screen.debug 在 terminal 看到 component 的結構,非常好用我們直接拿 vite 給我們的範例做測試,findByRole 等等會介紹,可以看出 render 的用法非常直覺
import { render, screen } from "@testing-library/react";
import App from "../App";
test("測試 App.tsx 的按鈕文字顯示是否正常", async () => {
render(<App />);
const button = await screen.findByRole("button");
expect(button.innerHTML).toBe("count is 0");
});
如果有需要用到 props 的情況也可以直接加入
render(<App props={props} />);
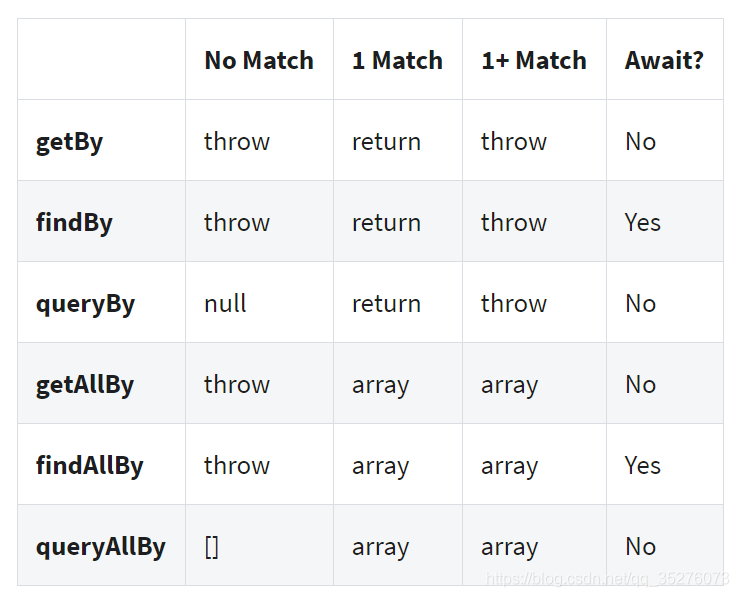
queryBy:找不到該元素時不會報錯,但會回傳 null,用於比對是否有某個元素queryAllBy:沒有匹配的情況下會回傳空陣列getBy: 在找不到該元素時會出現 error,一開始不會顯示的情況下不要使用他getAllBy:可以選取多個匹配的元素,匹配到一個(1 Match)、多個(1 + Match)會回傳 arrayfindBy:搭配 async/await 時,用來處理非同步、或一開始不會顯示在頁面上,需執行對應動作重新渲染後才會顯示的畫面findAllBy:跟 getBy 和 findBy 的關係很像,用來處理非同步
ByText:尋找符合的文字ByRole:透過標籤ByTestId : 透過自己設定的 testId , 用法是 <div data-testid="testId" />
//ByText
screen.getByText('test')
//ByRole
screen.getByRole('button');
//ByTestId
screen.getByTestId('test');
有了怎麼選取元素的觀念,就可以繼續來寫後續的測試拉
參考
React Testing Library 的一些實用的小技巧
