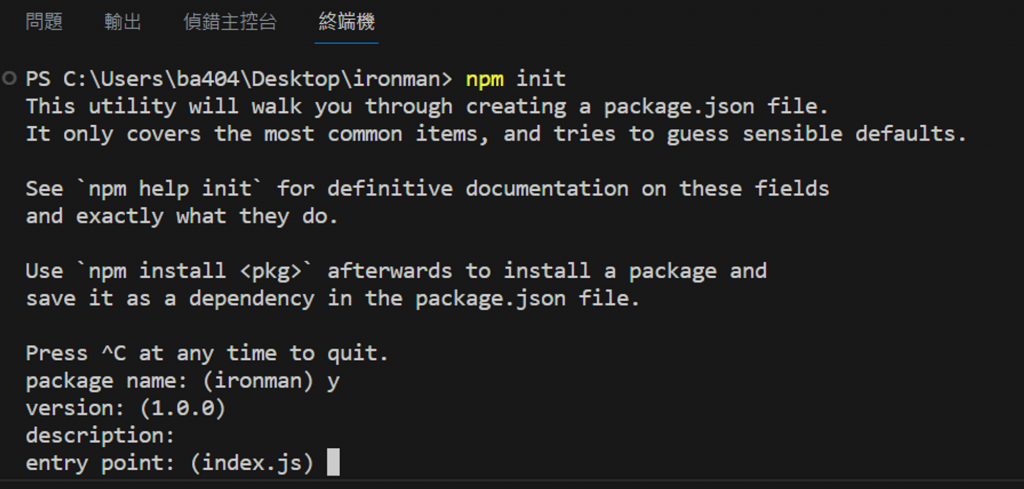
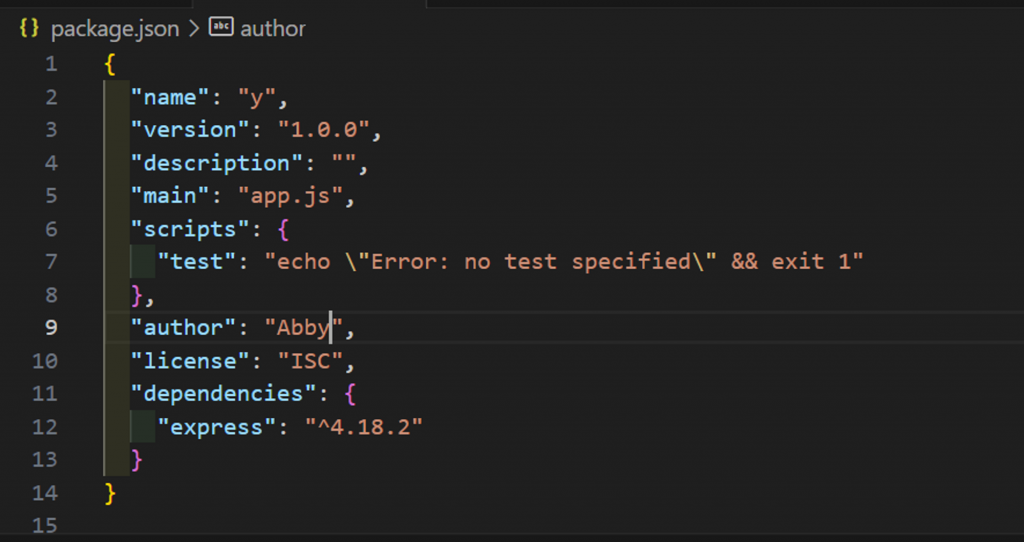
使用 npm init 指令,建立 package.json 設定檔 :
entry point(進入程式的第一個檔案)改為 app.js ,如果不小心 Enter 按太快錯過了,也可以之後再做變更。
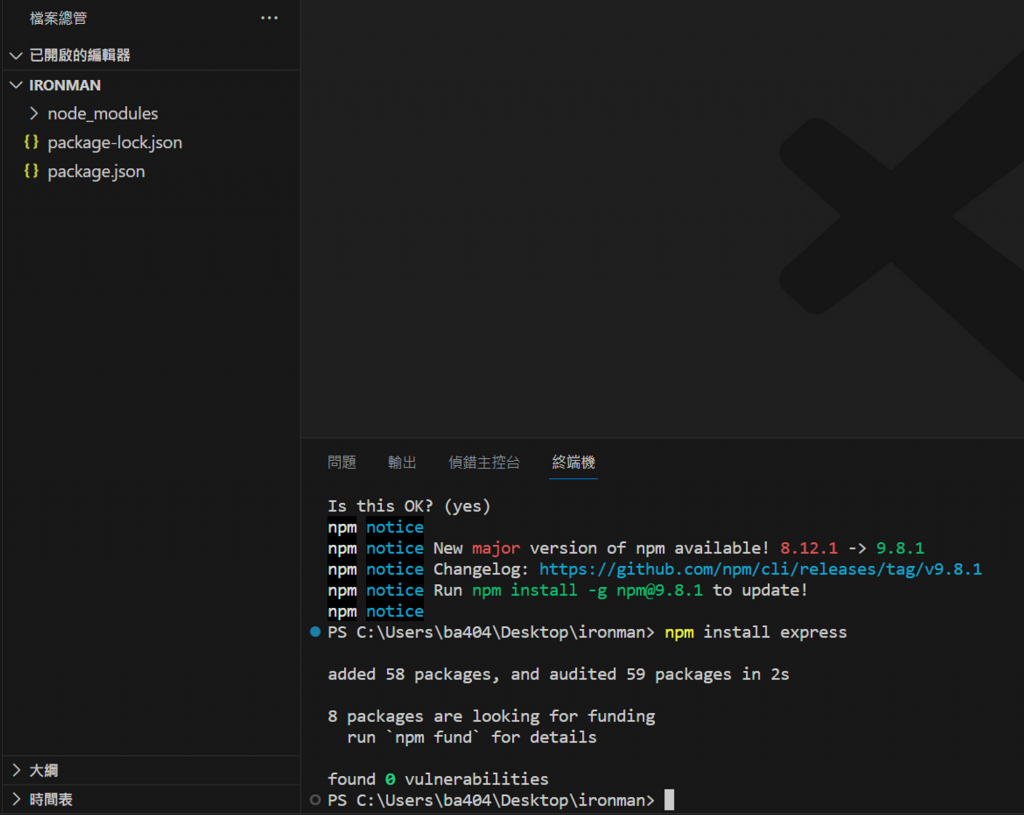
接下來使用 npm install express 指令,將 Express 安裝至工作目錄 :

進行到這裡,基本的安裝就完成啦~!
剩下最後一個步驟了!
想要試試看能不能順利跑起來,我們可以先使用官網的範例程式:
app.js 檔案,注意檔案名稱需要與 package.json 檔名的 main 相同。
// app.js
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
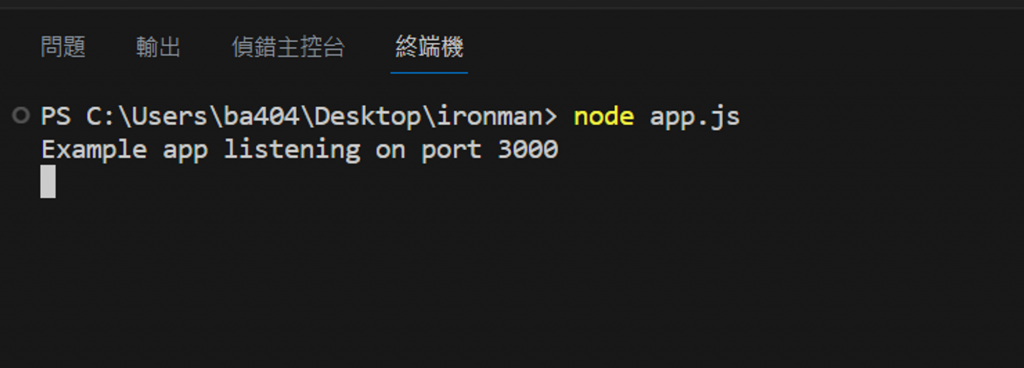
node app.js ,可以看到程式碼 console.log 的文字可以順利地出現在終端機上。

是不是很神奇呢? ![]()
今天就先完成框架的安裝, 再來會開始慢慢探索 Express 架構的部分,明天見~
