介紹完了全端框架的特色、CSR、SSR、SSG 三種網頁渲染方式的比較,以及 create-next-app 的專案架構,今天來看看 Next.js 13 到底更新了些什麼吧!
2022 年的 Next.js Conf,Vercl 的 CEO Guillermo Rauch 以 “Dynamic without limits“ 的主題正式向大眾介紹 Next.js 13。目標是希望能在不犧牲使用者體驗的前提下,提供更簡單、快速、省效能的開發體驗。假如像我寫這篇文章以前,聽過與看過許多 Next.js 13 新的 filing system 和 React Server Components ( RSC ) 的介紹,但一直很好奇緣由,或一些企業、新創為什麼選擇 Vercel 和 Next.js 的朋友,很推薦大家看一下發表會的 Keynote 影片。
這次的更新主要有三大重點:
今天會先跟大家介紹第一點:Compiler Infrastructure。廢話不多說,進入正題:
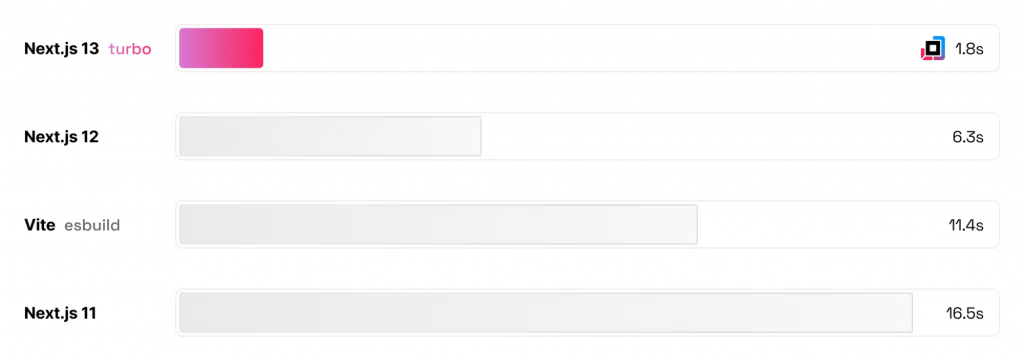
Next 團隊這幾年持續在導入 Rust-based 的工具,優化 transpiling、minification 等流程。像是 v12 將預設的 compiler - Babel,和 minify 工具 - Terser,都改為在 SWC 開發的 Rust-based 工具 ( 參考文章 ),v13 也找來了 Webpack 創辦人 Tobias Koppers,推出了 Rust-based 的打包工具 Turbopack,號稱 hot module replacement ( HMR,簡單來說就是我們每次在開發模式存檔,網頁會自動更新 ) 比 Webpack 專案快 700 倍,比 Vite 專案快 4 倍;cold starts 比 Webpack 專案快 4 倍。
( 圖片來源:https://nextjs.org/blog/next-13 )
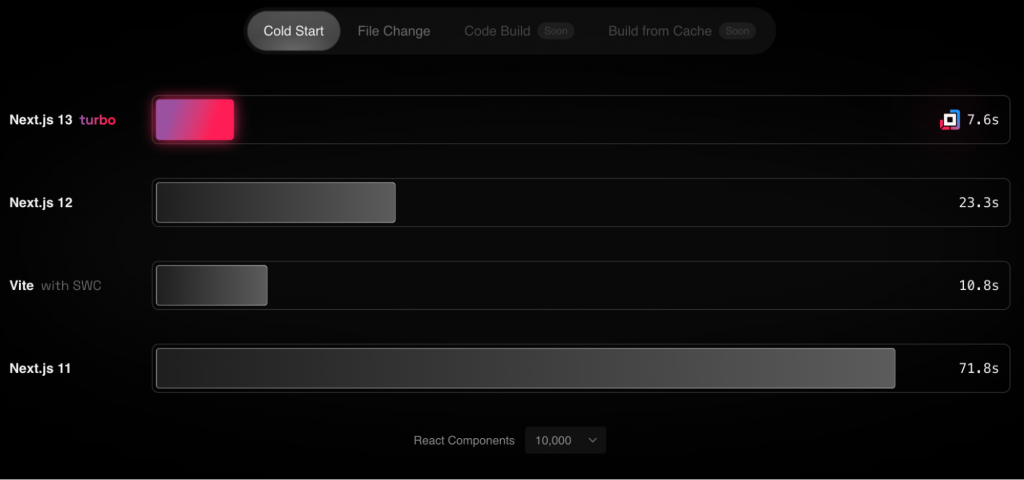
發表會上 Guillermo 也提到,以一個 >10,000 個 React components 的專案來說,Webpack cold start 約需要 23.3 秒,而 Turbopack 只需要 7.6 秒。
( 圖片來源:https://turbo.build/pack )
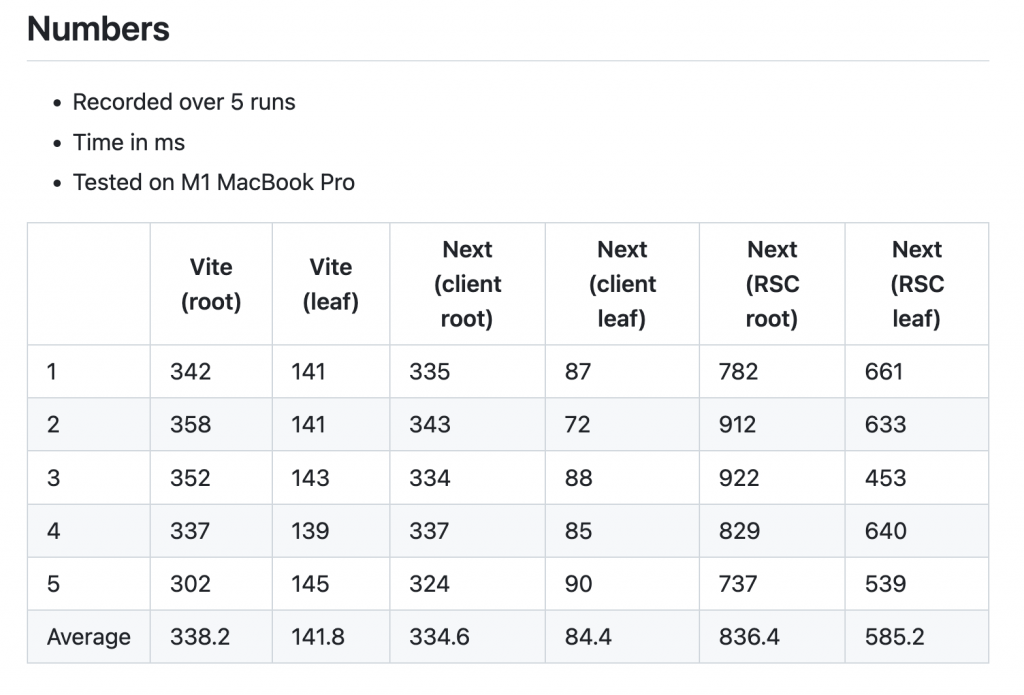
真的有這麼快嗎?Vite 創辦人,也是 Vue.js 創辦人尤雨溪有親自出來實測,用 React+Vite 與 Next.js + Turbopack 比較 1,000 個 component 下 HMR 的速度。
實測出來的結果,Root components ( 含有很多 imports 和 child components) 更新速度 Turbopack 跟 Vite 差不多;Leaf components Turbopack 約快 68%,都與官方提供的數字差距不小,有興趣了解實驗細節的可參考此實驗 repo。
( 圖片來源:https://github.com/yyx990803/vite-vs-next-turbo-hmr )
尤雨溪這篇文章貼出後,Vercel 官方也在部落格澄清,Turbopack 比 Vite 快 10 倍的說法 ( 原始 Twitter 貼文說十倍,後續似乎有改數字 ),是基於三個條件:
而尤雨溪也隨後發文表示:30,000 個 modules 以實務上來說很少見,而且比起模組更新時間,用戶更關心 HMR end-to-end 的更新時間,因此質疑這是個不公平的比較。
呼應一下 Vercel 官方的回覆,Tobias 今年二月在 devtools.fm 的訪談中也提到,Turbopack 的主要目標是讓 app update 速度不受專案大小而影響,所以可能要大型專案 ( 破萬個 components ) 比較能感受到速度差異。
So our main goal by building the architecture was like to be in, so to make incremental updates or the performance of incremental updates, independent of app size.
雖然如同上文提到,Turbopack 在 HMR 的速度提升上,是否有如官方聲稱的幅度,還備受爭議,但目前 Turbopack 還是 Beta 版,正式版推出後速度會不會再優化也還不知道,Vercel 現任的 Developer Experience VP - Lee Robinson 8 月底也有在 Twitter 提到,假如 Turbopack 最終不是個最佳方案,也有可能改用 Vite。等待正式版推出以及更多相關實測出來前,不妨一起在旁吃瓜看著大神們的表演吧 (?
npx create-next-app --example with-turbopack
package.json 中的 dev script 後加入 –-turbo
{
...
"scripts": {
"dev": "next dev --turbo",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
...
}
完成後跑 npm run dev,看到 Turbopack 的歡迎訊息,就成功囉!
最後做一些小提醒:目前 Turbopack 目前只能用於開發模式,也只能用在 Next.js 上,但官方說未來會支援 Vue 和 Svelte。除了目前的 Cold Start 和 HMR 外,之後還會推出像是 Code Build 和 Build from Cache 等新功能,大家敬請期待囉!
根據官方提供的數據,目前 Turbopack 已通過 >90% 的測試,有興趣了解測試進度和內容的讀者可參考上方超連結。
關於 Compiler Infrastructure 優化就介紹到這邊,明天會和大家分享改版的第二重點 - Rendering Infrastructure 的優化。
我個人對於 Rust 和 Vercel 團隊持續導入和開發的工具也蠻有興趣的,在聽 Tobias 分享設計 Webpack 和 Turbopack 的心路歷程時也覺得很有趣,( 假如有時間 ) 鐵人賽結束後可以跟大家分享更多相關工具的介紹。
謝謝大家耐心的閱讀,我們明天見!
