今天這篇我們會簡單介紹WordPress(後面簡稱WP)的界面和一些功能,對簡單搭建一個網站有個基礎的認識。話不多説,讓我們開始吧!
首先當然是先登入WP控制台。
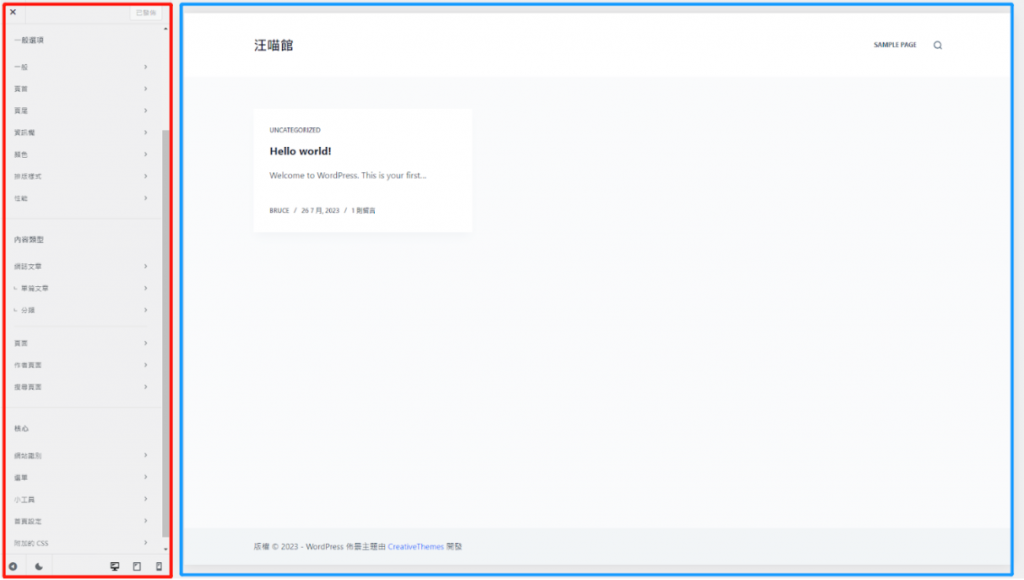
爲了讓控制台清爽一點,我們先把顯示項目設定的選項都取消掉:
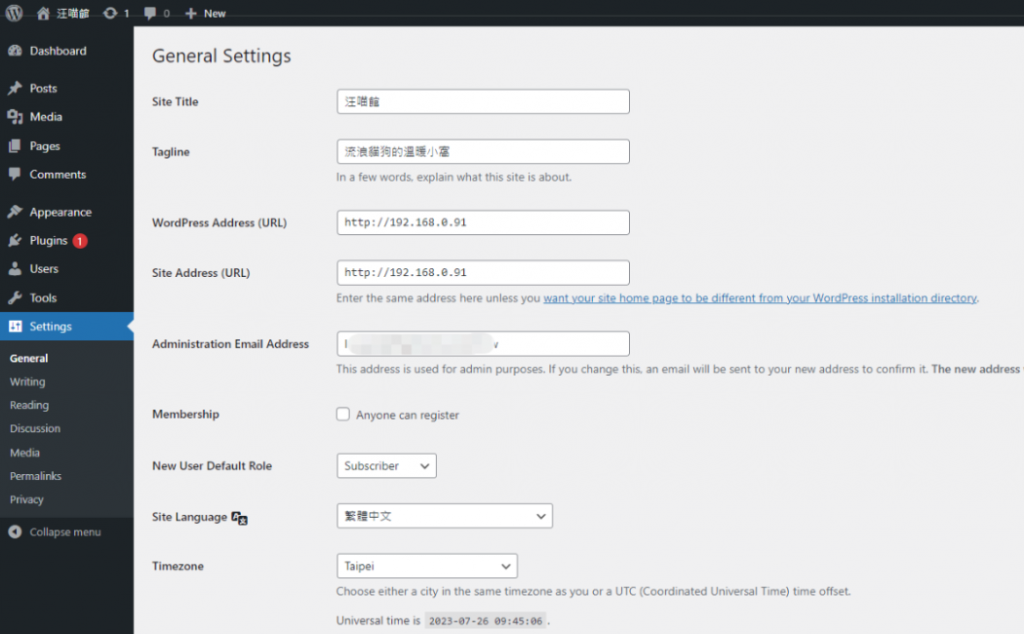
然後我們來看看一般設定頁面,在這裏可以調整網站的一些基礎設定例如標題、URL、時區等。
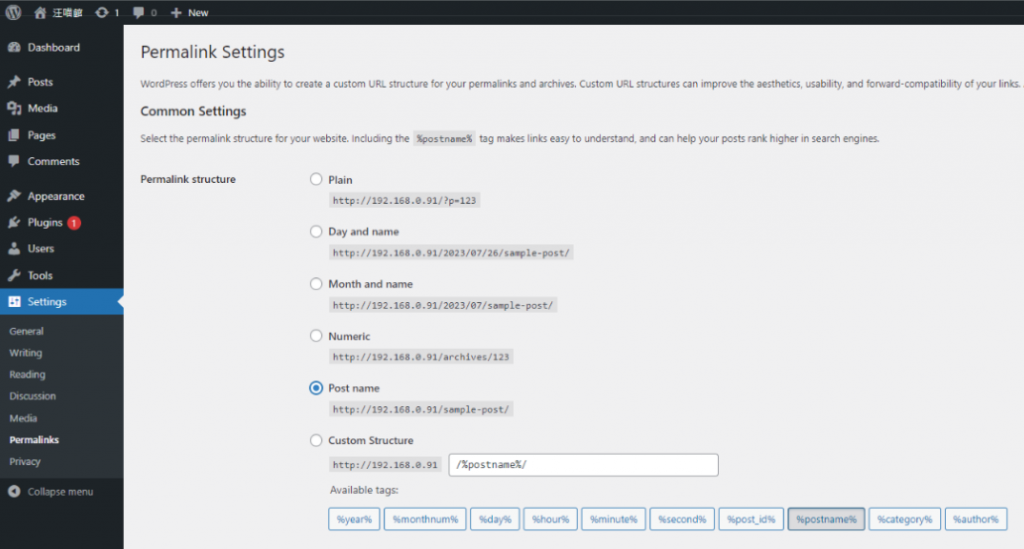
接下來我們點擊『永久連結』,從搜索引擎優化的角度來説,永久連結結構建議選用『Post name』。
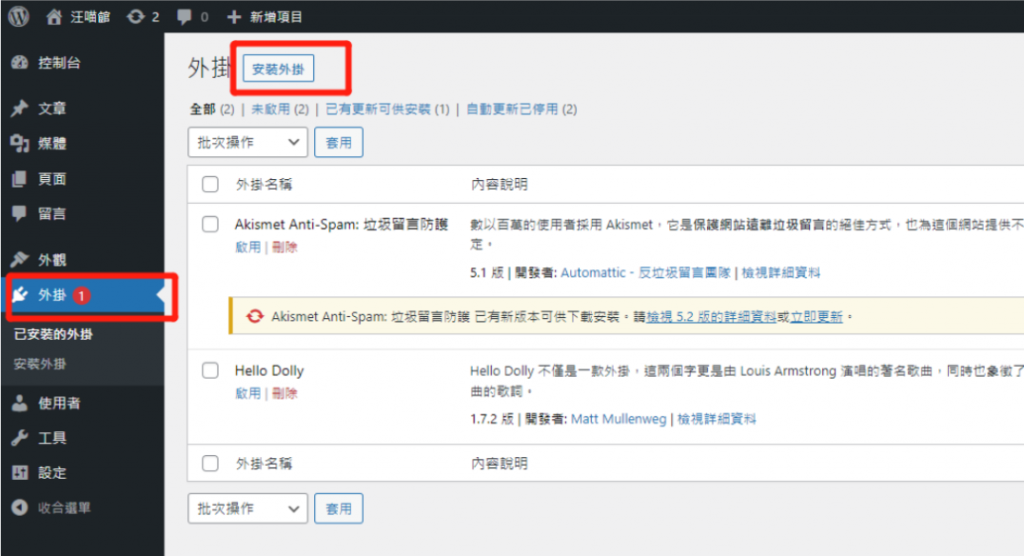
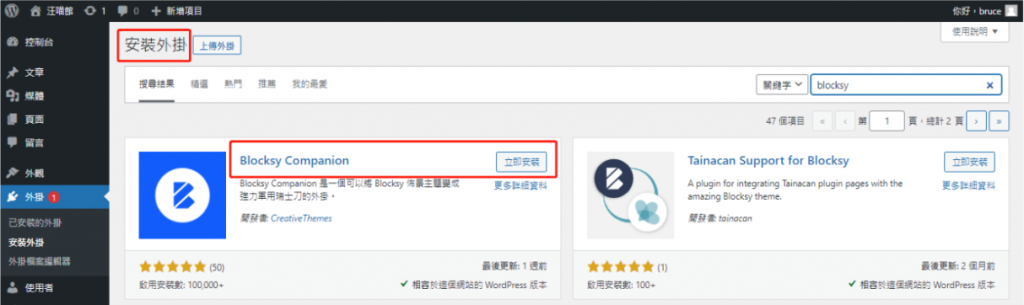
WP最好用的功能之一就是可以安裝使用喜歡的外掛,可以理解為從各種各樣額外的功能 挑選自己想要用的安裝到WP上面使用。可以點擊『安裝外掛』查詢欲使用的外掛進行安裝。
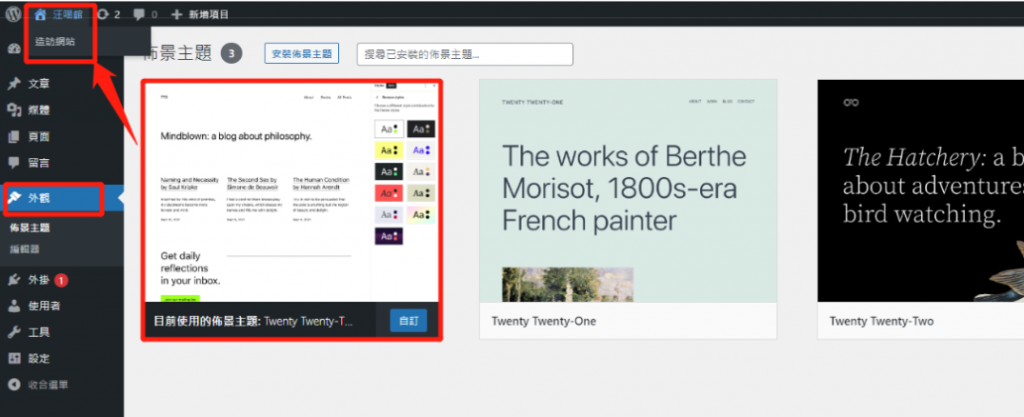
再來我們點擊『外觀』,不同的主題有不同的設計風格和設定參數,透過佈景主題可快速的
決定網站主體架構。點擊左上方的造訪網站可看到目前網站的樣子。
本次實作我們會建立一個名爲『汪喵舘』的網站,網站目的主要是提供流浪貓狗的資訊讓感興趣的好心人士可以認識並領養牠們,或者直接抖內,幫助改善牠們的生活~
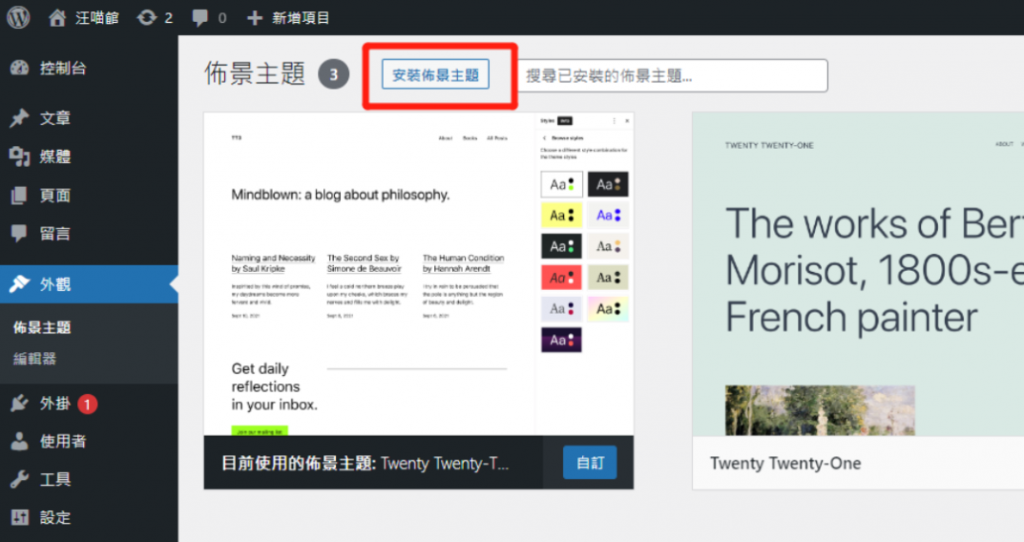
回到實作,我們先來決定汪喵舘的主題吧~ 點擊安裝佈景主題:
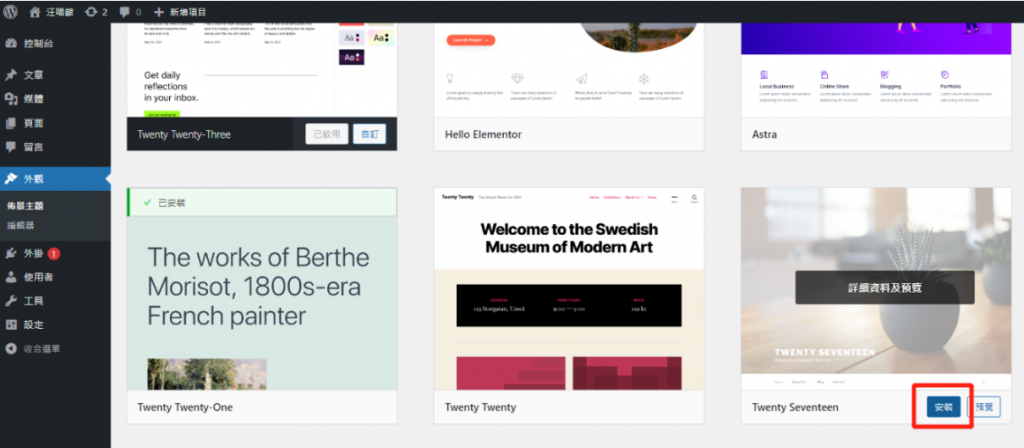
挑選想要使用的主題,點擊安裝。
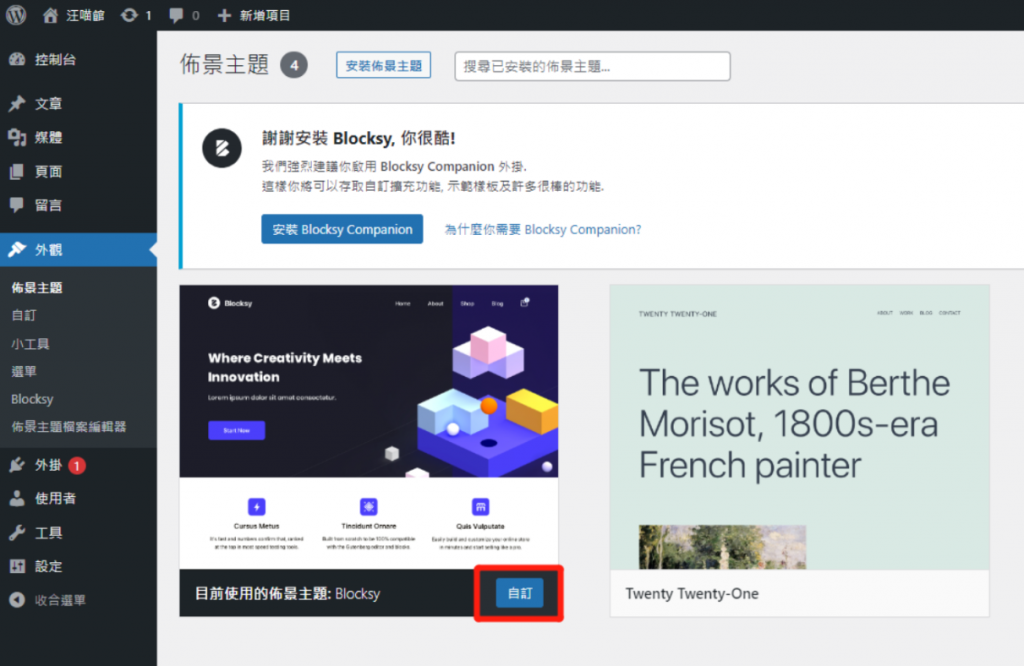
安裝完想用的主題後,點擊自訂開始設計屬於自己的網站吧~
順便一提,很多主題都會有相關的外掛,例如Blocksy可以在外掛區域搜到Blocksy Companion。

進入到網站設定頁面,我們可以看到,左側紅框區域是各種設定選項,而右側藍框區域會顯示調整後的效果。
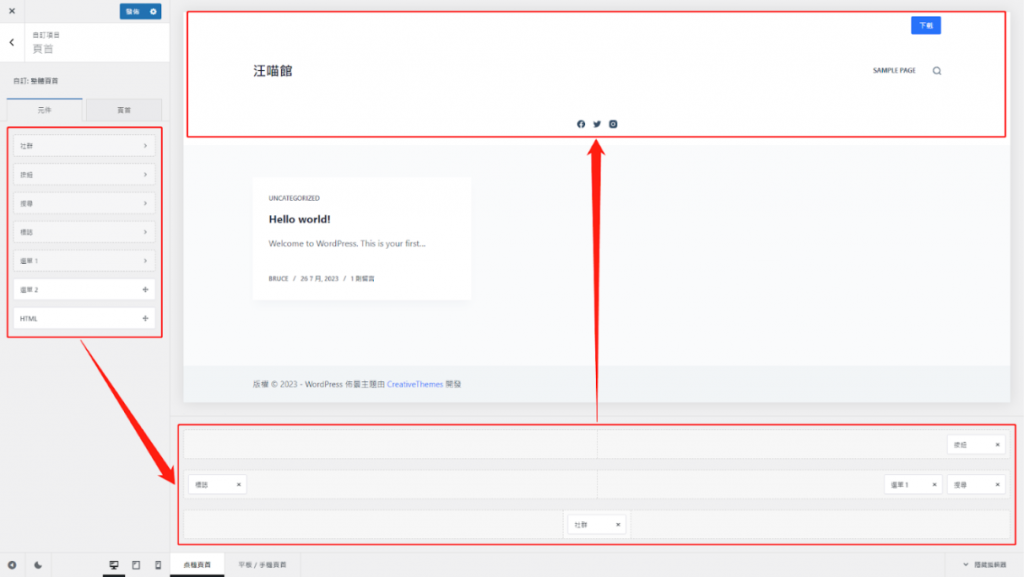
要製作一個網站,我們可以先從頁首開始,我們點擊左側的頁首選項。
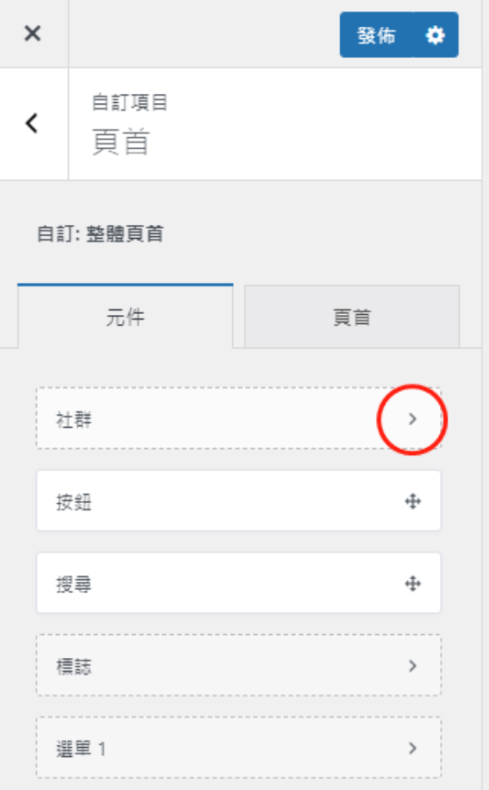
可以將左側元件拖至右下方的頁首設定區域,頁首分爲上中下和左中右,排版方式會體現在上方的展示區域。
放置完想要的元件後,可以點擊箭頭做詳細設定。
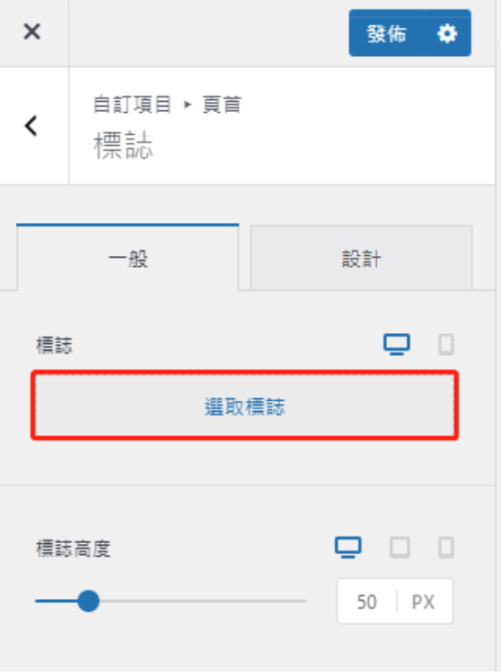
例如我們可以在標誌元件中,上傳要在頁首顯示的標誌。
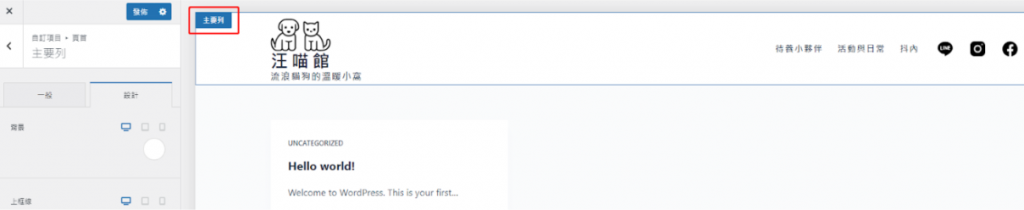
如果想對頁首的背景等設計進行調整,滑鼠移動到右側的頁首區域然後點擊『主要列』。
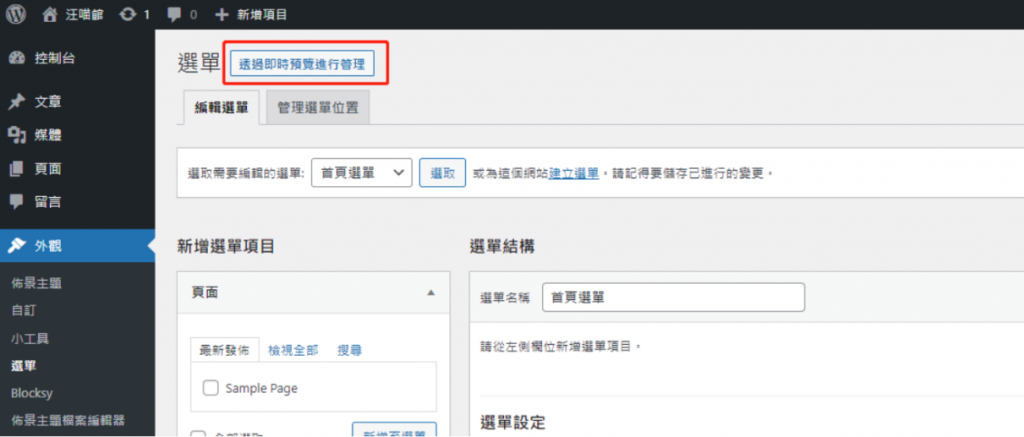
頁首選單的設定從『透過即時預覽進行管理』會比較直觀方便。
到這邊基本上網站的雛形就已經完成囉,接下來就是要開始對它進行妝點、增加內容、調整版面、增加外掛等等,慢慢地調整到網站最終上線的模樣。透過WP,可以輕鬆簡單地用圖形化介面搭建網站,持續學習探索Wordpress你會發現這是一件好玩又很有成就感的事情。
我們明天見~
