為甚麼要分成區塊標籤和行內標籤
區塊標籤會佔據一整行或一個完整的區域,行內標籤只佔據它們實際內容所需的空間。
那有沒有辨別的方法? 區塊標籤是用於定義網頁的主要結構和佈局(如<div>, <p>, <h1>, <ul>, <ol>, <table>, <form>),行內標籤用於將元素嵌入到文本內部(如<span>, <a>, <strong>, <em>, <img>, <br>, <input>, <button>),從功能上來想,或許會比較好理解。
區塊標籤及行內標籤的差異
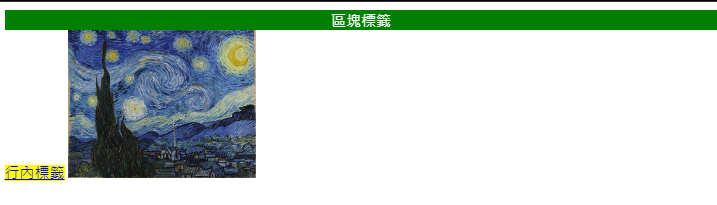
實際以<div>和<a>為例,可以明顯看出來兩者差異。
自閉合標籤還是閉合標籤
我們會注意到,上面提到的幾個行內標籤,實際上在用的時候,有些要加上閉合標籤,像是<a>需要</a>,但<img>不用。可以用是否包含其他內容來判斷。
💡分享:剛學的時候,到底要不要記哪些是行內哪些是區塊標籤? 標籤屬性很重要,直覺來想,因為關乎網頁排版。覺得應該是要記(但其實心中很抗拒)。所以我就想反正多練習、不知不覺的記起來也更能理解,這樣感覺比較容易。
