最近剛好在重構專案的 Legacy code,重構內容大概是幫前一位工程師的 code 做整理並拆解成不同的 component,於是就來聊一下重構的時機。
對我來說是不改變程式碼功能的前提下,讓程式碼變的更好理解、修改。
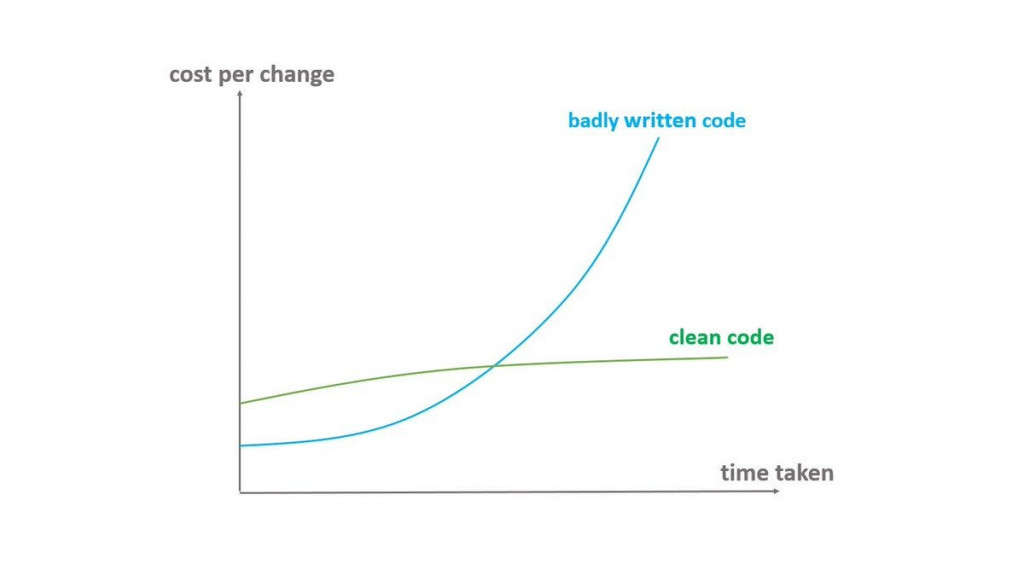
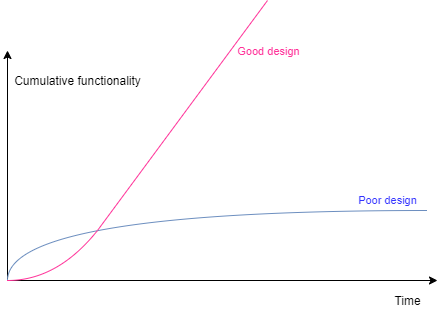
目的就是讓未來的開發效率不會因為以前的 dirty code 而下降,dirty code 越少就越符合以下兩個圖表


什麼時間點是重構的時機呢?
1. The Rule of Three
事不過三的概念,當同樣的事遇到第三次時,就認命的重構吧~
The first time you do something, you just do it. The second time you do something similar, you wince at the duplication, but you do the duplicate thing anyway. The third time you do something similar, you refactor.
2. code review
這應該不用多說了,透過 code review 來討論哪些地方可以重構
3. 閱讀程式碼時
就像我這次一樣,由於要更新一些功能,所以開始讀前一位工程師寫的code,但在閱讀的過程中發現程式是寫的有點亂的,那也是一個很好的重構時機。
4. 不小心看到
像是不小心看到重複的程式碼、太多功能的函式、或是一寫取名怪異的變數,也可以做一下整理
5. 修bug的時候
有時候 bug 發生在一寫雜亂的程式碼中,為了修一個bug需要浪費很多開發時間,這時候可以想想,或許重構會比較快。
重構是為了增加效率,如果不會增加效率的重構,那就會有點像是做白工
