昨天發文前,正在 Amplify 的 Data 建立 Model,但是,因為 API 的 Key 失效,所以無法更新 Model 😢。今天不斷踩坑,後來發現,還是要使用 amplify remove api xxx 刪除那個壞掉的資源後,再重跑一次 Data Model 的重建流程。
amplify remove api BaoAnGongFisherAmp
amplify push

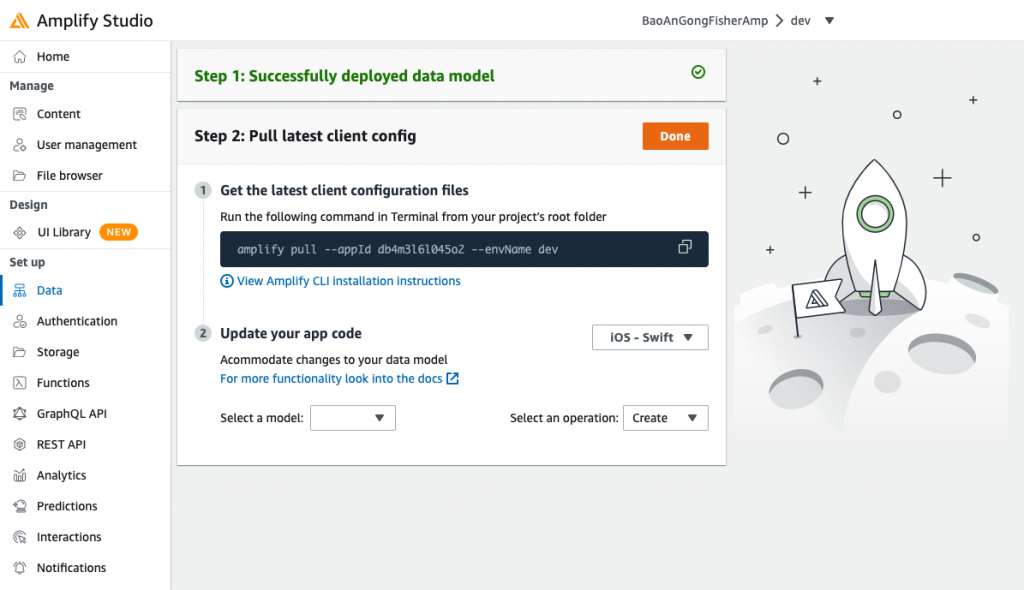
amplify pull --appId db4m3l6l045o2 --envName dev
amplify pull。
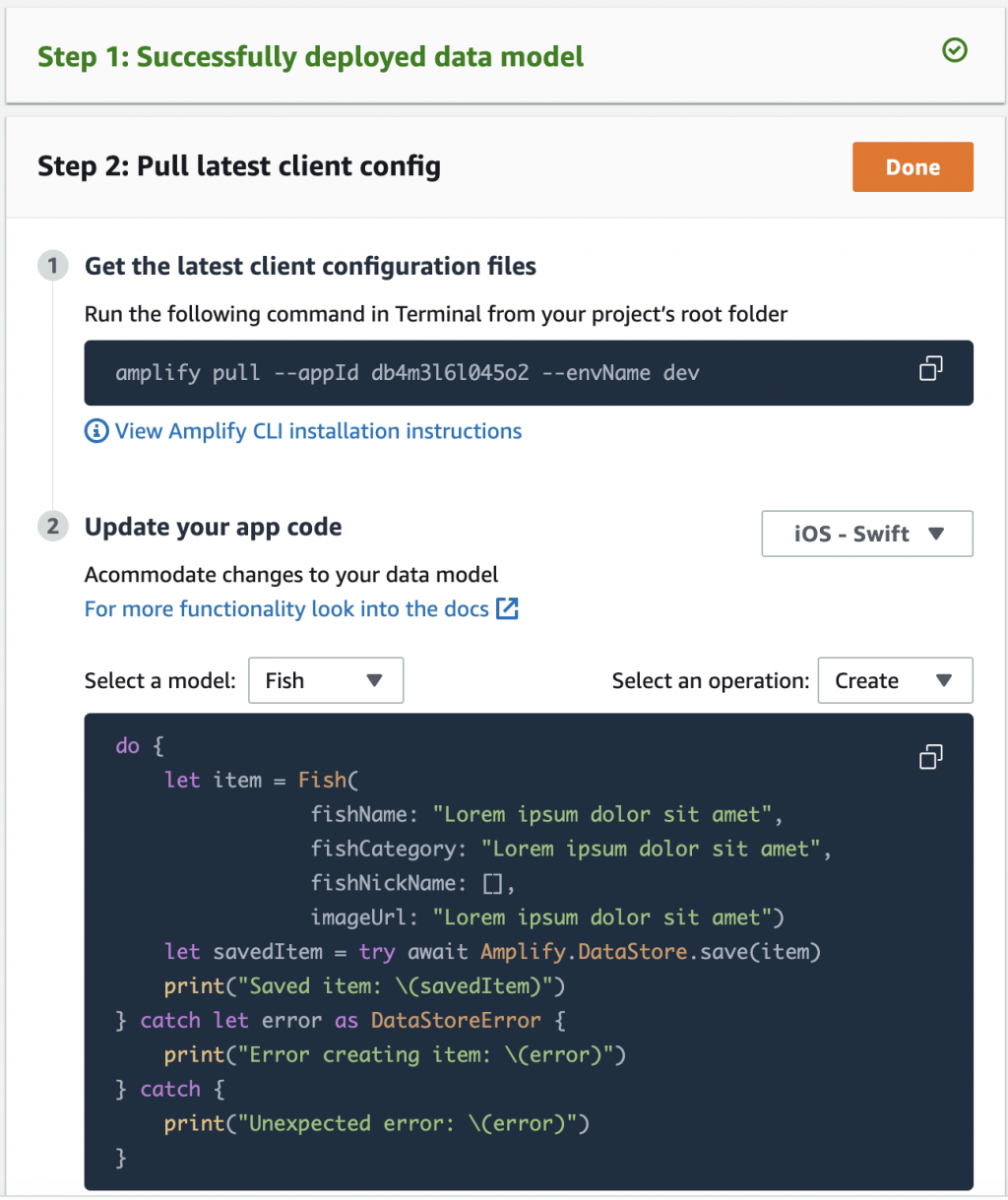
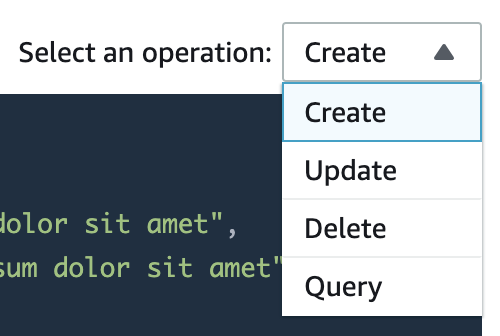
Create、Update、Delete 和 Query 範例程式碼,讓你無痛開發。
Model 做好了之後呢? 把收容資料的倉庫做好了之後,倉庫的門也一起被蓋好了!
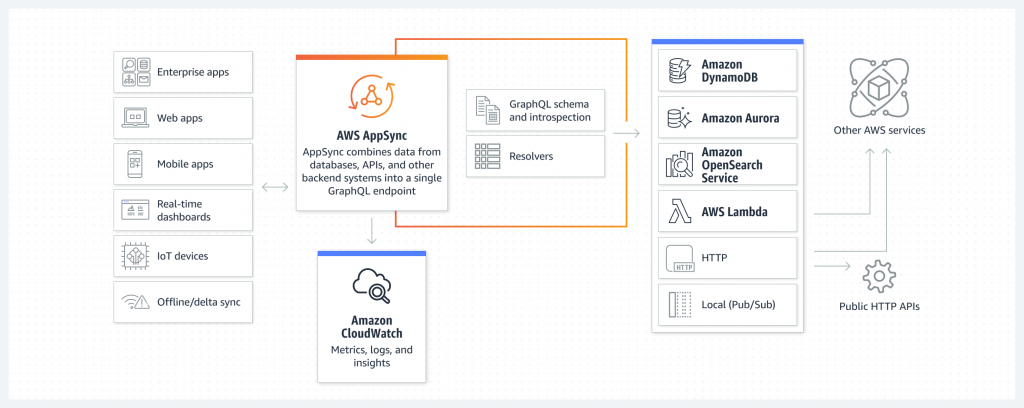
amplify pull 完成後,用 amplify status 來看現在 Amplify 中部署了哪些東西,眼尖的你會發現多了 Api,這個東西實際上是 AWS AppSync。
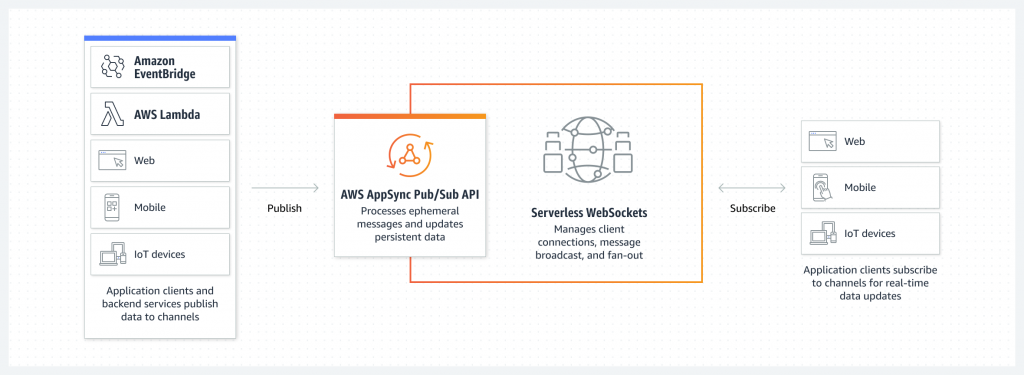
AWS AppSync 會建立無伺服器 GraphQL 和 Pub/Sub API,透過單一端點簡化應用程式的開發,以便安全地查詢、更新或發佈資料。 -- 官網寫的,機器翻譯得生硬,重點在 Single Endpoint。
AWS AppSync 建置的 GraphQL API 為前端開發人員提供從單一 GraphQL 端點查詢多個資料庫、微型服務和 API 的能力。
使用 AWS AppSync 建置的 Pub/Sub API,讓前端開發人員能夠透過無伺服器 WebSocket 連線,向訂閱的 API 用戶端發佈即時資料更新。

我簡單比喻 REST API 就好比一家不能單點的麥當勞,在你進到這家店的時候,他們只提供固定的套餐點餐方式,但你卻只想吃薯條,那附帶的可樂跟大麥克漢堡,都是多餘的。
一樣還是那間不能單點的麥當勞,當你想吃薯條跟蘋果派,但是卻沒有一種套餐同時含有這兩項。你逼不得已,只好先點一個含有薯條的套餐、再點一個含有蘋果派的套餐,剩下的東西通通都是多餘的。
https://docs.aws.amazon.com/appsync/latest/devguide/security-authz.html
