Vue.js 主打的其中一個重點就是漸進式框架,可以讓你根據想用到的東西以及深度,慢慢的把套件塞進去,今天我們先從最基本的 CDN 引用開始吧
老樣子,我們先建立一個基本的 html 樣板,並且將 Vue2 的 CDN 掛上去
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Reacquaint Vue.js</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</body>
</html>
這樣我們就可以開始使用 Vue.js 的內容囉
上一天我們有提到之所以要使用 Vue.js 是因為他對於 VDOM 是個比較好入門的方法,相較於要自己一步一步去實作,果然還是站在巨人的肩膀上是個較快的做法,因此,我們第一個需求就是將 DOM 交給 Vue.js 接管
let vm = new Vue({
el: '#app',
})
這種方法會在建立 Vue 實體時就將 #app 這個元件交給 Vue 接管,我們還可以使用 $mount 這個函式在想要的時間將 Vue 綁上去,不過通常還是在網頁初始化時就是,若有什麼特殊的需求另外說吧
let vm = new Vue({
}).$mount('#app')
沒錯,因為我們需要另外一個大寶貝,Vue-tools,這是一個在 chrome 的擴充工具,最大的用途就是來調適您的 Vue 相關內容,他會出現在開發者管理工具的選單內,若在使用 CDN 下沒出現這個選單有三個原因

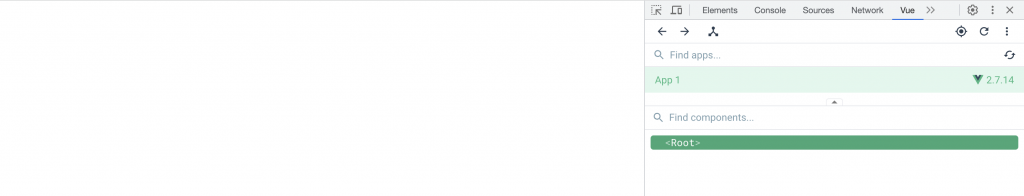
接下來,我們就會看到我們的 Vue-tools 上面有我們的根目錄啦

我們接下來很多內容都可以在 Vue-tools 中做確認,若您招來一個 Vue.js 的新人他第一天還沒有在 chrome 裝這個,不是天縱奇才就是關係很硬,建議直接供奉起來了
在 Vue 中,我們可以透過雙大括號來將值放在視圖上,這邊會需要兩個步驟
首先第一步驟,我們可以在 Vue 中透過 data 這個函式將值宣告出來
let vm = new Vue({
el: '#app',
data(){
return {
message: 'hello world'
}
}
})
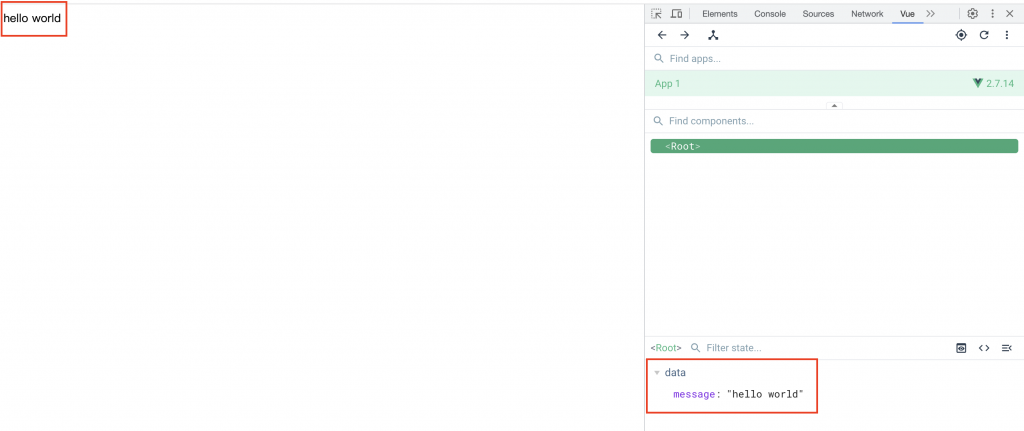
此時若去看 Vue-tools 已經可以看到在 root 內有著 message 這個值囉
之後,我們在 div#app 裡面放置雙大括號,引用 message 即可
<div id="app">
{{message}}
</div>

這邊仔細觀察,會看到網頁上一開始會先顯示 {{message}} 後來才會出現 hello world ,這是因為從網頁 DOM 渲染好後,Vue 才掛上去並且將雙大括號給轉變成需要的值,這邊後續會再慢慢提到,今天就到此結束啦。
在寫文章的這天海葵颱風準備從台灣東南方進來,希望能夠平安渡過。
