昨天想一想,因為 Elementor 是真的蠻複雜的,所以今天再來陪我研究一下吧!
他會影響整個區塊的排列,上下左右、背景顏色、間距、Padding 及 Margin。
拖曳加入新的 Container element
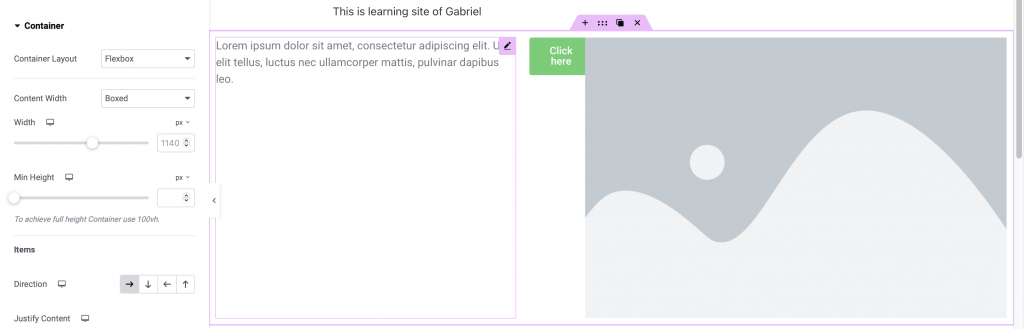
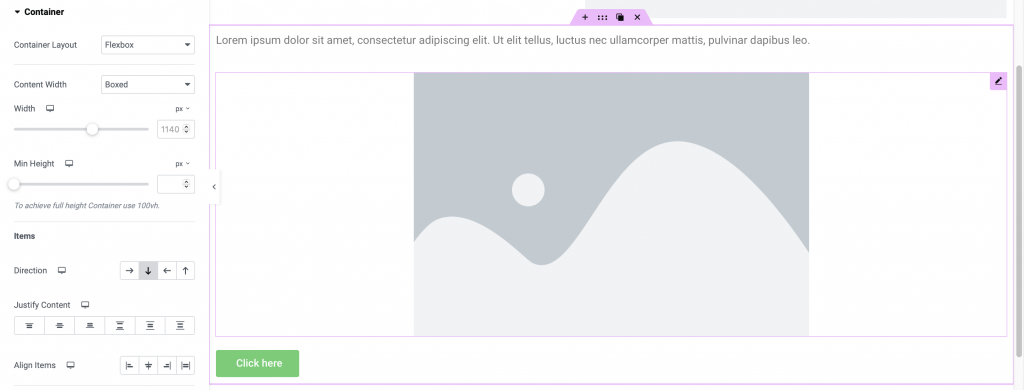
在 Content 區塊可以調整他們的排列方式、大小,這是他們由左至右及由上到下的差別,其他的可以自己試試

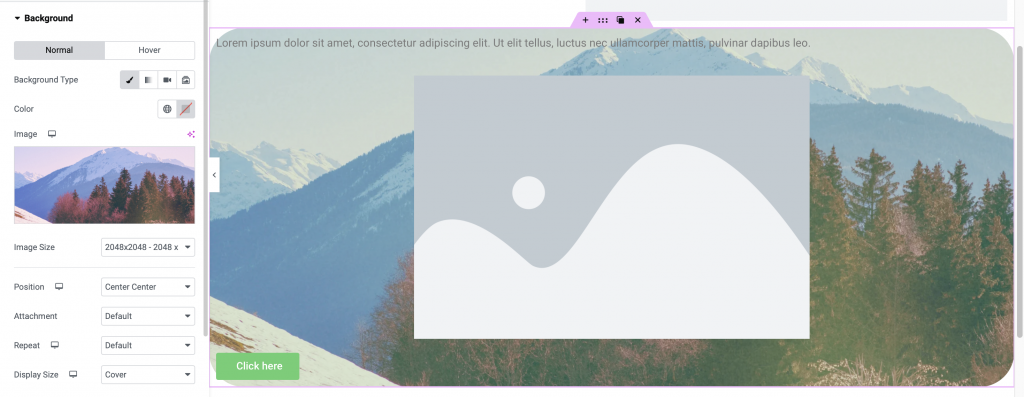
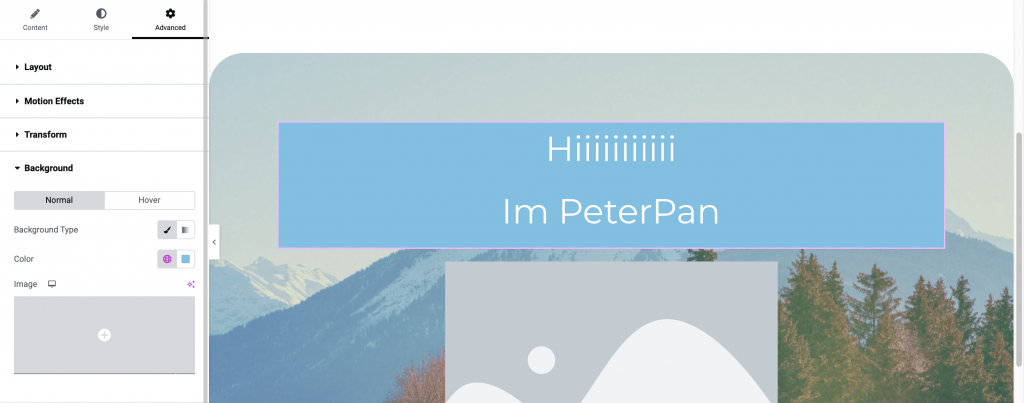
在 Style 區塊可以調整背景顏色、Container 上籠罩的一層顏色(Overlay)、邊框。
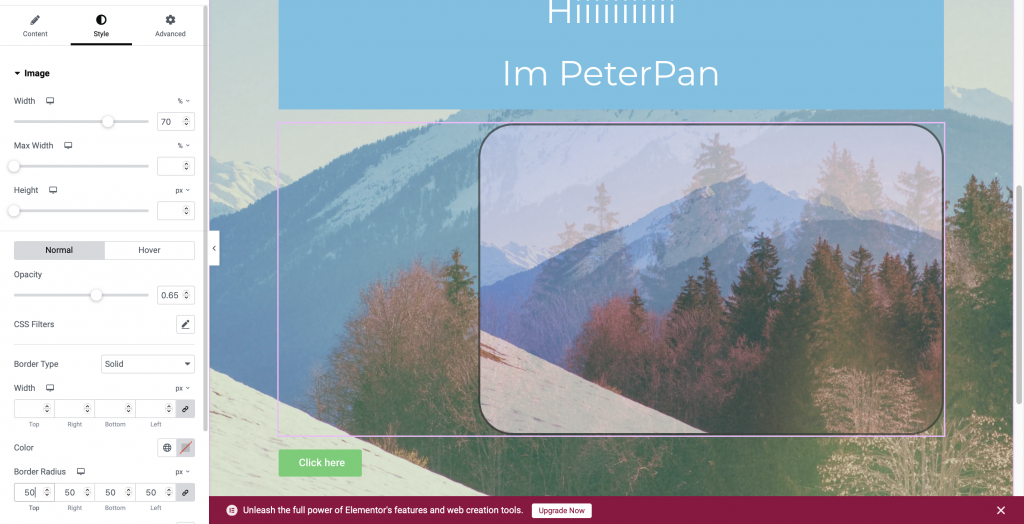
這邊我設定了 Container 的背景圖片,Overlay 加上預設綠色,以及將 Border Radius 設為 50px
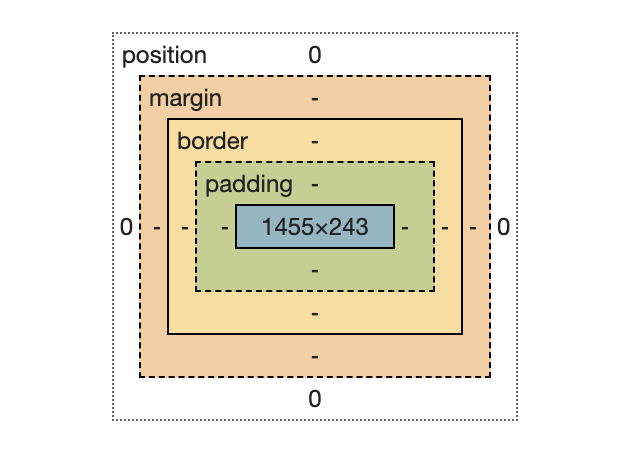
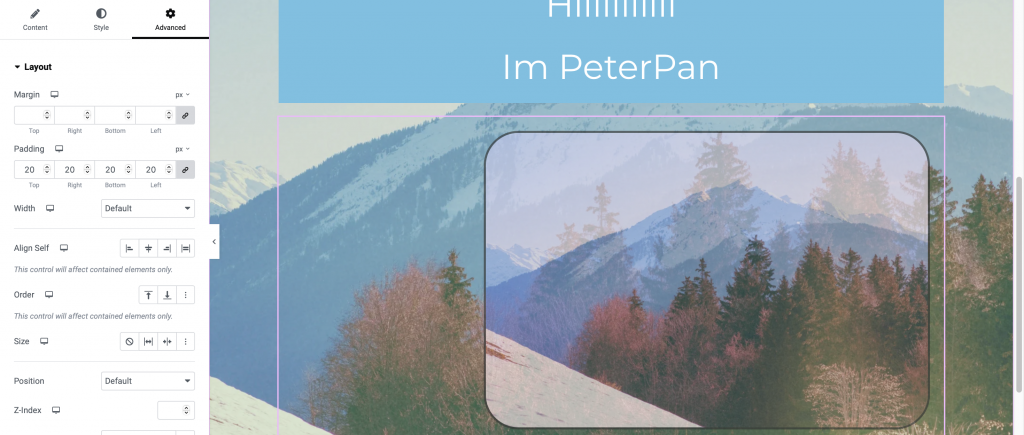
在 Advanced 可以設定動畫效果、在 Desktop/Tablet/Mobile 中隱藏、CSS,以及 Padding Margin,Padding 是 Container 內的,Margin 是往外的,這張 Edge 瀏覽器的 DevTools 介紹應該很清楚
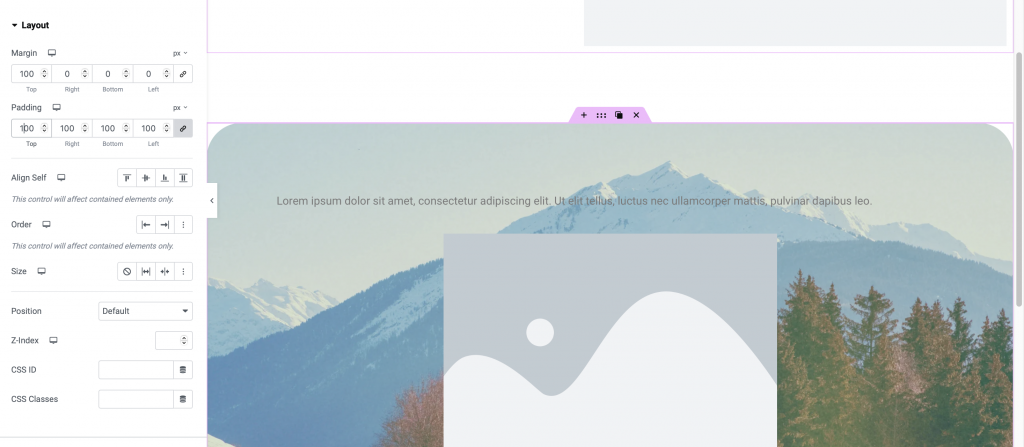
這邊我設定 100px padding,100px margin-top
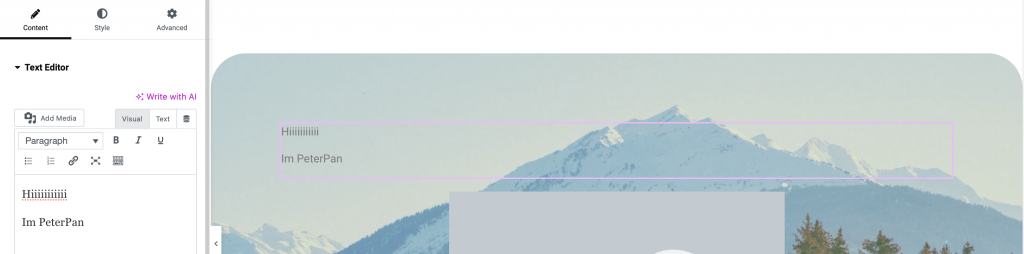
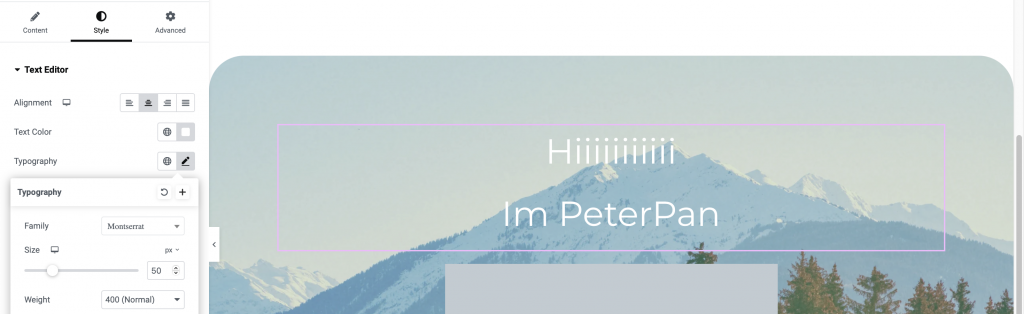
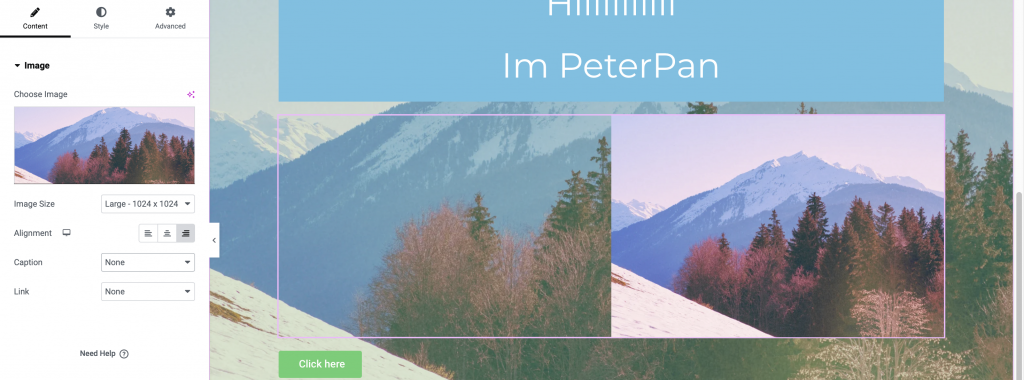
一樣照順序 Content>Style>Advance


Image 一樣


這樣應該很清楚了吧!其他的 Elements 歡迎自己試試!
