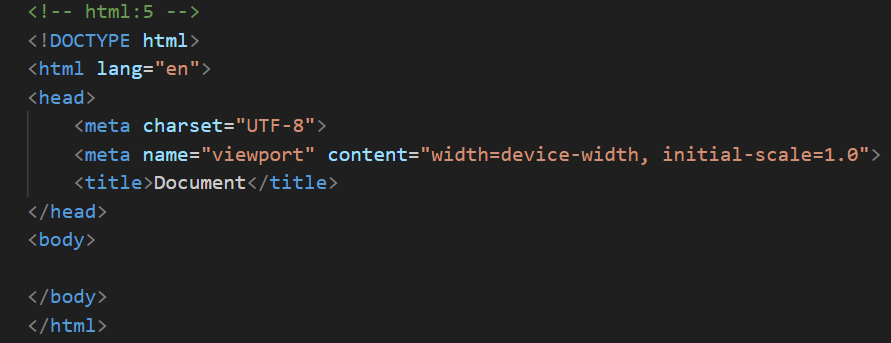
不論是用freeCodeCamp學習還是其他管道學習,一開始都從學習標籤如何使用。我們也一定會注意到,這些都是寫在如附圖中的body標籤中。

那在body之外的這些,一定要寫嗎? 現在來看看各行的意思與意義:
<!DOCTYPE html>
//告訴網頁瀏覽器這是一個html5類型的文件檔案(Document Type),這樣瀏覽器才能依照html5的規定正確理解我們寫的內容。
<html lang="en">
//<html>為開始標籤,和</html>成對使用;lang="en"則是指定文檔語言為英語,這可以幫助瀏覽器正確顯示內容和優化搜索引擎。
<head>
//這區塊會包含不顯示在網頁的內容。
<meta charset="UTF-8">
//確保瀏覽器能夠正確地顯示你網頁上的文字,不管是哪種語言,還能處理特殊符號,讓你的網頁在各種情況下都能正確運作。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
//用於調整網頁在移動設備上的顯示方式。如字面意思,content="width=device-width, initial-scale=1.0告訴瀏覽器,文檔的寬度應該等於設備的寬度,初始縮放比例為1.0。這讓內容在不同裝置都有最佳的體驗(響應式設計)。
<title>Document</title>
//這個標題通常會顯示在瀏覽器的標題欄或書籤中,使用者可以利用這個標題識別和管理不同的網頁。
</head>
<body>
//這個區塊開始,包含網頁上可見的部分,如文字、圖片、連結、表格等。
</body>
</html>
p.s.使用VScode開發,輸入html:5或!都可以產生和上面圖片中一樣的基本設定
我們知道了為甚麼要寫這些:為了確保網頁能夠正確運行、以適當的方式呈現內容,並提供良好的用戶體驗,這些網頁的基本框架和必要的設定。
💡分享:因為一開始是用freeCodeCamp學習,所以也沒太注意到這要幹嘛,就是知道一定要寫就是了。在學習過程也開始使用VScode開發,但還不曉得有emmet功能(之後文章會介紹到emmet!),後來參考了youtube的教學影片,才發現原來不用一個字一個字自己輸入XD(當下心裡:自己到底在幹嘛)。所以,任何覺得有點麻煩的東西,不妨可以找找看有沒有更快的方法去完成,但一定、必須要清楚自己在用甚麼、基礎原理是什麼!!(重點)
