看到網路上很多教學是使用 Contact Form7 來達到這功能,而我想換個方法來使用 Jetpack 實現這個功能。
Jetpack 是一個我們在 Day11: 防護 WordPress! 使用 Jetpack 優化網站速度與提升資訊安全介紹過的外掛,而這外掛還有一個功能就是區塊編輯

當我們開啟頁面編輯器,插入區塊時我們可以選擇 Jetpack 的區塊
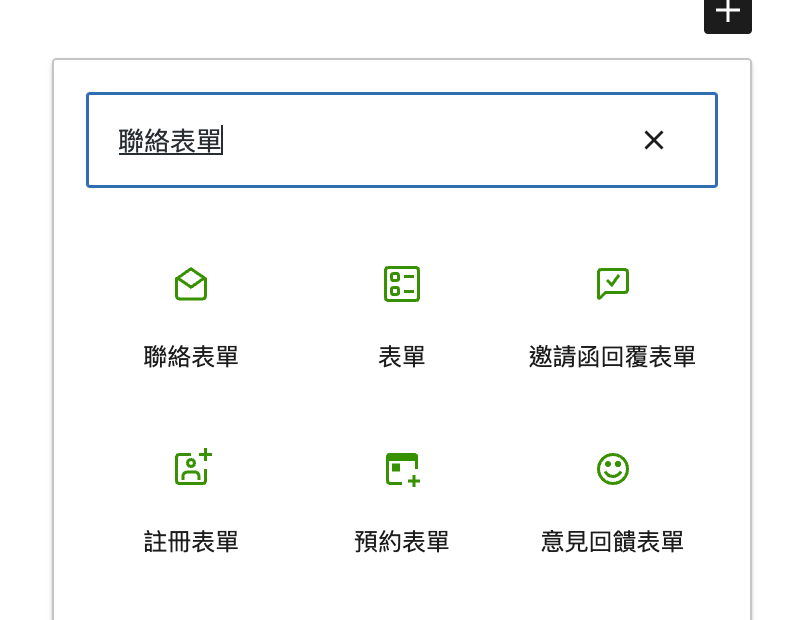
而裡面的區塊當輸入聯絡表單時,會有跑出相關的功能
但裡面只是預設的模板而已,不論你選擇什麼表單功能都一樣
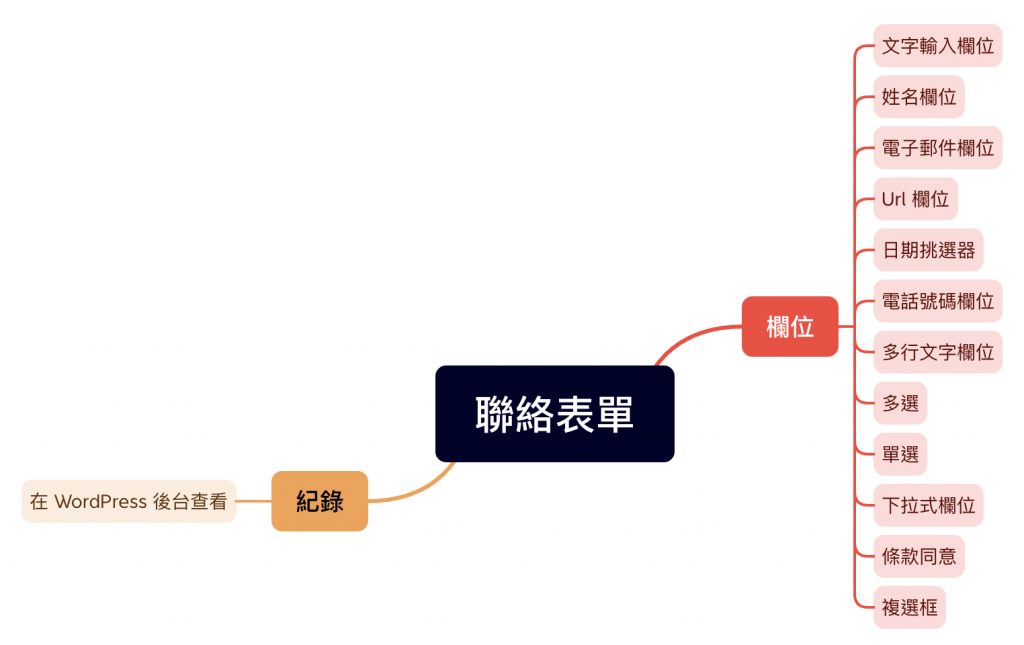
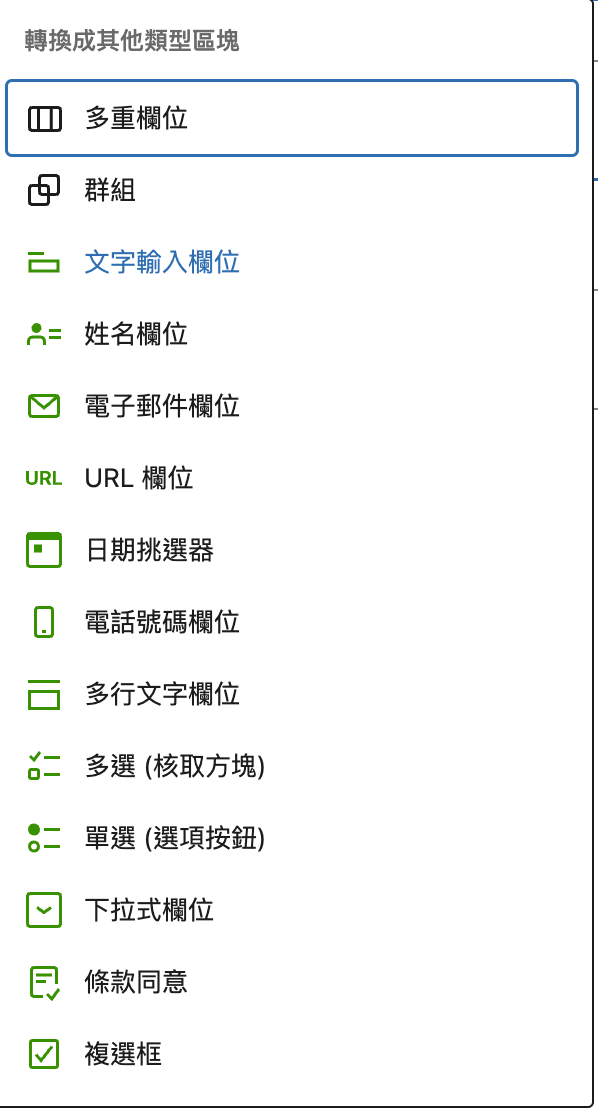
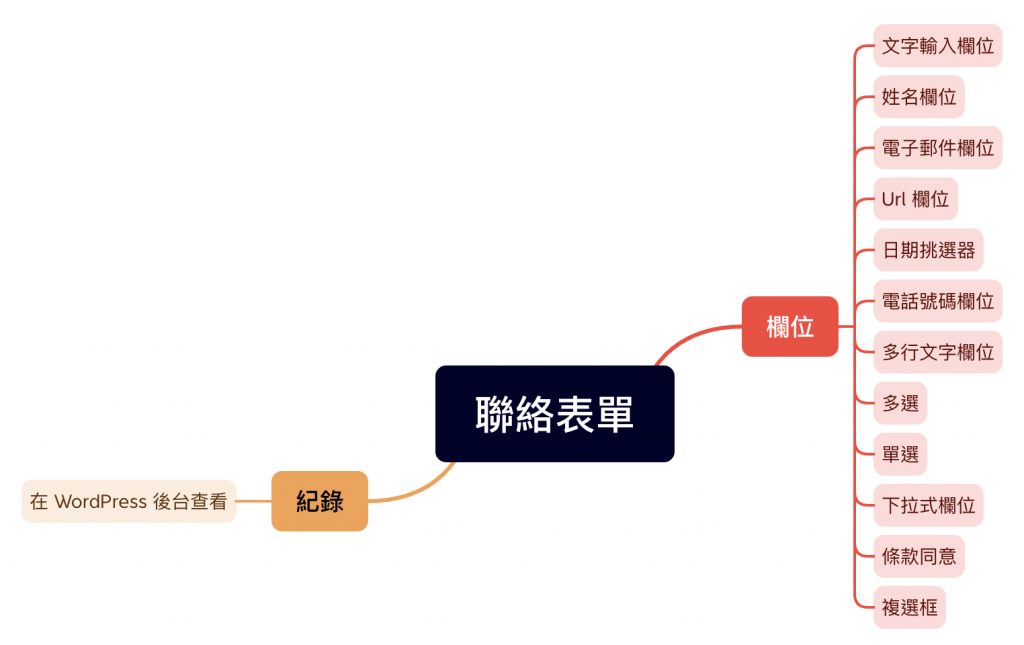
會有這些欄位可以選擇
所以你甚至可以使用 AI 來協助你創建表單
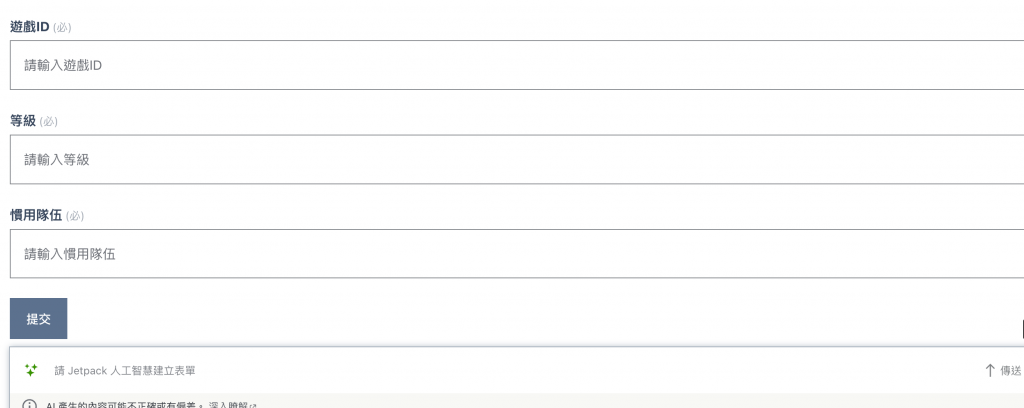
我輸入了我想要一個用來徵 GBF古戰場 戰士的申請表單所以就會幫我生成這樣的表單,而當然還需要測試他的 DPS 所以還需要附上截圖,但這樣已經很有幫助了
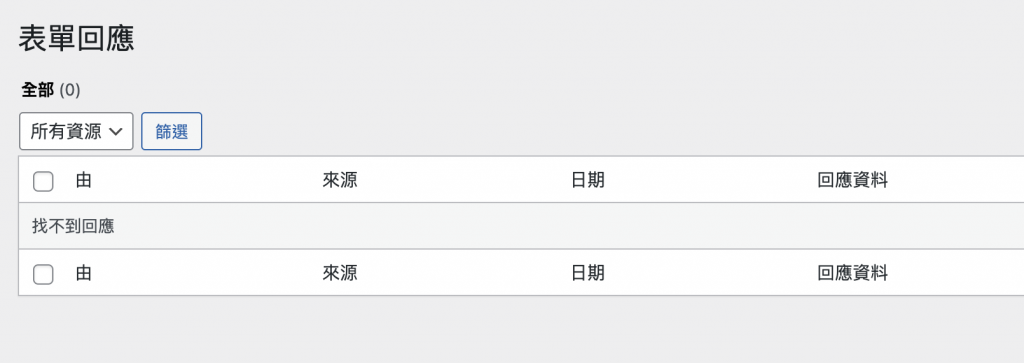
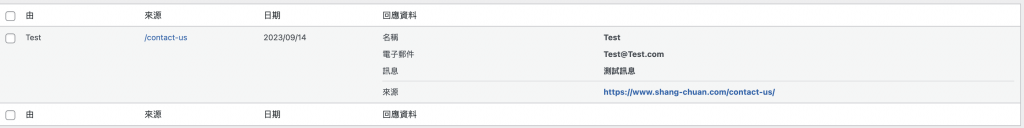
而在後台會有一個意見反饋-表單回應中看到這些回應

讓我們測試一個訊息
而在後台就會看到這個訊息
我們今天使用了 Jetpack 完成了聯絡表單,這是一個如果我們安裝了 Jetpack 後可以簡單使用的方式,其實也不一定要另外安裝 Contact Form7 來實作,有了 Jetpack 也可以簡單製作表單
明天會介紹 WooCommerce 這個電商外掛,這是一個熱門的電商外掛而他可以將 WordPress 增加電商功能,讓網站不只是部落格而是可以交易的電商網站
