對我這個撰寫 IT 邦鐵人賽來說倒數 30 天的倒數好重要,因此這次會在 WordPress 的 Admin 頁面上增加一個倒數的功能。
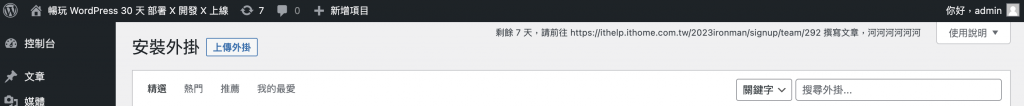
呈現上會變成
剩餘 {day} 天,快前往 {url} 前往撰寫文章,河河河河河河
而我們的外掛名稱也改一個煞氣的名子叫
ithelp2023-goblin-slayer-reciprocal
所以程式碼現在會長這樣
<?php
/**
* @package ithelp2023
* @version 1.0
*/
/*
Plugin Name: ithelp2023-goblin-slayer-reciprocal
Plugin URI: https://ithelp.ithome.com.tw/2023ironman/signup/team/292
Description: ithelp2023
Author: sponge1220
Version: 1.0
Author URI: https://ithelp.ithome.com.tw/users/20162570/profile
*/
function get_excess_day() {
// 計算剩餘天數
$today = date('Y-m-d');
$end_date = "2023-10-01";
$date_difference = strtotime($end_date) - strtotime($today);
if ($date_difference > 0) {
$days = floor($date_difference / (60 * 60 * 24));
if ($days === 0) {
return "今天是最後一天,請前往 https://ithelp.ithome.com.tw/2023ironman/signup/team/292 撰寫文章,河河河河河河";
} else {
return "剩餘 {$days} 天,請前往 https://ithelp.ithome.com.tw/2023ironman/signup/team/292 撰寫文章,河河河河河河";
}
} else {
return "河河河河河河";
}
}
function ithelp2023() {
$chosen = get_excess_day();
echo "<p id='ithelp'>$chosen</p>";
}
add_action( 'admin_notices', 'ithelp2023' );
function ithelp_css() {
$x = is_rtl() ? 'left' : 'right';
echo "
<style type='text/css'>
#ithelp {
float: $x;
padding-$x: 15px;
padding-top: 5px;
margin: 0;
font-size: 11px;
}
</style>
";
}
add_action( 'admin_head', 'ithelp_css' );
?>
然後效果會長這樣,河河河河河河 (Btw 這個會在我們的哥布林殺手團隊一直看到,因為我們其中一個參加者的笑聲就是那麼魔性)
看起來比較沒那麼累惹,有種快要成功某一件事的動力
我們今天改了昨天的 Code 變成了一個很有用的玩意,我們也知道了 PHP 的語法可以正常使用
我們明天來研究這怎麼上架,對我們要把這玩意上架看看
