今天延續昨天介紹套件的部分,
再介紹另外三個我在開發上常用到的套件。
處裡資料的強大套件
後端工程師最經常處理到的,就是將資料庫取出來的資料與 request 傳過來的資料進行比對,或是整理取得的資料回應給前端了。
可以想像成是 node.js 對於字串、陣列、物件等型別的處理的原生函式進行擴充,提供了更多方法對於開發上可以更方便有效率。
安裝套件
npm install lodash 安裝 Lodash 套件。使用方式
在 routes/modules/bookBySequelize.js 路由載入 lodash 套件。
// routes/modules/bookBySequelize.js
const _ = require('lodash')
想要用迴圈的方式 console 出我們所有的 bookName,就可以試試 Lodash 的 _.forEach() 方法。
_.forEach(bookData.name, name => {
console.log(name)
})
以上只是其中一種用法,其他還有支援很多的函式,可以參考 Lodash 的官網。
也有線上的 Lodash Tester 可以使用看看!
時間處理套件
提供了很多時間相關的函式,還可以依需求到 plugin 擴充原有的功能,基本上與時間有關的處理,使用 dayjs 都可以幫你完成。
安裝套件
npm install dayjs 安裝 dayjs 套件。使用方式
在 routes/modules/bookBySequelize.js 路由載入 dayjs 套件。
const dayjs = require('dayjs')
試著將前面介紹 middleware 時所加上的 requestTime 改用 dayjs 套件,並改寫成較好理解的格式。

// routes/modules/bookBySequelize.js
router.use((req, res, next) => {
// console.log('requestTime: ', new Date(new Date().getTime() + 8 * 60 * 60 * 1000)) //取得現在時間(台灣時間)
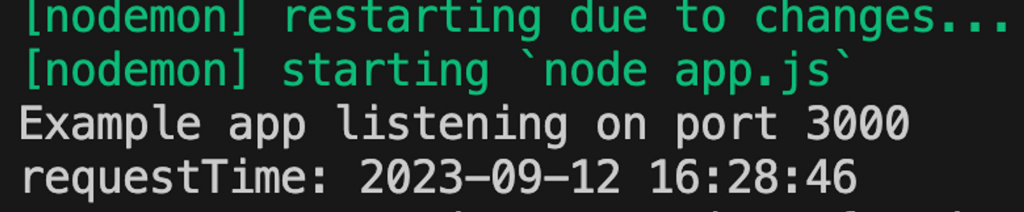
console.log(`requestTime:` ,dayjs().format('YYYY-MM-DD HH:mm:ss'))
next() // 呼叫 next() 執行下一個函式
})
可以隨你的需求進行格式的變更,非常的方便!

表單驗證套件
當前端傳 request 來的時候,如果後端沒有防呆或進行資料驗證,很容易少一個參數就直接讓原有的程式壞掉,所以我們一般都會對一些必傳的參數進行驗證。
這裡提供一個現成的 express-validator 套件,幫助我們能夠快速地寫完一個 API 的驗證功能。
安裝套件
npm install express-validator 安裝 express-validator 套件。使用方式
在 routes/modules/bookBySequelize.js 載入套件。
// routes/modules/bookBySequelize.js
const { check, validationResult } = require('express-validator') // 載入套件
修改一下我們 POST 的方法,新增一個驗證的 middleware。
router.post('/', [
check('bookName')
.exists({ checkFalsy: true })
.withMessage('缺少 bookName ')
], async (req, res) => { ... '做原本後面的事情'}
將錯誤訊息使用 validationResult 方法存放在 error
router.post('/', [
check('bookName')
.exists({ checkFalsy: true })
.withMessage('缺少 bookName ')
], async (req, res) => {
const errors = validationResult(req) //將錯誤訊息使用 validationResult 方法存放在 errors
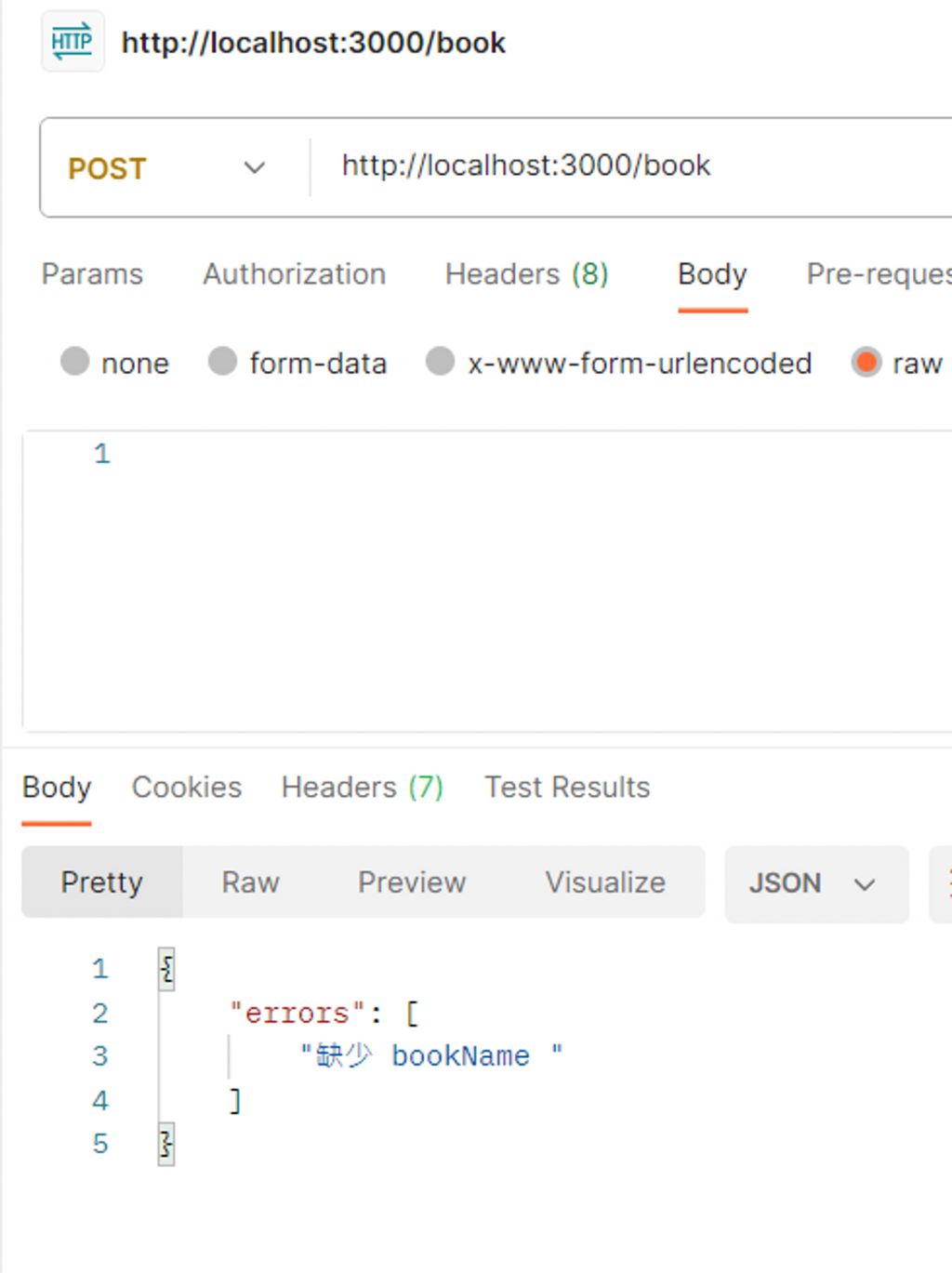
如果有錯誤發生,就回傳錯誤訊息。
router.post('/', [
check('bookName')
.exists({ checkFalsy: true })
.withMessage('缺少 bookName ')
], async (req, res) => {
const errors = validationResult(req) //將錯誤訊息使用 validationResult 方法存放在 errors
if (!errors.isEmpty()) {
// Handle validation errors
const errorMessages = errors.array().map(error => error.msg)
console.log(errorMessages)
return res.status(400).json({ errors: errorMessages })
}
... '做原本後面的事情'
})

以上介紹這六個我在日常開發時會用到的套件,
希望可以幫助到大家~
參考資料:
