本章節會介紹Vue所配置的函數Vue.set()
其可以達到從外部像Vue.data新增對象
初始數據
<body>
<div id="root">
<h3>{{person.name}}</h3>
<h3>{{person.age}}</h3>
</div>
<script>
var vm = new Vue({
el : "#root",
data : {
person : {
name : 'Adam'
}
}
})
</script>
</body>
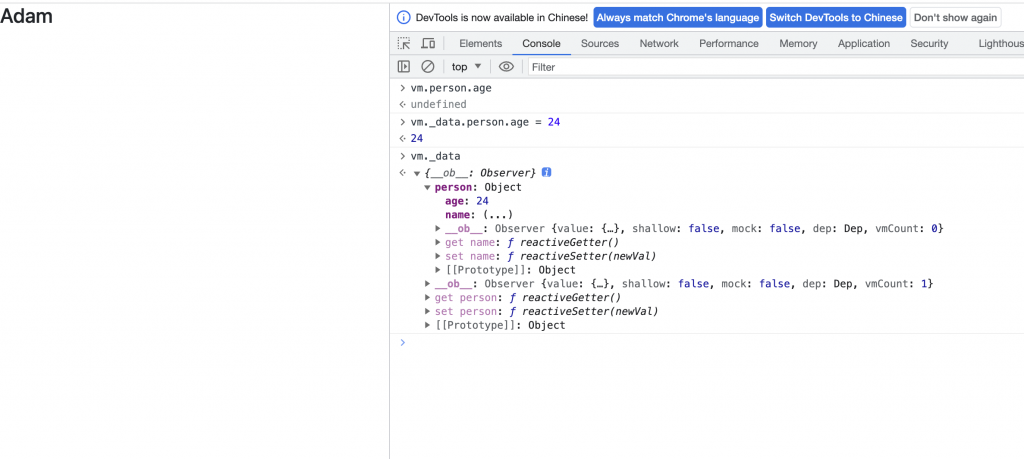
若要新增一筆新的資料時候使用 → vm._data.age = 24
頁面不會因此使用到age資料
其單單只是在 Vue實例對象中
暴力的直接放入一個 age = 24 的對象而已
跟上一章節提到陣列的處理有幾分相似
使用這樣的方式新增資料會造成問題
資料雖然新增了,但其實新增的資料並未配置,vue給予的get(),set()配置項
vue不會感受到資料的異動
Vue.set(target,key,val)的參數介紹 :
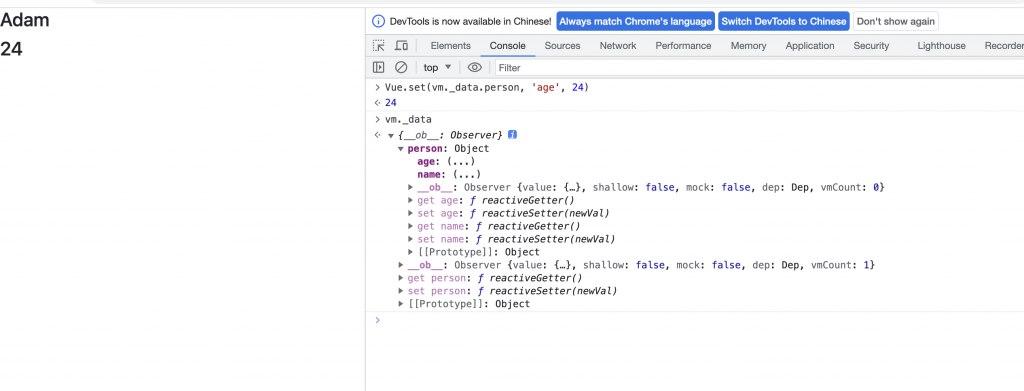
使用Vue.set()可以達到外部新增對象的需求
其配置也跟初始數據是一樣的

可以看到age擁有Vue可以使用的get(),set()
Vue.set(vm.person,‘age’,24)
若在vm配置的methods或是compute可以寫this.person就好
(_data可審略不寫)
在vue中會希望data內有起碼兩層結構
根數據基本是指接受對象,而不是value值
所以在使用Vue.set方法時,是不能直接在vm._data中新增新的資料
將程式碼做修改
age已經變成根數據
<body>
<div id="root">
<h3>{{person.name}}</h3>
<h3>{{age}}</h3>
</div>
<script>
var vm = new Vue({
el : "#root",
data : {
person : {
name : 'Adam'
}
}
})
</script>
</body>

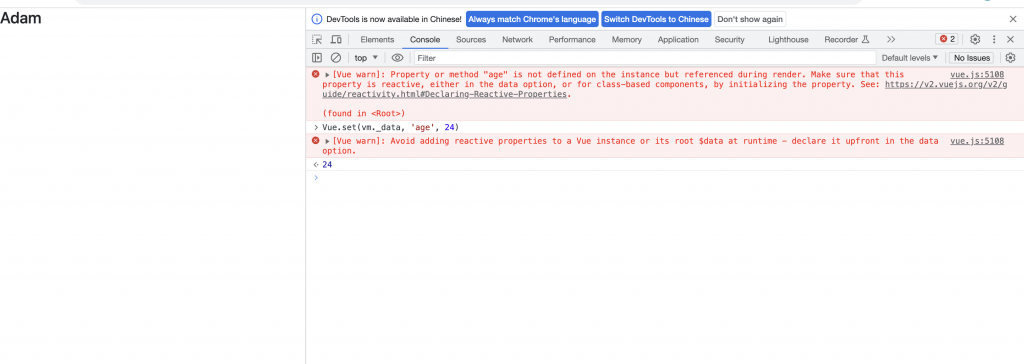
可以看到在根數據有必要在初始化的時候配置好
在開始使用set的方法後頁面也沒有呈現age的數據
並且也會拋出set方法的使用不當

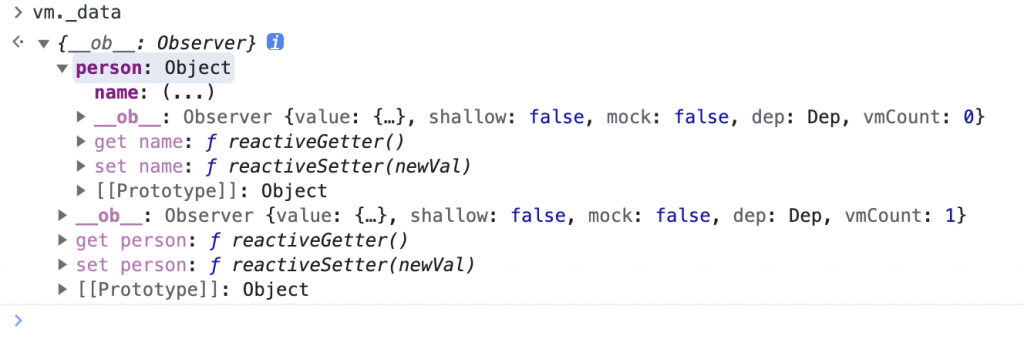
打開Vue實例也可以觀察到age並未set進Vue裡

以上述所提,Vue的使用上根數據的配置是有一定的規則
以上就是Vue.set()的介紹
