無論你是經營一個電子商務平台、部落格,或是提供服務的網站,提供多國語言的選擇可以滿足更多瀏覽者或是客戶的需求,增加用戶參與,並擴大你的受眾。今天就來接紹一下如何設定成多國語言的網站吧!。
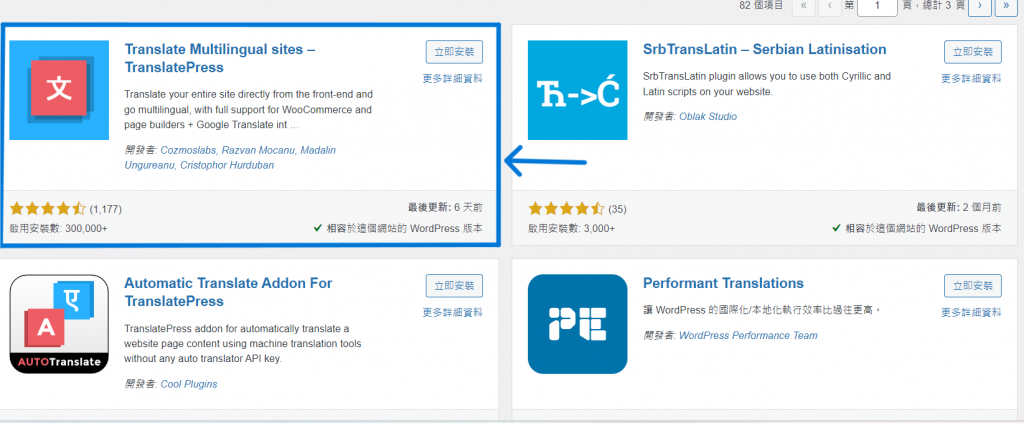
今天介紹用來建立多國語言會用到的外掛是TranslatePress ,他有提供 200 多種國家語言翻譯,支援多種主流頁面編輯器、不同的佈景主題、WooCommerce 線上商店等,幫助你進行全面翻譯。
第一步,先到「安裝外掛」中下載 TranslatePress 。
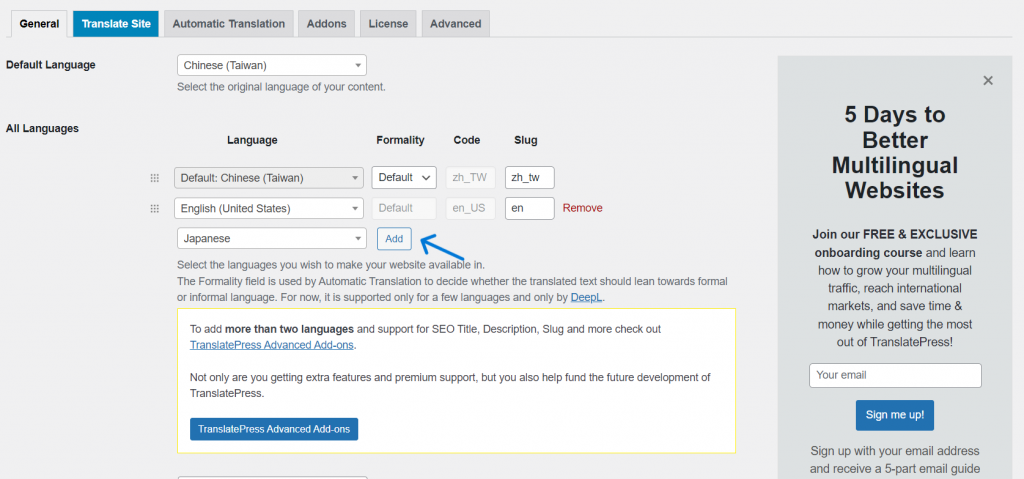
安裝完成後進入到設定,點選「Add」就可以新增其他語言。
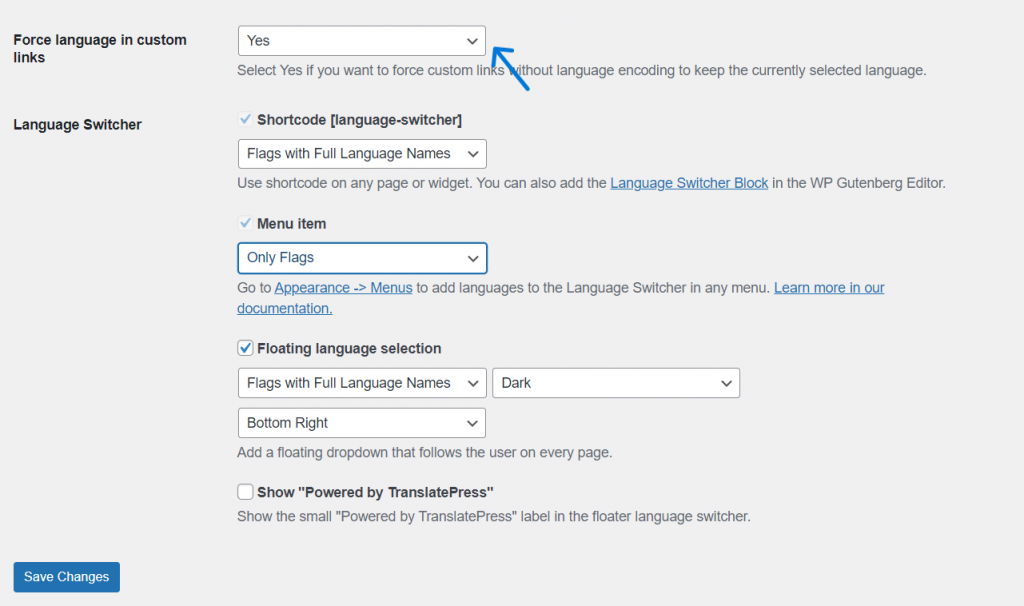
TranslatePress 也可以設定切換語言的呈現方式,像我就選擇 Menu item (可以放在任一選單上),設定完成後,按下「Save Change」儲存。
接著,我們切換到外觀>小工具去把TranslatePress加入到我們的主選單裡。
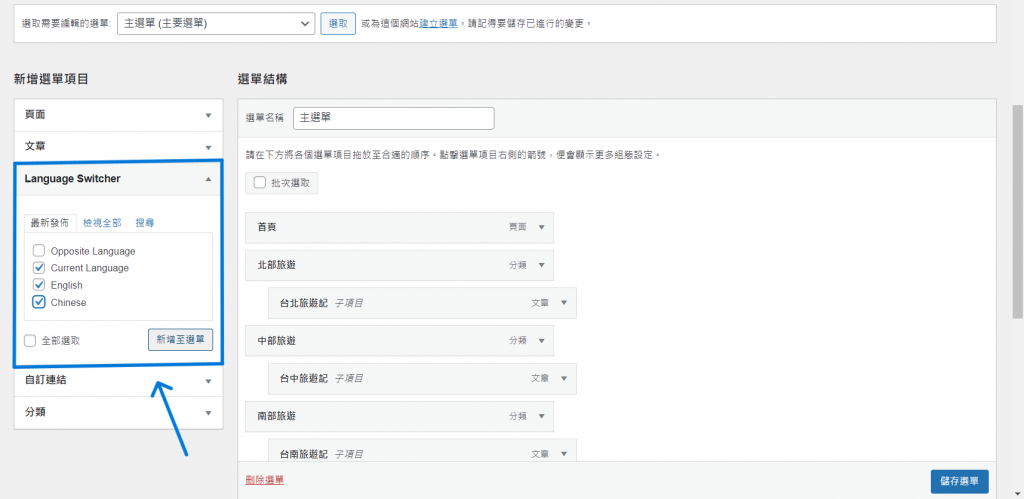
找到「 Language Switcher 」把我們想要加入的語言選取起來然後按「新增至選單」。
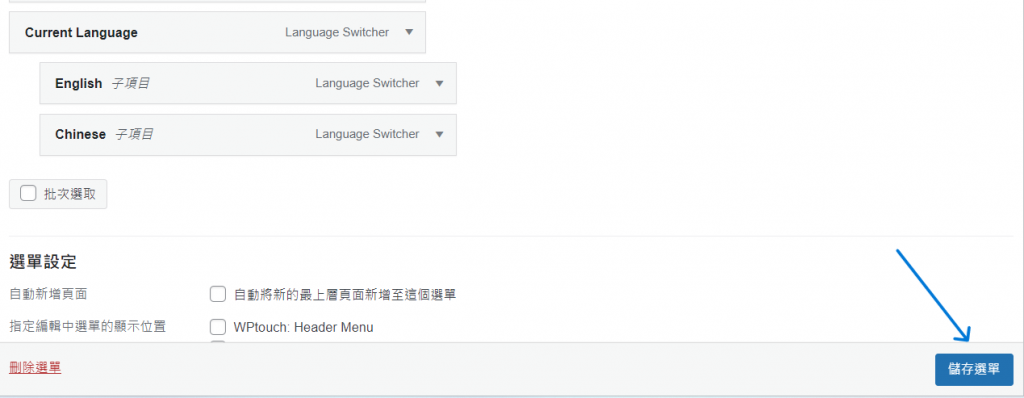
確立好父子關係後按「儲存清單」完成儲存。
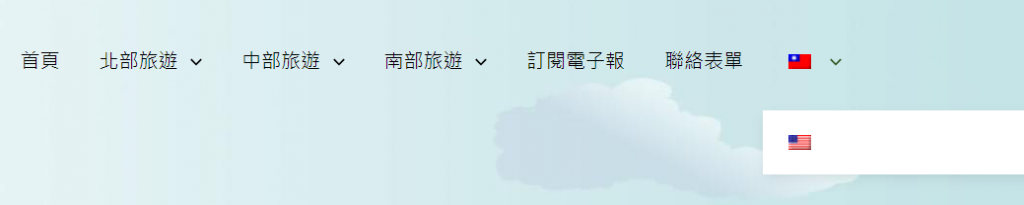
回到前台查看網站的呈現效果如何,可以看到在主選單裡已經有國旗可以切換語言啦!
謝謝大家看到這邊![]()
明天繼續囉!
倒數4天
