(https://ithelp.ithome.com.tw/upload/images/20230822/2016184934HaHVPcqf.png)
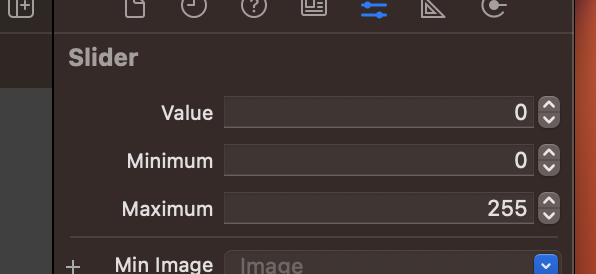
接下來先設定silder的滑直(0~255),如果不設定的話只有(0~1)之間的滑動,並把三個滑動的值設定給UIColor
@IBAction func SliderSum(_ sender: UISlider){
palatte.backgroundColor = UIColor(
red: CGFloat(redSlider.value / 255),
green: CGFloat(greenSlider.value / 255),
blue: CGFloat(blueSlider.value / 255),
alpha: 1
)
}
並且將slider的值即時的顯示在text field裡
@IBAction func SliderToText(_ sender: UISlider){
redValue.text = "\(Int(redSlider.value))"
greenValue.text = "\(Int(greenSlider.value))"
blueValue.text = "\(Int(blueSlider.value))"
}
完成了slider 的部分接下來輪到text field的部分
先完成text field 輸入改變顏色
@IBAction func textsum(_sender: Any){
if let redv = Double( redValue.text ?? ""),
let greenv = Double(greenValue.text ?? ""),
let bluev = Double(blueValue.text ?? "") {
let intRed = Int(redv)
let intBlue = Int(bluev)
let intGreen = Int(greenv)
redValue.text = "\(String(intRed / 256))"
greenValue.text = "\(String(intGreen / 256))"
blueValue.text = "\(String(intBlue / 256))"
palatte.backgroundColor = UIColor(
red: CGFloat( (redv)/255),green: CGFloat( (greenv)/255),blue: CGFloat ((bluev)/255),alpha: 1)
}
今天進度先到已經完成70%,剩下一些小細節修正
