在 GA4 裡將事件標示為轉換後,就能進一步設定轉換事件價值 ( 在 GA4 裡設定,或透過 GTM 或 gtag.js 設定 ),每當觸發該事件後,就會收集轉換的價值資訊,這篇教學會介紹如何設定轉換事件價值。
原文參考:設定轉換事件價值
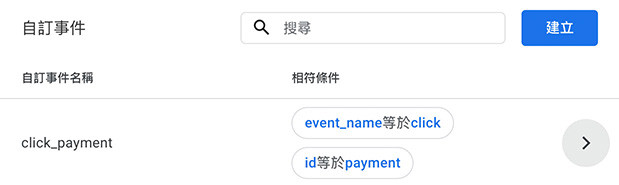
參考「修改與建立事件」教學,建立一個名為「click_payment」的事件,該事件參照 click 事件,當 click 事件發生且是點擊 id 為 payment 的按鈕時,就會產生該事件。

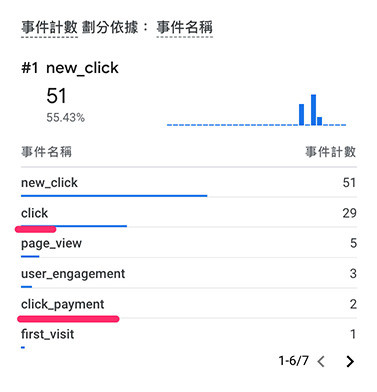
開啟網頁,點擊 payment 的按鈕,就能在 GA4 即時報表中觀察到 click_payment 事件。

參考「標示轉換事件 ( Conversions )」教學,使用新增轉換的方式,將 click_payment 事件標示為「轉換」( 點擊後方「標示為轉換」將轉換關閉後就能刪除 )。

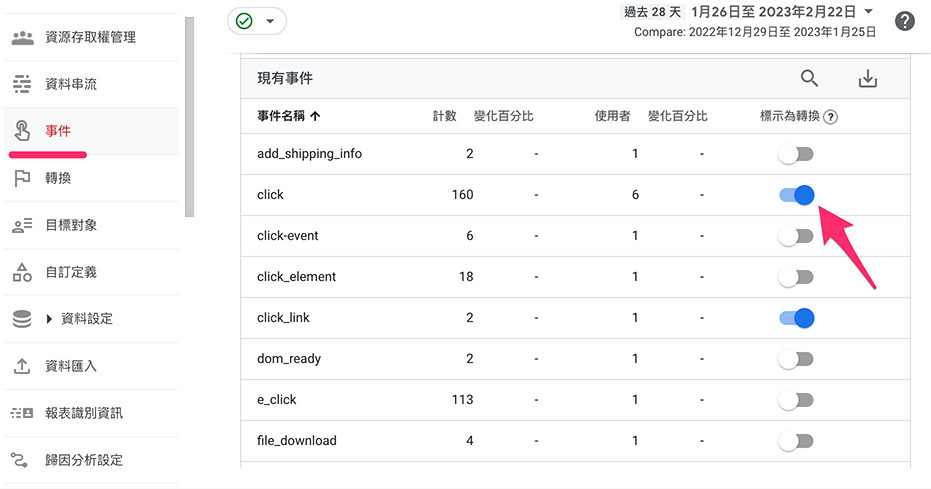
如果已經發生 click_payment 事件 24 小時之後 ( 官方說明最多 24 小時 ),就能在「事件」的頁面裡,點擊事件後方的「標示為轉換」進行標示。

設定轉換事件後,會添加到轉換事件的「價值」參數通常有兩個:
- currency:貨幣單位,例如 USD、NTD。
- value:價值,例如 50、100。
參考「標示轉換事件 ( Conversions )」教學,不論是修改現有的轉換事件,或是新增事件標示為轉換,都可以在編輯事件的畫面最下方添加參數,這個做法能夠在不修改程式的狀況下添加參數。

參考「GTM 設定變數進行追蹤」教學,設定 currency 和 value 兩個變數,如果變數內容需要是「會動態變動的」,則可使用「自動事件變數」,取得點擊網頁元素時元素的 currency 和 value 屬性 ( 網頁元素屬性參考「HTML 元素屬性」 )。

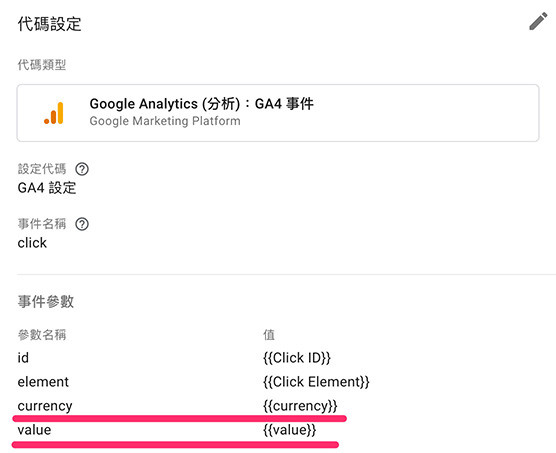
變數設定完成後,添加 GA4 事件代碼,設定點擊網頁元素時,讀取元素的 currency 和 value 屬性值成為 currency 和 value 參數的內容。

參考「gtag.js 安裝自訂事件」教學,修改 HTML 裡的 JavaScript 程式碼,在點擊對應按鈕發送 click 事件時,加入 currency 和 value 參數,下方是基本的範例:
<button id="payment" value="1000" currency="NTD">payment</button>
<script>
const payment_btn = document.getElementById('payment');
payment_btn.addEventListener('click',function(){
console.log(123)
gtag('event', 'click', {
'value': '50',
'currency': 'USD'
});
});
</script>
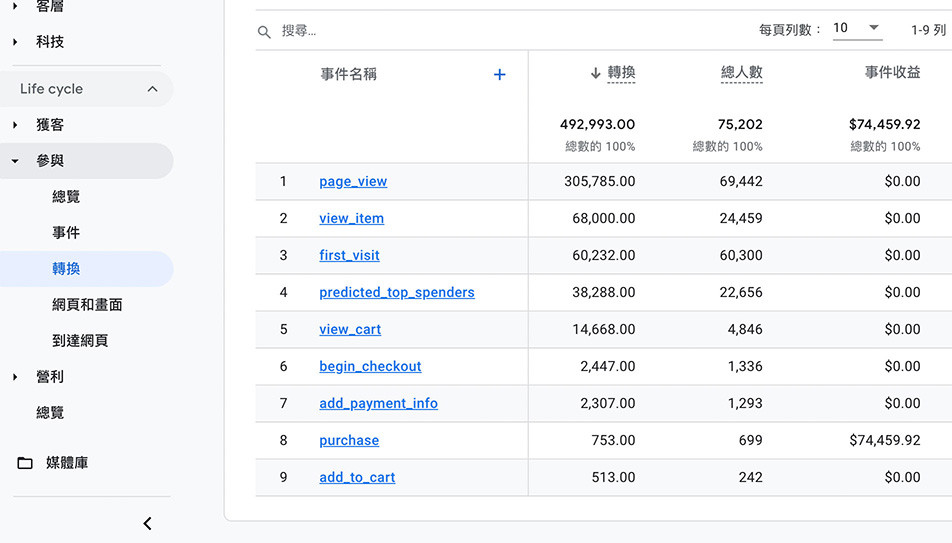
如果已經設定了轉換事件,也加入了轉換的貨幣與金額,等待 24 小時之後,在「轉換」的報表中,就能夠觀察到各個轉換事件的價值,下圖使用「示範帳戶」中 Google 商品網路商店資料的轉換報表。

GA4 中的「轉換」功能能夠賦予更加靈活全面的轉換追蹤方法,相對於通用版 GA 中的「目標」,GA4 的轉換提供了更多的事件設定選項、自動事件追蹤和機器學習等功能,幫助管理者能更進一步去理解使用者的行為,掌握數據的分析方向。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
