今天呢~我們要來聊聊 express 框架要怎麼建立靜態檔案。
要建立靜態檔案前,先來聊聊什麼是靜態檔案(Static Files)。![]()
根據 express 官網的說明:
To serve static files such as images, CSS files, and JavaScript files, use the express.static built-in middleware function in Express.
也就是不管是圖片 html ,CSS , JavaScript,都是被歸類在靜態資源的部分。並需要使用 express 的 express.static('資料夾名稱') 指定放靜態檔案的位置。
想要使用靜態檔案,就繼續看下去吧~
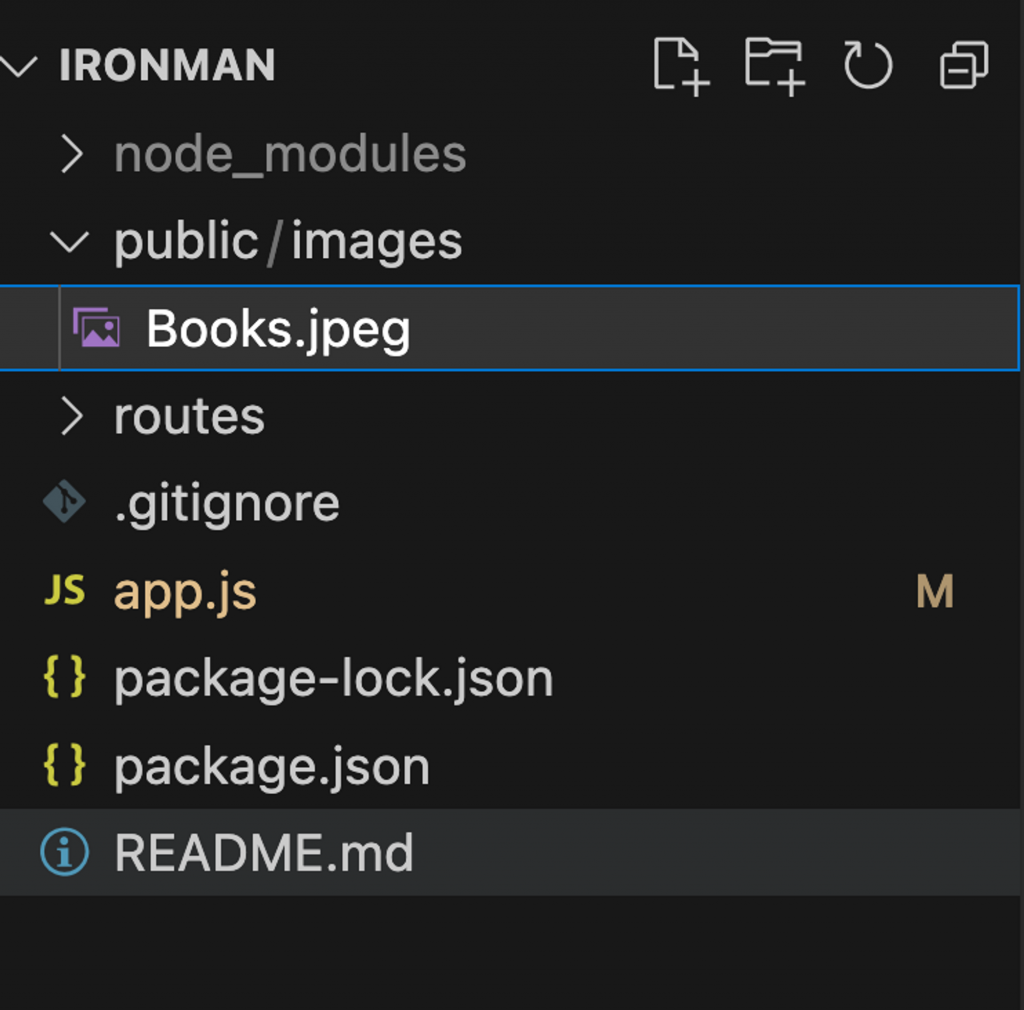
首先先建立放檔案的資料夾,一般習慣都會以 public 來命名(也可以依自己的習慣取名)。
在 public 資料夾底下隨意地放一個喜歡的圖片。
以我為例:我在資料夾底下放了一張名為 Books.jpeg 的圖片。

最後,在 app.js 使用 app.use() 來調用express.static('public') 這個內建的中介軟體函式。
// app.js
app.use(express.static('public'))
接下來~就是來查看成果的時刻了!
我們先在終端機打 node app.js 將 server 起起來

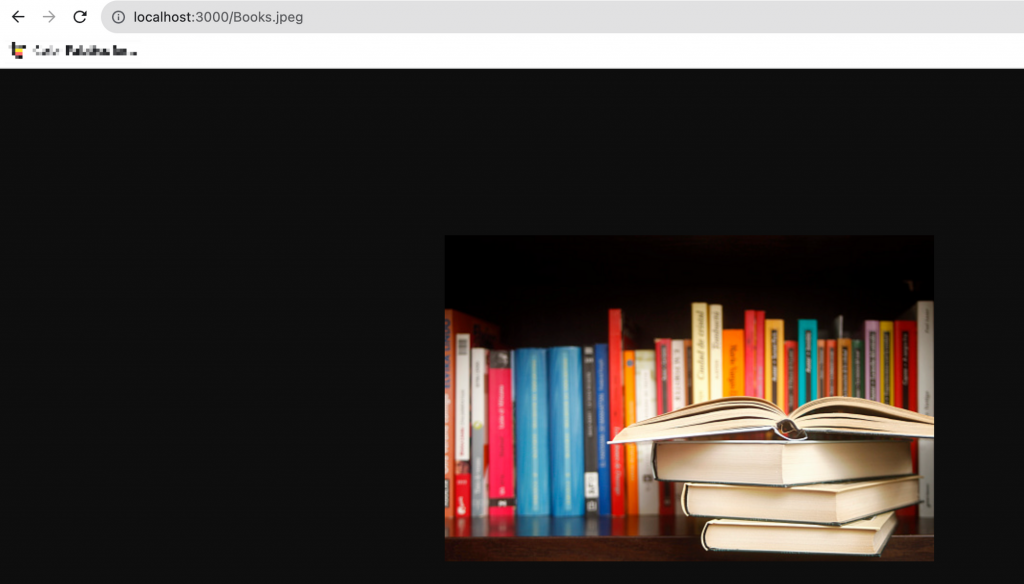
再到瀏覽器打上 http://localhost:3000/${圖片名稱} :
以為我為例的話是在瀏覽器打上 http://localhost:3000/Books.jpeg
就可以在瀏覽器順利開啟靜態檔案的圖片了呦!

如果有多個檔案夾有放靜態檔案,有兩種方式可以使用:
如果是再建立一個資料夾:需要在 app.js 使用app.use(express.static('資料夾名稱')) 設置其他檔案的位置。
// app.js
app.use(express.static('public'))
若是在原本的 public 資料夾底下建置資料夾做分類。

則只要打上 http://localhost:3000/${資料夾名稱}/${圖片名稱}
(ex: http://localhost:3000/images/Books.jpeg ) 也可以順利取得檔案!
目前已對靜態檔案有了基本的認識,明天我們來試試看寫一個樣板引擎吧~
