在使用有關v-for指令的時候總會搭配:key指令
依照字面上意思,是給對應的列一個辨識方式,如同HTML標籤的id一樣
但在Vue上有更上一層樓的用途
<body>
<div id="root">
<ul>
<div>
<input type="button" @click="sortTpe = 1" value="升序" />
<input type="button" @click="sortTpe = 2" value="降序" />
<input type="button" @click="sortTpe = 0" value="原順序" />
</div>
<li v-for="(a, index) of animelFilter" :key="index">
<h3>{{a.name}} - {{a.cname}} - {{a.age}}
<input type="text" value="" />
</h3>
</li>
</ul>
</div>
<script>
var vm = new Vue({
el : "#root",
data : {
sortTpe : 0,
animel : [
{id : "001" , name : "dog", cname : "狗", age : 3 },
{id : "002" , name : "cat", cname : "貓", age : 5 },
{id : "003" , name : "bird", cname : "鳥", age : 1},
{id : "004" , name : "lion", cname : "獅子", age : 8}
]
},
computed : {
animelFilter() {
var arr = Array.from(this.animel);
if (this.sortTpe != 0) {
arr.sort((val, val2)=>{
return this.sortTpe === 1 ?
val.age-val2.age : val2.age-val.age
})
}
return arr;
}
}
})
</script>
</body>
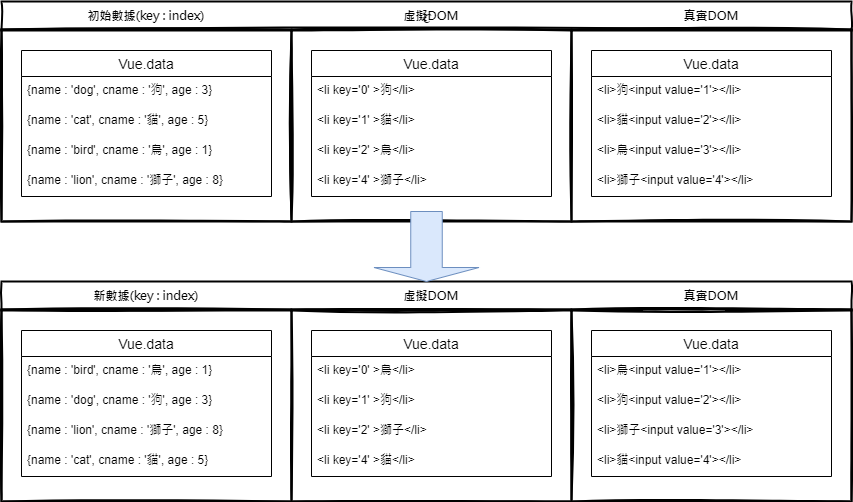
上面的範例中,使用列表渲染的index作為key
乍看之下符合其規則,也沒有編譯上的錯誤
但畫面上的功能又添加input輸入匡
在輸入字串後
再調整順序就會導致一個問題
數據的順序變動了,但輸入匡依然沒有變動
更新完順序的資料輸入框都要重新輸入
為什麼會有這樣的問題呢?
原因就在於key上
key的配置是由index控制的
那再調整順序後,順序不同的資料其key值也同步更改了
其相當是一個新的數據
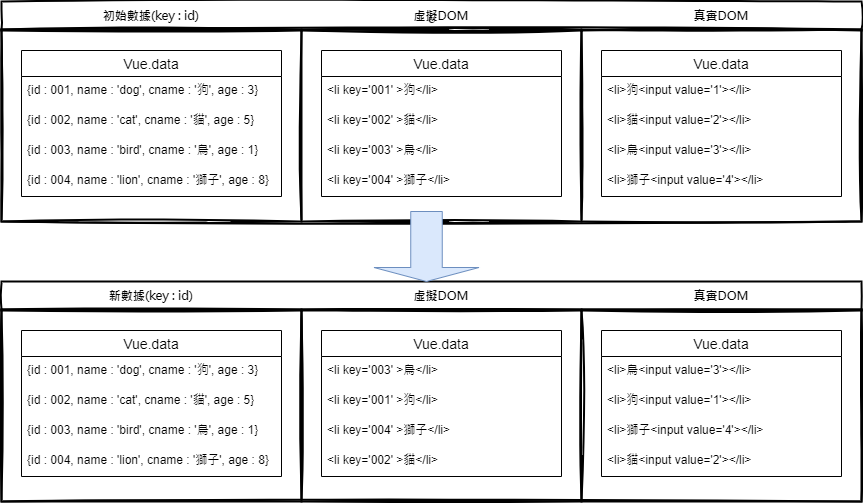
<li v-for="(a, index) of animelFilter" :key="a.id">
<h3>{{a.name}} - {{a.cname}} - {{a.age}}
<input type="text" value="">
</h3>
</li>
key的配置改為唯一值的id
id跟數據是綁在一起的
在數據變換順序的時候,id的順序也跟著調動
期能達到的效果就是(不在data配置中的標籤,物件)
也能跟著聯動
資料真正呈現之前會經過一個虛擬 DOM, 初始數據的異動會先變更虛擬DOM的數據再給予比對
以及建立data, methods... 等配置
最後再將畫面帶到Vue實例中配置的容器el:root中
所以給予正確的Key值能提高資料的準確性

圖中可以看到key所對應的數據都不一樣了
而且因為key對應的對象不同,所以在虛擬DOM中每筆數據都重複建立了
在效能方面相對差,效果也沒辦法達到需求

正確的配置key能達到的效果即是
key能抓取正確的對象,配置的對象也擁有準確性,虛擬DOM也不會重新編排對象
保留了原先留在DOM的數據,做順序的更換
其不只達到需求,也提高了一點效能
以上即是我對vue中列表渲染中key的解說
在Vue中其虛擬DOM的使用非常廣泛
往後提到生命週期時,會有更明確的解說
