到了今天,來到了畫面的部分了!![]()
今天來講一下,如果你在網站還沒設定好,不想讓人先看到半成品的網站的話,我們就先來製作一個準備中的畫面吧!
這樣當別人打開你的網頁時,出現的就會是一個準備中的畫面啦!
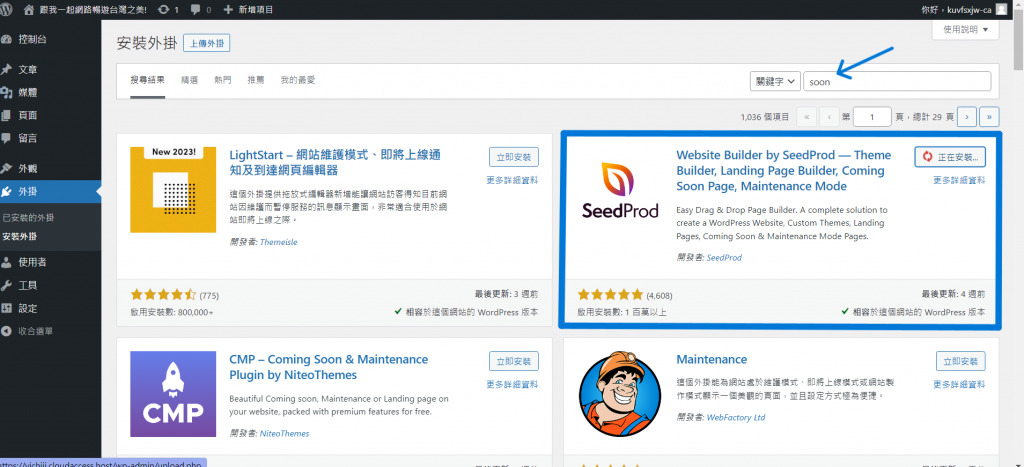
首先,在外掛的地方找到安裝外掛的按鈕。
點進去後在搜尋外掛的地方打上關鍵字 "soon",找到我們要的外掛 SeedProd 就可以下載安裝啦!
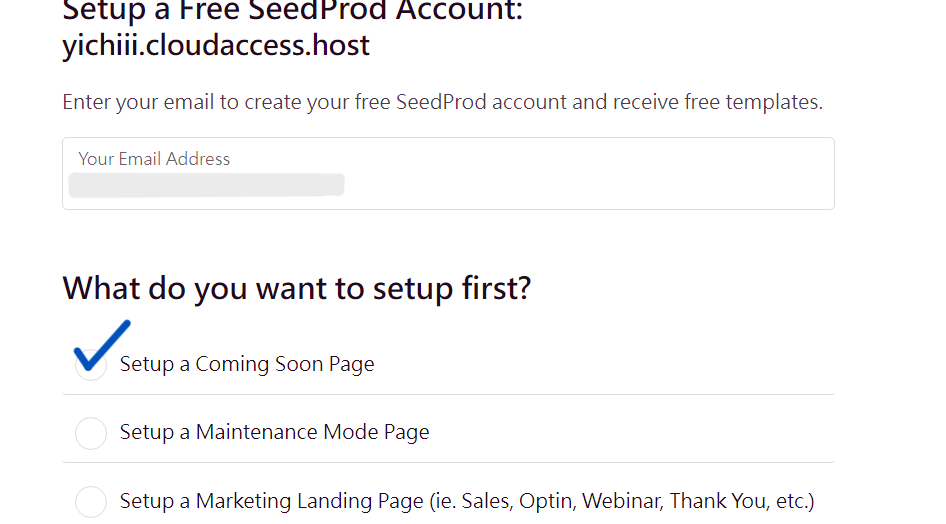
進入SeedProd,連結你的 E-mail 並選擇設定 Coming Soon Page
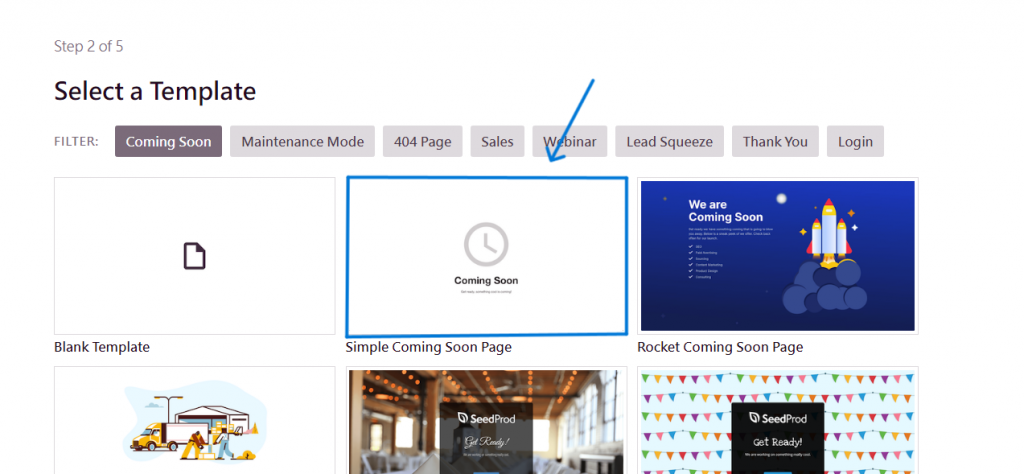
第二步,選擇你的 Coming Soon 主題
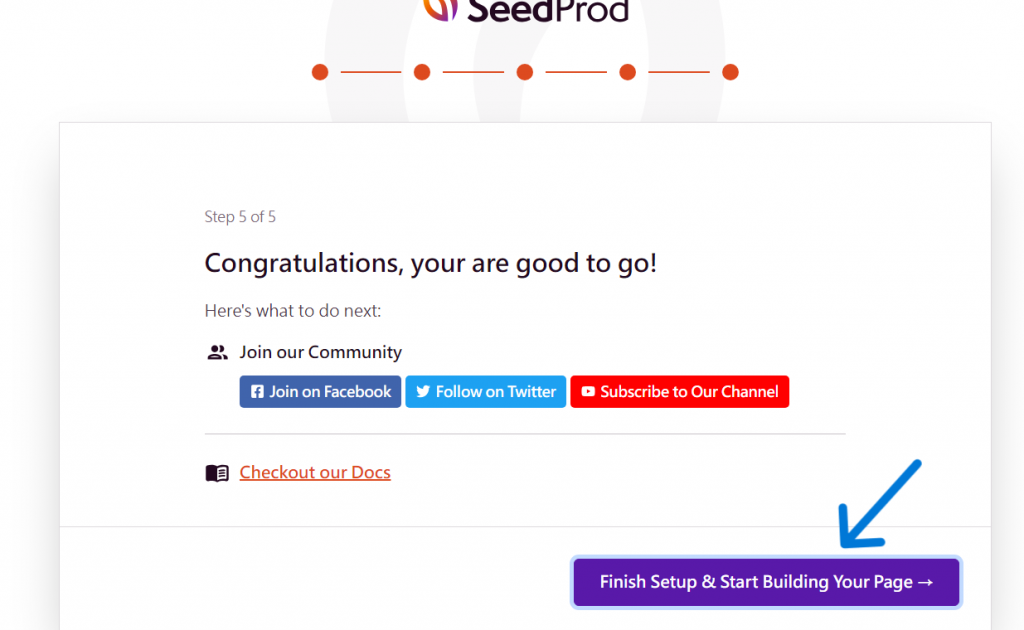
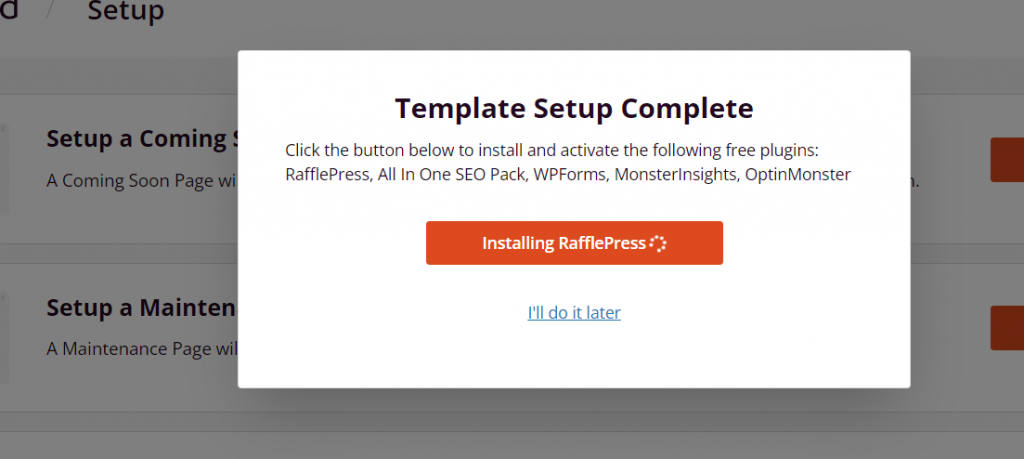
按下Finish就會開始建立頁面啦!

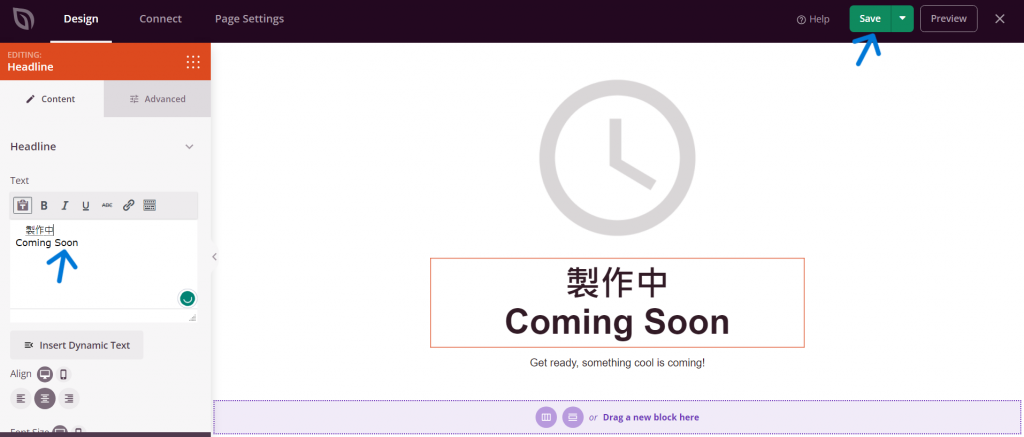
也可以在這邊編輯自己的頁面,在左邊的 Text 裡可以打上想要的文字,按下 Save 就可以儲存並預覽囉。
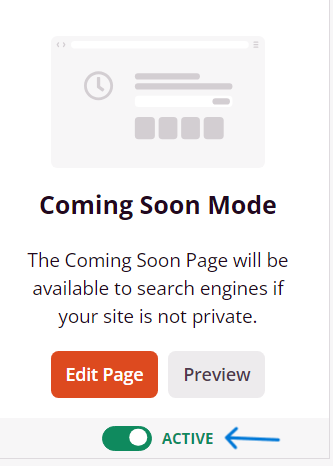
在後台這邊已經會有一個SeedProd的選項了,點進去後可以看到 Coming Soon 頁面的存在,最下面的綠色按鈕啟動時當瀏覽者打開你的網站,就會出現製作中的畫面了。當你網站製作完成後,再把 active 的按鈕關掉即可。

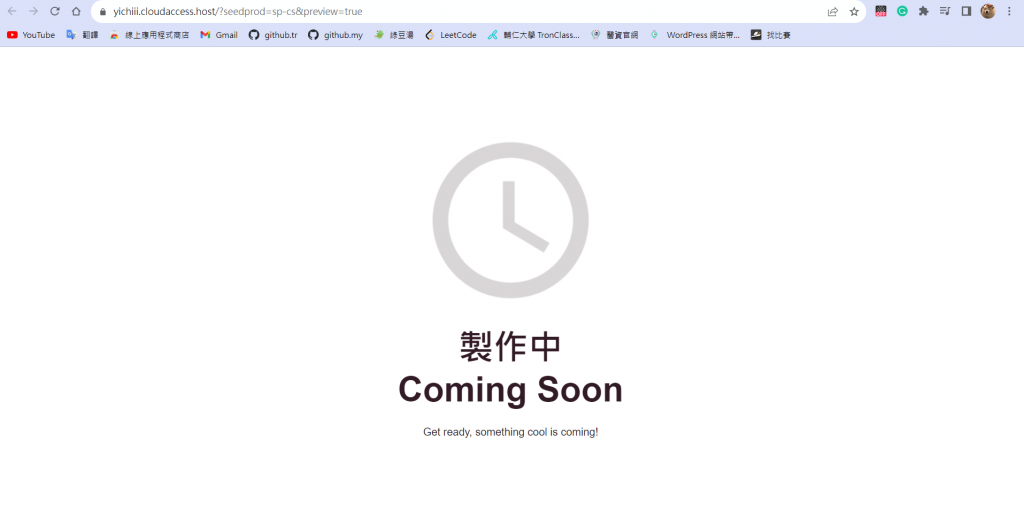
這就是網站最後呈現的畫面啦!
謝謝大家看到這邊![]()
明天繼續囉!
倒數25天
