這個問題其實很多人都會遇到,這絕對不只是工程師會遇到的問題而已。
而 WordPress 身為存在多年的成熟 CMS 解決方案,在漫長使用的歷史中也延生出解決方案...那就是外觀編輯器與佈景主題。
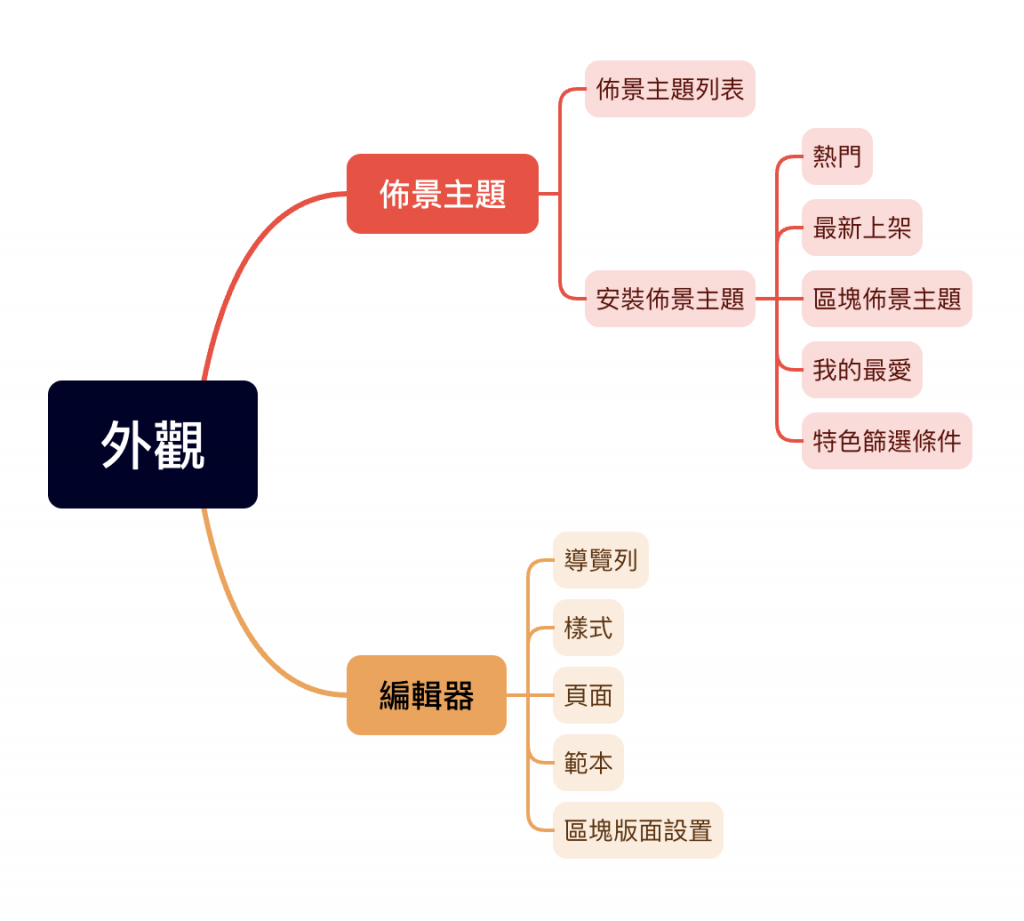
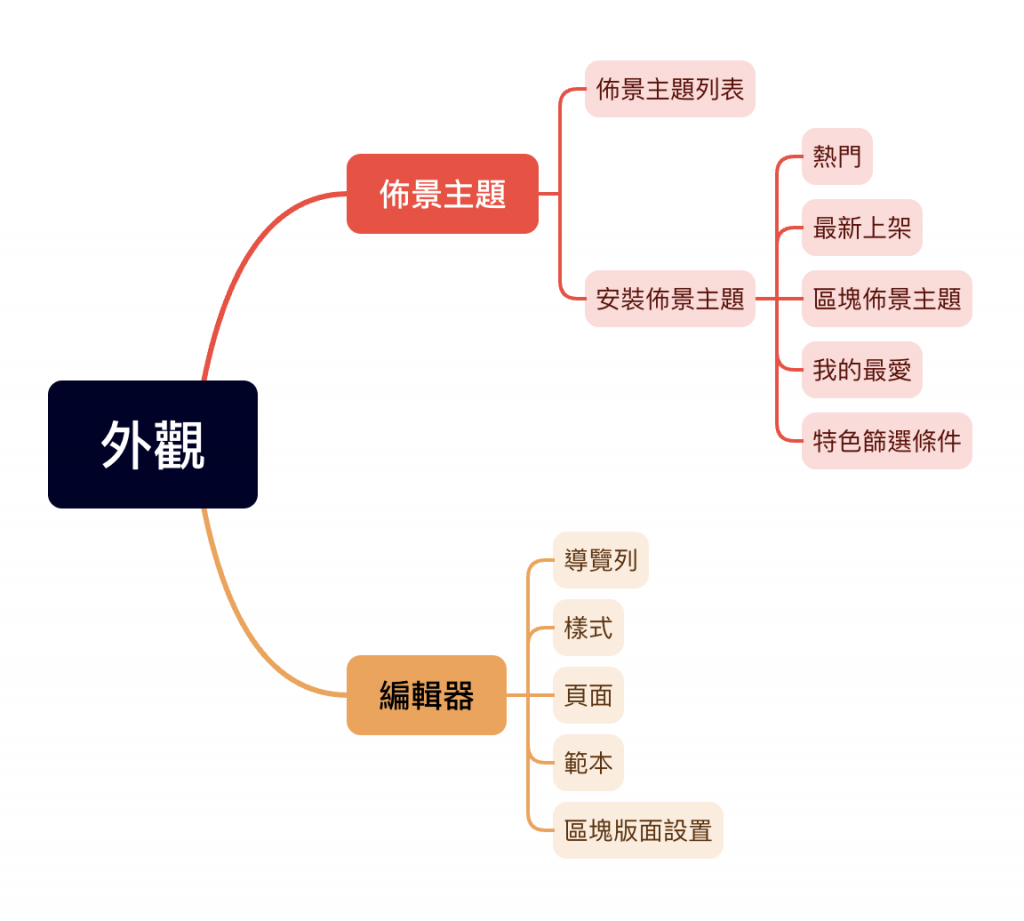
編輯器的概念就是透過圖像化的設計幫助你修改網站的導航頁、樣式、頁面、範本、區塊版面配置,透過現成的範本區塊來幫助你像積木一樣組成網站。
而佈景主題的概念就是由 WordPress 團隊或是由第三方團隊製作出免費或付費的精美設計,讓使用者可以在佈景主題商店直接進行下載並且自由修改來滿足需求。

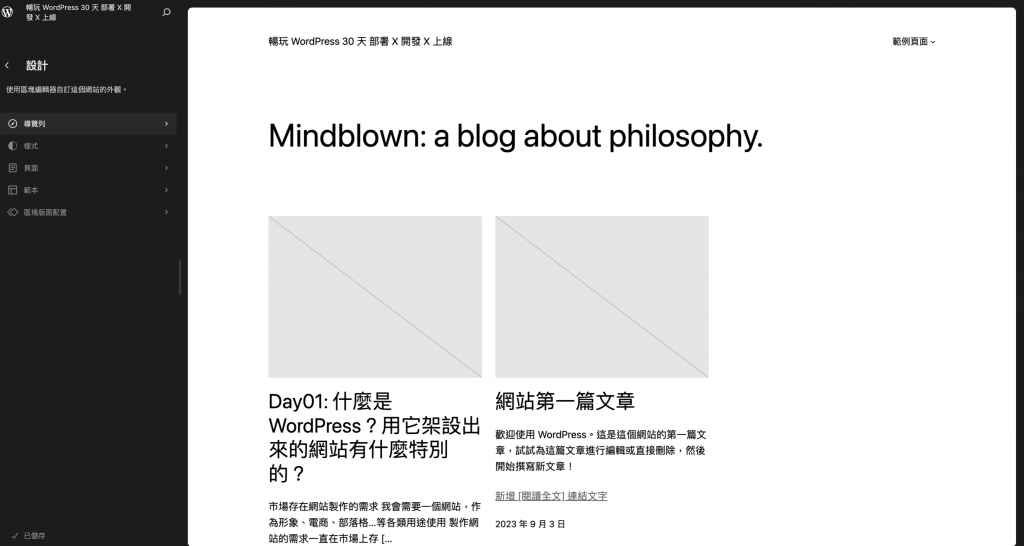
這是進入編輯器後的畫面,我們可以看到可以在這裡修改網站的設計
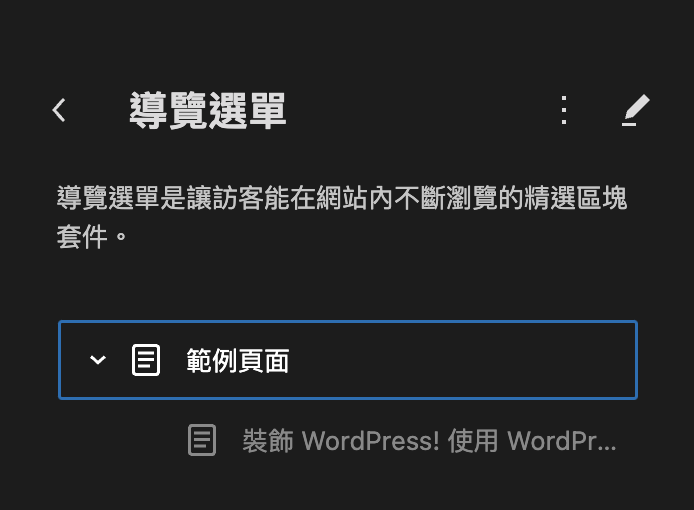
進入導航頁設定後,可以看到我們昨天設定的頁面也在導航上
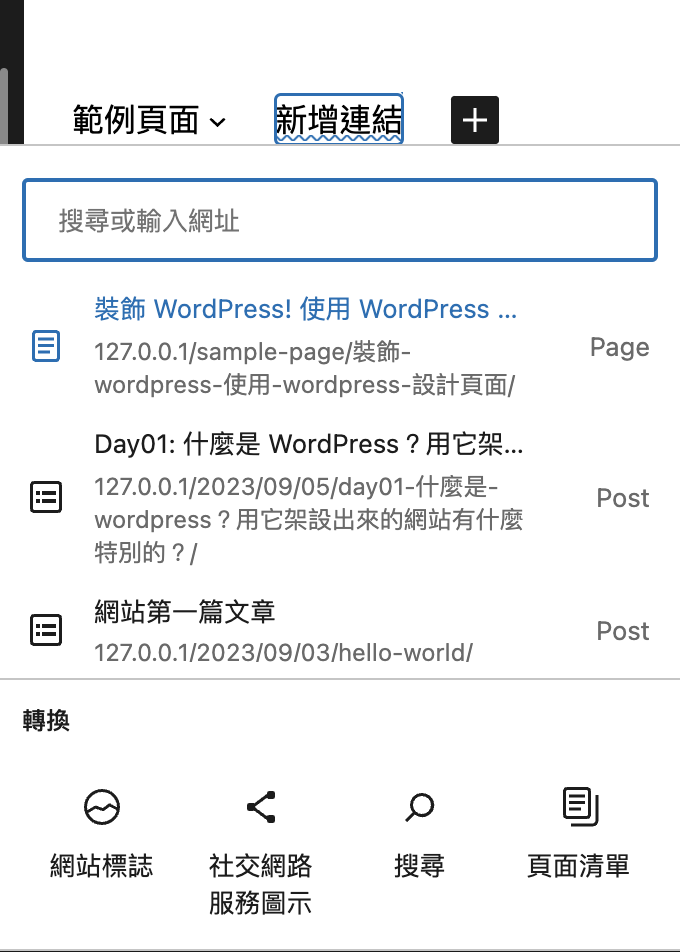
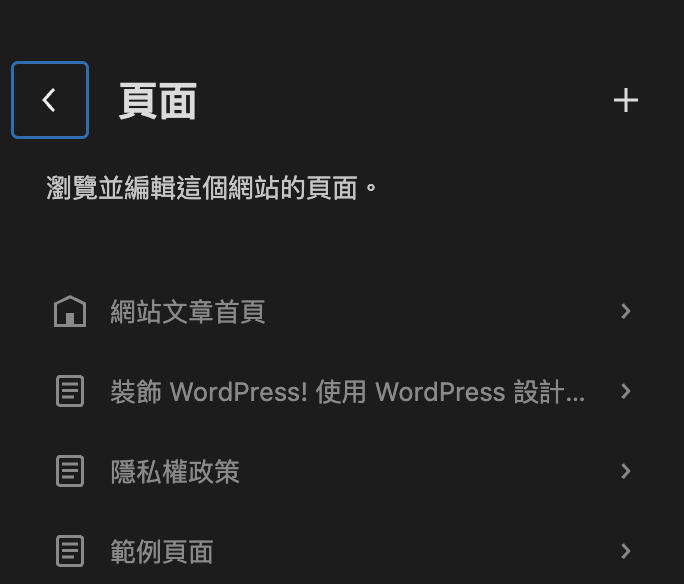
我們點選新增後可以到這個頁面,在這可以新增頁面、連結、文章
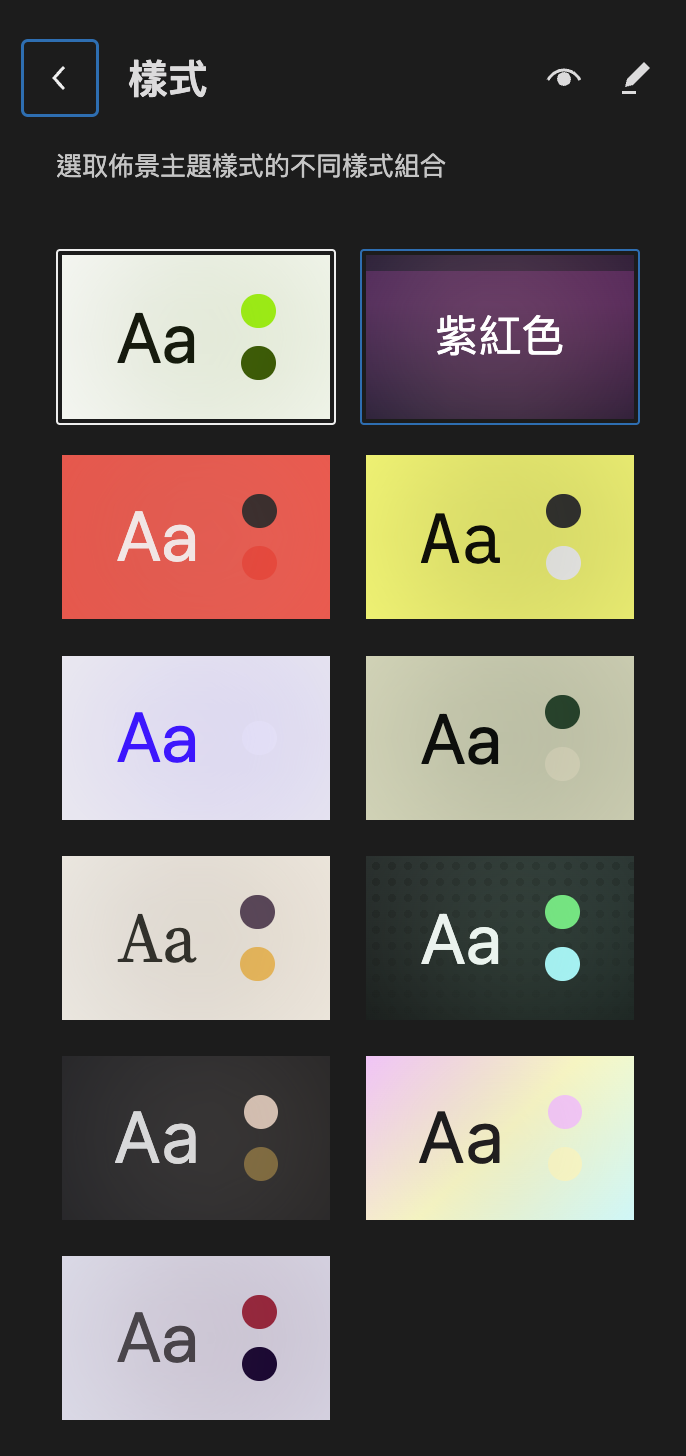
可以在這裡設定畫面呈現的配色
比如說我們可以設定 紫紅色,就會有以下效果
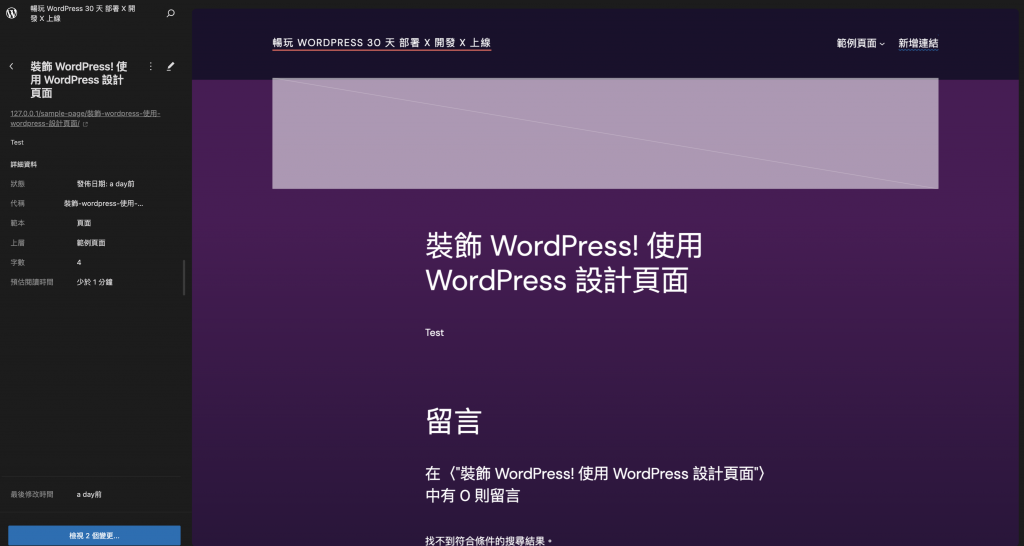
我們可以在這頁面看到所有已經上架的頁面,可以在這方便調整與查看詳細

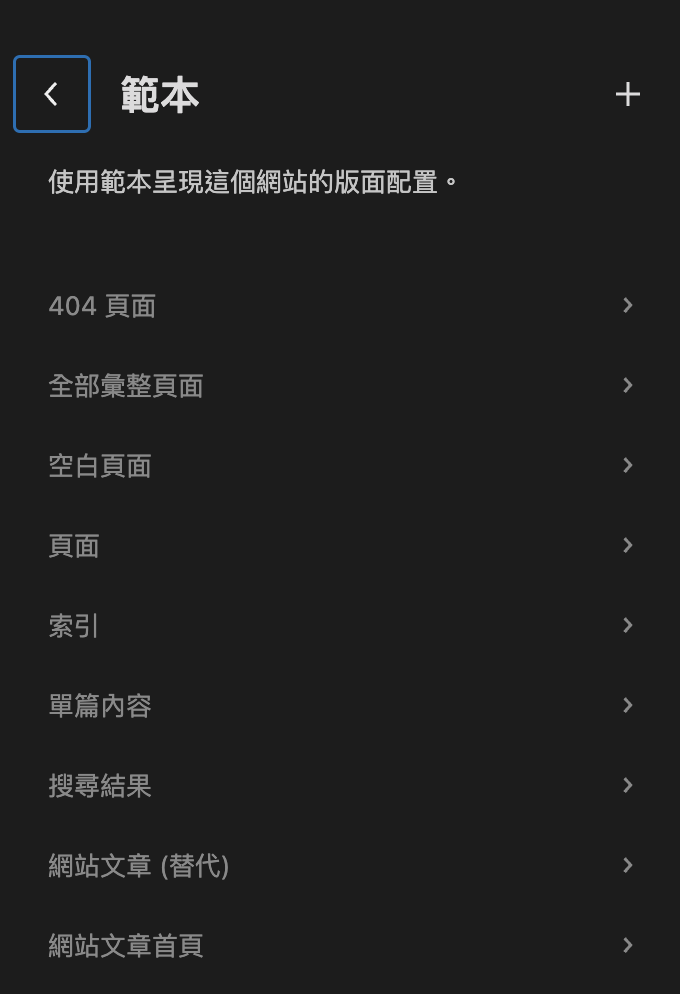
我們可以使用這飯本來快速搭建特定區塊,比如 404 頁面、全部彙整主題....
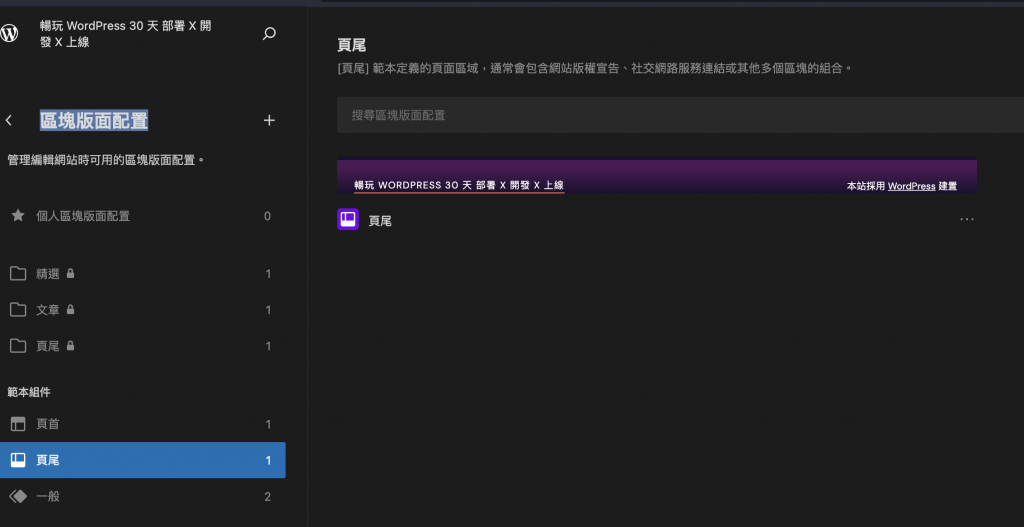
這就是我們在頁面中有介紹到的,可以把部分區塊重複利用變成組建,並且在這裡進行管理。
有,那就是佈景主題! 我們將示範使用佈景主題安裝與啟動,但我不會在這章節介紹哪一家主題更好用因為這偏向需求與個人喜好,這裡僅會教學如何安裝 WordPress 團隊所設計的主題。
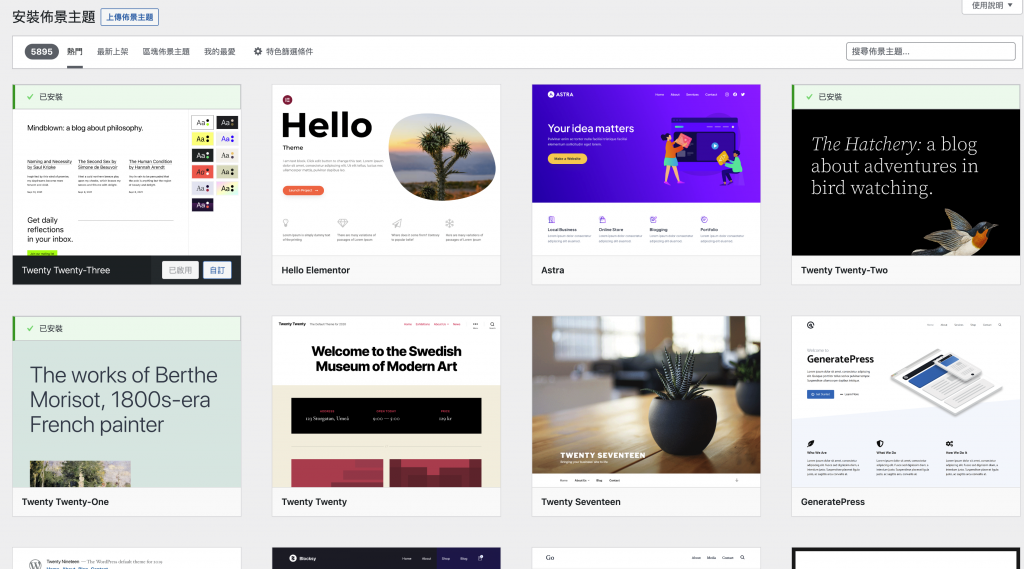
我們進入了 WordPress 安裝佈景主題的頁面
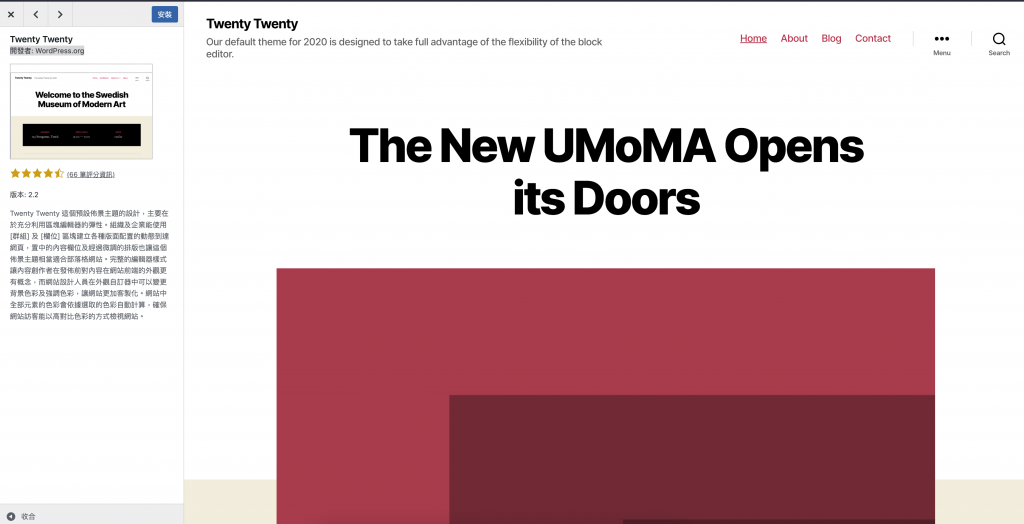
選擇 Twenty Twenty 這個由 WordPress.org 開發的佈景主題點選安裝

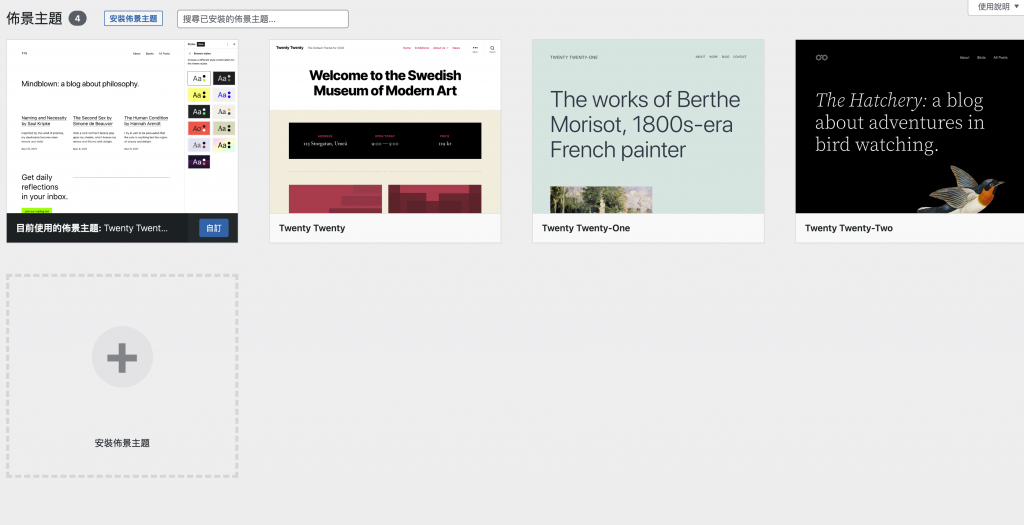
我們只要點選了 Twenty Twenty 的啟用就可以讓這佈景主題生效,以下就是佈景主題生效的畫面
今天我們學到了如何使用編輯器與下載佈景主題設計網站,成功讓畫面設計簡單化且提高了畫面的質感。
我們明天會開始介紹 WordPress 的另一項重要功能「外掛」,該功能可以將 WordPress 的實用性與可能性提升到新的層次,電商網站、論壇...各類型網站都要仰賴外掛這功能來擴充,因此這是 WordPress 使用者都應該知道的功能之一。

河河河河河河
額
我們要使用 Amazon Cognito
RDBMS 一定要設 FK
額