如果要透過 GA4 收集電子商務資料 ( 例如選取商品、加入購物車、付款...等 ),必須要自行添加「電子商務事件」,透過電子商務事件,就能更清楚的掌握使用者與商品的互動情形以及最熱門的商品,進而評估廣告或行銷活動的轉換成效,這篇教學會介紹如何在網站中添加電子商務事件,以及電子商務事件的相關設定。
原文參考:設定電子商務事件
電子商務事件屬於「建議事件」,在設定時的事件名稱需要使用「線上銷售」的建議事件名稱,建立電子商務事件後,參數分成下列兩種範圍:
事件範圍 ( Event Scope )
電子商務事件的相關資訊,參數使用建議事件中線上銷售類型的相關參數,例如 purchase 事件會使用 currency、transaction_id、value、affiliation、coupon、shipping、tax、items 參數。
項目範圍 ( Item Scope )
產品和服務的相關資訊,根據不同的產品或服務類型,從項目清單中挑選合適的參數,例如 item_name、item_category...等,使用時必須包含 item_id 或 item_name 其中一個,項目範圍會以陣列的方式放在 items 參數裡,最多可包含 27 個元素。
以下圖使用 gtag.js 傳送電子商務事件的程式碼為例,當使用者點擊結帳按鈕,會發送 purchase 事件,事件中會包事件範圍和項目範圍的相關資訊。

下方列出電子商務線上購買類別的事件,除了可以查看事件參數,點擊參數裡的「items」就可以查看該事件支援的項目。
| 事件 | 觸發時機 | 建議參數 |
|---|---|---|
| add_payment_info | 使用者提交付款資訊時。 | currency、value、coupon、payment_type、items |
| add_shipping_info | 使用者提交運送資訊時。 | currency、value、coupon、shipping_tier、items |
| add_to_cart | 使用者將商品加入購物車時。 | currency、value、items |
| add_to_wishlist | 使用者將商品加入願望清單時。 | currency、value、items |
| begin_checkout | 使用者開始結帳時。 | currency、value、coupon、items |
| generate_lead | 使用者提交表單或索取資訊時。 | currency、value |
| purchase | 使用者完成購買時。 | currency、transaction_id、value、affiliation、coupon、shipping、tax、items |
| refund | 使用者收到退款時。 | currency、transaction_id、value、affiliation、coupon、shipping、tax、items |
| remove_from_cart | 使用者從購物車中移除商品時。 | currency、value、items |
| select_item | 使用者從清單中選取商品時。 | item_list_id、item_list_name、items |
| select_promotion | 使用者選取促銷活動時。 | creative_name、creative_slot、location_id、promotion_id、promotion_name、items |
| view_cart | 使用者查看購物車時。 | currency、value、items |
| view_item | 使用者查看商品時。 | currency、value、items |
| view_item_list | 使用者查看商品/服務清單時。 | item_list_id、item_list_name、items |
| view_promotion | 使用者查看促銷活動時。 | creative_name、creative_slot、location_id、promotion_id、promotion_name、items |
使用 gtag.js API 裡的 gtag() 函式可以很快速的傳送電子商務事件,下方程式碼以 purchase 事件為例,事件範圍只需要編輯第一層參數,項目範圍則編輯 items 的參數內容,事件參數通常是最後結帳的總金額、稅率、幣值之類的資訊,items 項目參數則是以陣列的形式,紀錄購買的細項:
需要注意 transaction_id 表示交易 ID,每次交易應該都要有所不同,避免事件重複計算影響分析結果。
gtag("event", "purchase", {
transaction_id: "oxxo",
value: 100,
tax: 5.0,
shipping: 2,
currency: "TWD",
coupon: "oxxo_sale",
items: [
// 需要傳送的商品或服務項目
{
item_id: "oxxo12345",
item_name: "OXXO 公仔",
affiliation: "OXXO Store",
coupon: "oxxo_sale",
discount: 2,
index: 0,
item_brand: "OXXO",
item_category: "toy",
item_category2: "cute",
item_category3: "kids",
item_category4: "robot",
item_category5: "big",
item_list_id: "oxxo_products",
item_list_name: "OXXO Products",
item_variant: "XOOX",
location_id: "Taiwan1234567",
price: 9.99,
quantity: 1
}]
});
如果要使用 GTM 傳送電子商務事件,相較 gtag.js 而言會稍微麻煩,首先必須先在網頁的 HTML 裡 datalayer 資料層加入電子商務的資訊 ( 通常需要請網頁工程師幫忙,在結帳時替購買的商品自動加入這些資訊 ),程式碼寫法如下 ( 以 purchase 事件為例 ),事件範圍只需要編輯第一層參數,項目範圍則編輯 items 的參數內容。
- GTM 教學請先參考左側選單裡 GTM 相關文章,或由「開始使用 GTM」這篇文章開始。
- 注意 transaction_id 表示交易 ID,每次交易應該都要有所不同,避免事件重複計算影響分析結果。
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "oxxo",
value: 100,
tax: 5.0,
shipping: 2,
currency: "TWD",
coupon: "oxxo_sale",
items: [
// 需要傳送的商品或服務項目
{
item_id: "oxxo12345",
item_name: "OXXO 公仔",
affiliation: "OXXO Store",
coupon: "oxxo_sale",
discount: 2,
index: 0,
item_brand: "OXXO",
item_category: "toy",
item_category2: "cute",
item_category3: "kids",
item_category4: "robot",
item_category5: "big",
item_list_id: "oxxo_products",
item_list_name: "OXXO Products",
item_variant: "XOOX",
location_id: "Taiwan1234567",
price: 9.99,
quantity: 1
}]
}
});
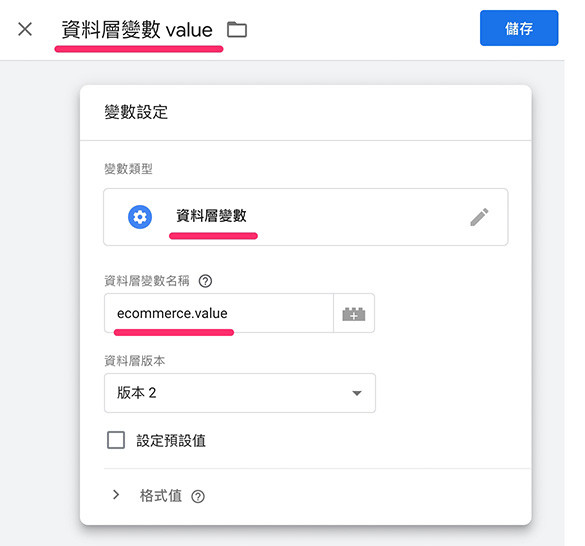
回到 GTM,點擊左側選單「變數」新增「資料層變數」,輸入 GTM 變數名稱以及資料層變數名稱 ( 版本按照官方說法使用版本 2 不用更動 ),下圖的範例對照上方 value 的位置 ( ecommerce.value ),建立一個資料層變數負責接收 value 的值。

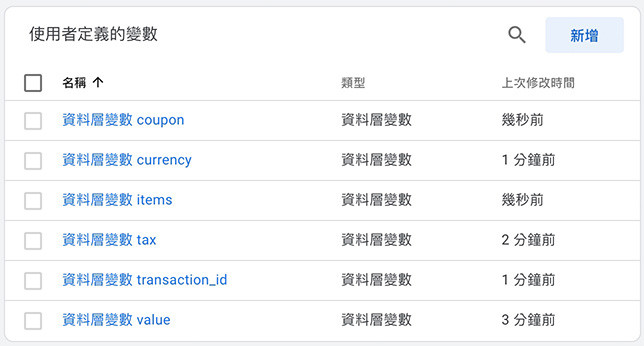
根據 datalayer 資料層參數內容,建立對應的資料層變數,下圖的範例建立了六個資料層變數。

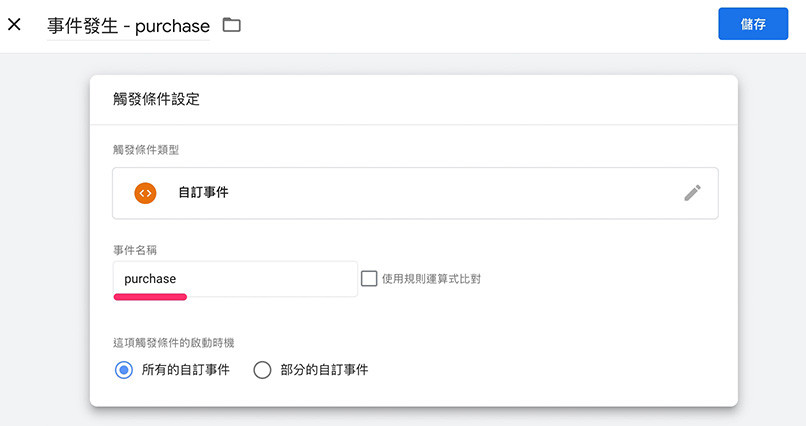
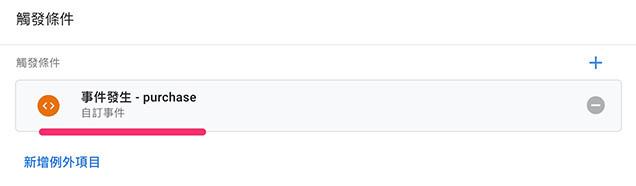
點擊左側選單「觸發條件」新增「自訂事件」,設定偵測接收到 purchase 事件時會觸發。

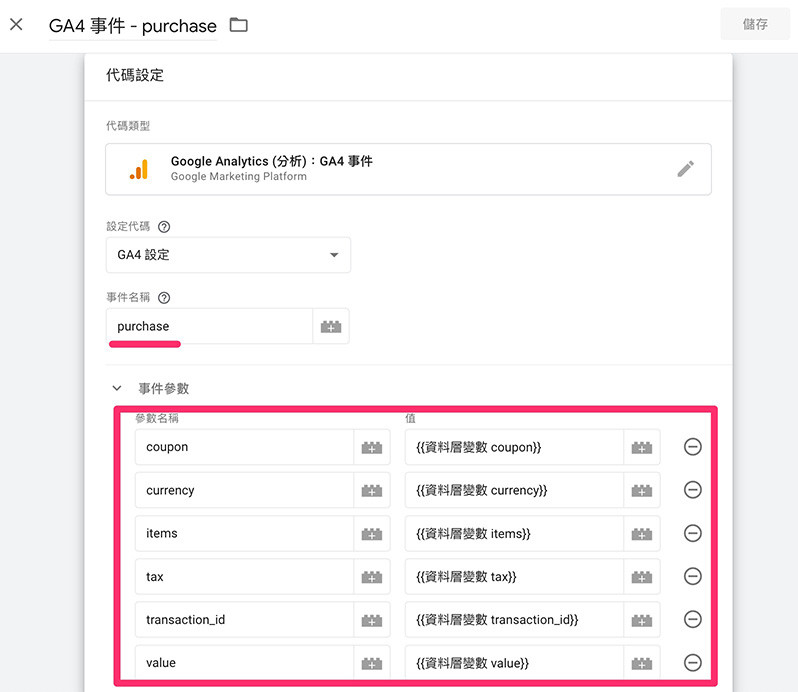
點擊左側選單「代碼」新增「GA4 事件」代碼,設定參數名稱以及對應的變數值 ( 變數表示會接收動態的資料 ),勾選傳送電子商務資料 ( 官方沒有說明這個選項的用處,但因為是傳送電子商務事件,就先勾選 )。

最下方新增觸發條件,設定為剛剛的自訂事件觸發條件。

設定完成後提交發布,完成後可以點擊「預覽」查看觸發狀況。

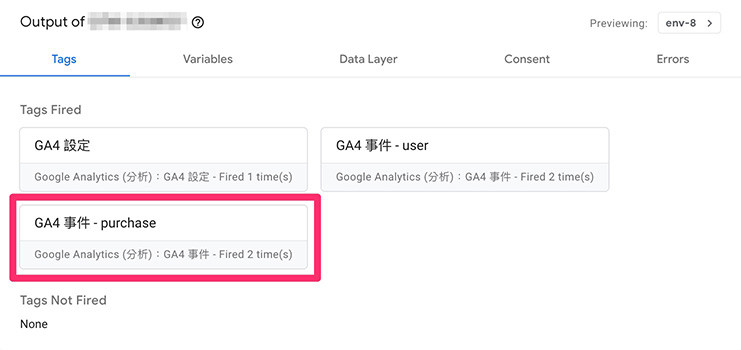
輸入要預覽的網址後,進行會觸發 purchase 事件的動作,完成後關閉預覽,就會看見出現 purchase 事件已經被觸發 ( Fired )。

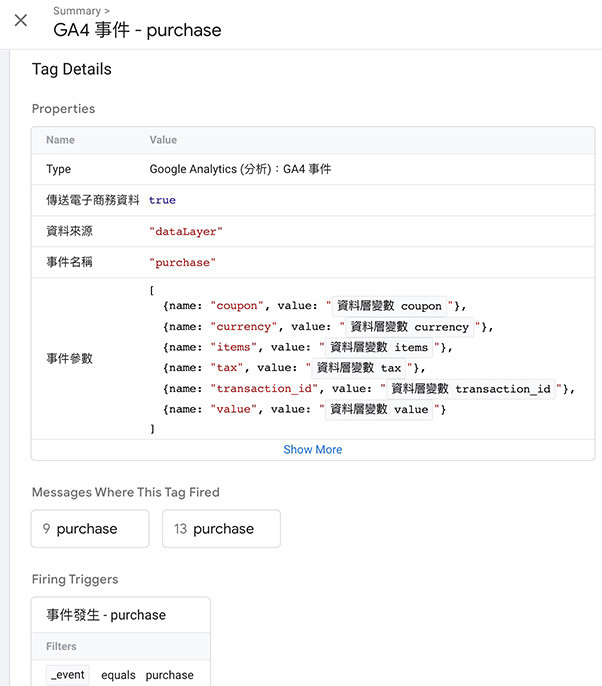
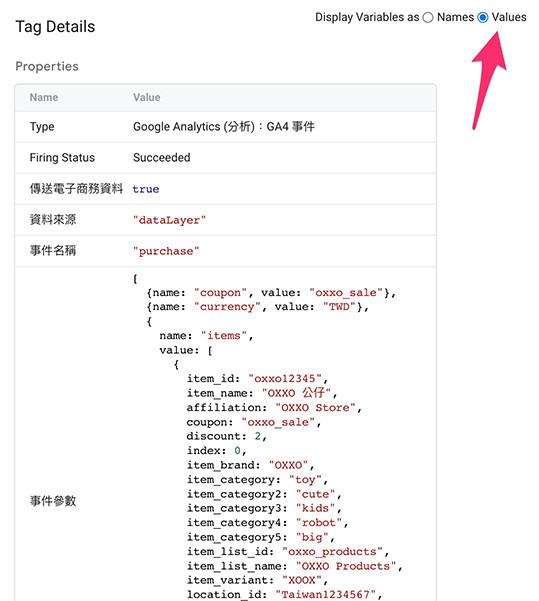
點擊該事件名稱,就能查看相關細節資訊。

切換成 value,就能查看傳送參數的詳細內容。

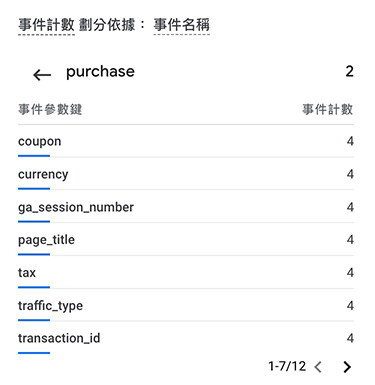
回到 GA4 的即時報表,也能觀察到出現 purchase 的事件。

因為傳送電子商務事件必須搭配許多的參數,參數包含電子商務的事類型以及各個商品資訊,所以仍得由網頁工程師在購物頁面加入對應的資訊,因此使用 gtag.js 的方式相對 GTM 來說會比較簡單,不過也因為電子商務事件可以記錄許多商品資訊,更能由數據觀察線上購物購物的狀況。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
