本章節會提及Vue在前端中運用指令對標籤做判斷
會提及的指令有
引號內回傳true/false用以判斷該標籤是否呈現
(可以在使用條件判斷來決定是否呈現)
範例:
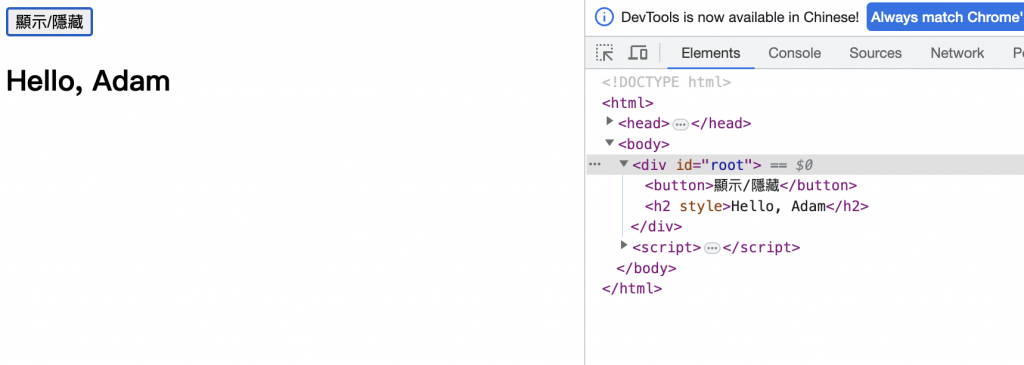
<div id="root">
<button @click="change">顯示/隱藏</button>
<h2 v-show="show" >Hello, {{name}}</h2>
</div>
<script>
var vm = new Vue({
el : "#root",
data : {
name : "Adam",
show : true,
},
methods : {
change(){
this.show = !this.show
}
}
})
</script>
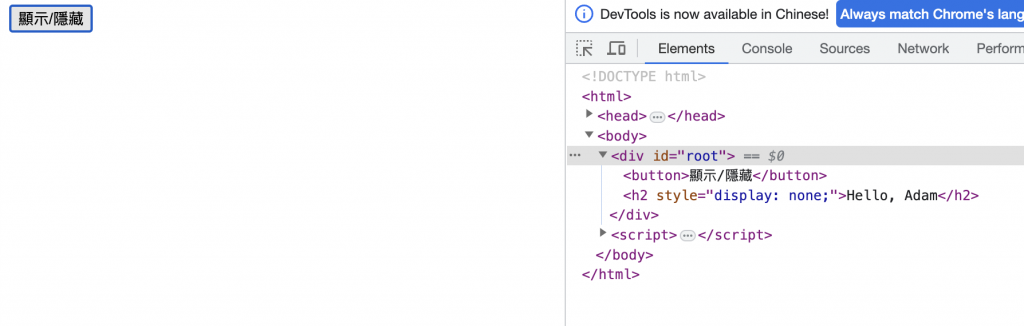
在使用v-show:的時候
其決定display的狀態是否呈現
顯示
隱藏
從頁面上來說,其內容還是在html上存在
引號內可做判斷, 條件成立下將標籤呈現出來
<body>
<div id="root">
<button class="btn btn-info m-2" @click="plus">下一行</button>
<button class="btn btn-info m-2" @click="redirect">重製</button>
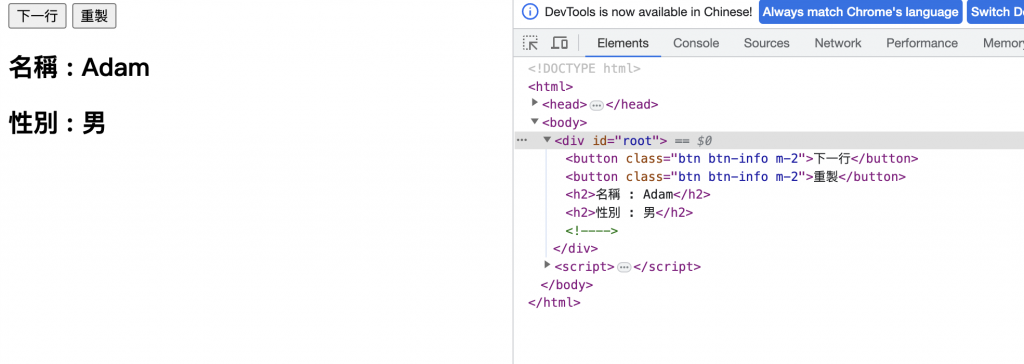
<h2 v-if="num > 1 " >名稱 : {{name}}</h2>
<h2 v-if="num > 2 " >性別 : {{sex}}</h2>
<h2 v-if="num > 3 " >年紀 : {{age}}</h2>
</div>
<script>
var vm = new Vue({
el : "#root",
data : {
num : 1,
name : "Adam",
sex : "男",
age : 24
},
methods : {
plus() {
this.num++;
},
redirect() {
this.num = 1;
}
}
})
</script>
</body>
在條件成立的情況下,內容才會呈現出來
跟v-show不同的是
其呈現方式並非靠display控制
而是vue在虛擬DOM時做判斷是否呈現
所以條件不成立的情況下
html是看不到該標籤內容的
其標籤內容會用代替
利用v-else-if/v-else可以稍微提升vue在前端時判斷的次數
v-if在任何情況的會強制判斷
然兒v-else-if會依照v-if或是v-else-if判斷不成立的其況下接續判斷
v-else即是最後的處理
<body>
<div id="root">
<button @click="plus">plus</button>
<button @click="reduce">reduce</button>
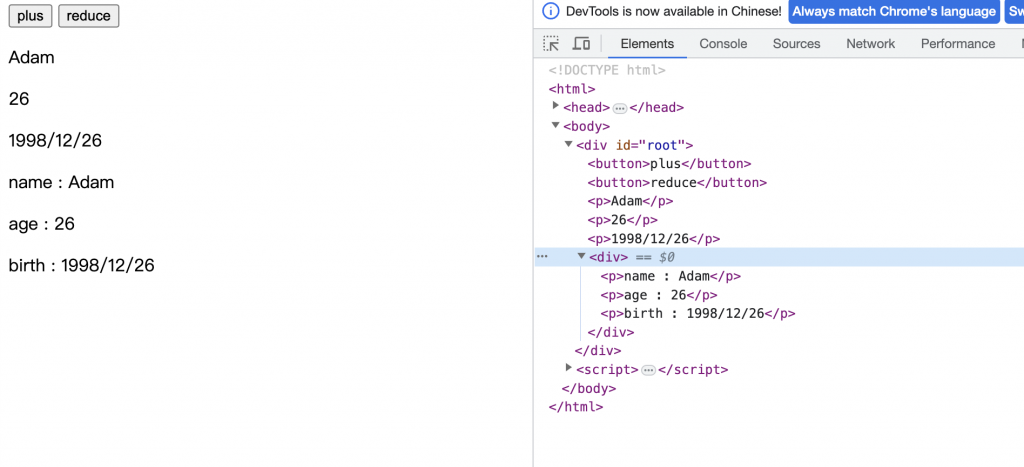
<template v-if="num > 1">
<p>{{name}}</p>
<p>{{age}}</p>
<p>{{birth}}</p>
</template>
<div v-if="num > 1">
<p>name : {{name}}</p>
<p>age : {{age}}</p>
<p>birth : {{birth}}</p>
</div>
</div>
<script>
var vm = new Vue({
el : "#root",
data : {
num : 1,
name : "Adam",
sex : "男",
age : 24
},
methods : {
plus() {
this.num++;
},
reduce() {
this.num--;
}
}
})
</script>
</body>
template與div不同的是
tempalte和v-if的搭配不會包住判斷的標籤

可以從畫面中發現Vue不會將template的標籤帶到畫面上
但div卻會還會存在
html編譯完後會用div將其包住
v-if :
適用於 : 切換頻率較低的場景
特點 : 不展示的 DOM直接被移除
注意 : v-if, v-else-if, v-else可以搭配使用, 但結構不能被打斷
v-show :
適用於 : 切換頻率較高的場景
特點 : 不展示的 DOM不移除, 會隱藏
備註 :
使用 v-if時, 元素無法獲取, v-show一定可以獲取到
