但如果要把資料又透過 POST 從 WordPress 傳送到你的 Python Flask,傳輸過程還是感覺有點點點疑慮,所以我昨天在弄完 Flask 之後就開始跟 ChatGPT 研究 PHP 要怎麼搞,果然被我弄起來了,來造福大家。
目前是可以做到直接在 WordPress 網站內透過 PHP 跟 TapPay 伺服器溝通,讚讚!
Asynchronous JavaScript and XML, AJAX,讓網頁不必 reload,就可以發送和接收 JSON(而不是 XML??),不過現在更新的技術似乎愈來愈少用到了。
基本上會長這樣
$.ajax({
url: "your-server-endpoint-here", // 你的伺服器端接口 URL
type: "GET", // HTTP 方法,可以是 GET、POST 等
dataType: "json", // 期望的數據格式,這裡是 JSON
success: function(data) { // 成功時的回調函數
console.log(data);
},
error: function(error) { // 失敗時的回調函數
console.error("Error occurred:", error);
}
});
使用 AJAX 把 Javascript 取得的 Prime,以及使用者填在表單中的資料傳送到後端。還記得之前 get prime 的程式碼嗎?在 var command 後面加上你想從前端取得的資料,然後放上 ajax 火車
document.querySelector('#submit').addEventListener('click', function(event) {
TPDirect.card.getPrime(function(getPrimeResult) {
//document.querySelector('#result').innerHTML = JSON.stringify(result, null, 4)
var result_json = JSON.stringify(getPrimeResult, null, 4)
alert(result_json)
// 等你確認程式碼可行之後可以刪除
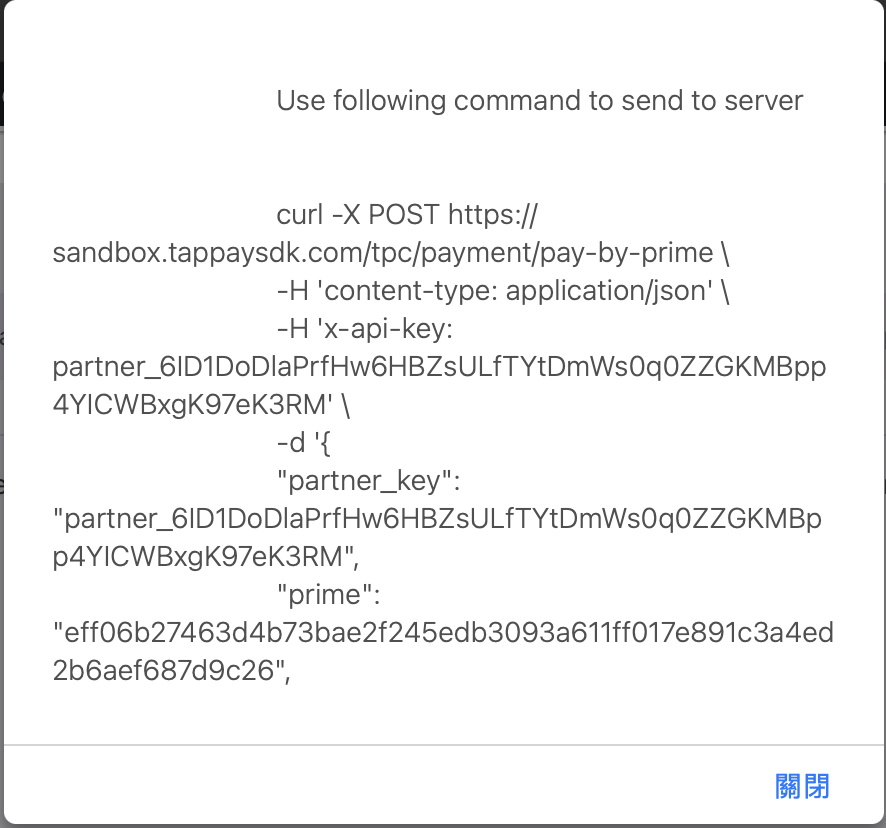
var command = `
Use following command to send to server \n\n
curl -X POST https://sandbox.tappaysdk.com/tpc/payment/pay-by-prime \\
-H 'content-type: application/json' \\
-H 'x-api-key: partner_6ID1DoDlaPrfHw6HBZsULfTYtDmWs0q0ZZGKMBpp4YICWBxgK97eK3RM' \\
-d '{
"partner_key": "partner_6ID1DoDlaPrfHw6HBZsULfTYtDmWs0q0ZZGKMBpp4YICWBxgK97eK3RM",
"prime": "${getPrimeResult.card.prime}",`
alert(command)
// 用 jQuery 取得表單中的資料
var billing_state = jQuery('#billing_state').val();
// 用 php 取得這個購物車的總金額
var checkoutTotal = '<?php echo WC()->cart->total; ?>';
$.ajax({
type: "POST",
url: "<?php echo admin_url('admin-ajax.php'); ?>",
data: {
'action': 'post_to_tappay',
'prime': getPrimeResult.card.prime,
'billing_state': billing_state,
'checkoutTotal': checkoutTotal
},
success: function(response) {
alert(JSON.stringify(response));
}
});
})
})
btw,php 的開頭結尾是這樣 ,所以如果在編輯 function.php 的時候需要 Javascript,要先結束 php,然後接續 php,打成 ?> your_js <?php。
然後關於 admin-ajax.php 是什麼的問題,ChatGPT 回覆:
admin-ajax.php 是 WordPress 核心的一部分,它用於處理所有的 AJAX 請求,不僅僅是後台(admin)的請求,也包括前台的請求。雖然它的名稱帶有“admin”,但它確實也處理非管理員的請求。
這是其工作原理:
當在 JavaScript 中發起一個 AJAX 請求到 admin-ajax.php 時,你會傳遞一個名為 action 的參數。這個 action 參數告訴 WordPress 你希望執行哪種操作。
在 functions.php 或其他插件或主題的 PHP 文件中,你會使用 add_action 函數來響應這個操作。例如,如果你在 JavaScript 中傳遞了 action: 'my_special_action',你將在 functions.php 中使用以下代碼來處理它:
add_action('wp_ajax_nopriv_my_special_action', 'my_special_action_function');
function my_special_action_function(){
// 你的處理代碼
echo 'Response from server';
die(); // 確保die()或wp_die()結束,否則可能返回0
}
這邊有五個動作:
success: function(response){alert(JSON.stringify(response)); 會把 $response alert 出來如果除了 amount, address 之外還想放入其他資訊,請參考 TapPay SDK Backend>Pay by Prime API,另外 Prime 的回傳資料組成在 Frontend>TapPay Fields>GetPrime 有詳細說明
// POST Prime to TapPay
function post_to_tappay() {
// Check if prime is set
if(isset($_POST['prime'])) {
$prime = $_POST['prime'];
$billing_state = $_POST['billing_state'];
$checkoutTotal = (int)$_POST['checkoutTotal'];
// 建立 POST 請求資料
$data = array(
"partner_key" => "partner_6ID1DoDlaPrfHw6HBZsULfTYtDmWs0q0ZZGKMBpp4YICWBxgK97eK3RM",
"prime" => $prime,
"amount" => $checkoutTotal,
"merchant_id" => "GlobalTesting_CTBC",
"details" => "Some item",
"cardholder" => array(
"phone_number" => '',
"name" => '',
"email" => '',
"address" => $billing_state,
)
);
// 初始化 cURL 並 POST 到 TapPay
$ch = curl_init('https://sandbox.tappaysdk.com/tpc/payment/pay-by-prime');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json',
'x-api-key: partner_6ID1DoDlaPrfHw6HBZsULfTYtDmWs0q0ZZGKMBpp4YICWBxgK97eK3RM'
));
// 執行並獲取結果
$response = curl_exec($ch);
// 關閉 cURL
curl_close($ch);
// 回傳結果到前端
echo $response;
die();
}
}
// 我們剛剛在 .ajax() 中 data 的 action 設定了 post_to_tappay,這邊要使用 wp_ajax_post_to_tappay 來指向我們的 post_to_tappay function
add_action('wp_ajax_post_to_tappay', 'post_to_tappay'); // 如果使用者已登入
add_action('wp_ajax_nopriv_post_to_tappay', 'post_to_tappay'); // 如果使用者未登入

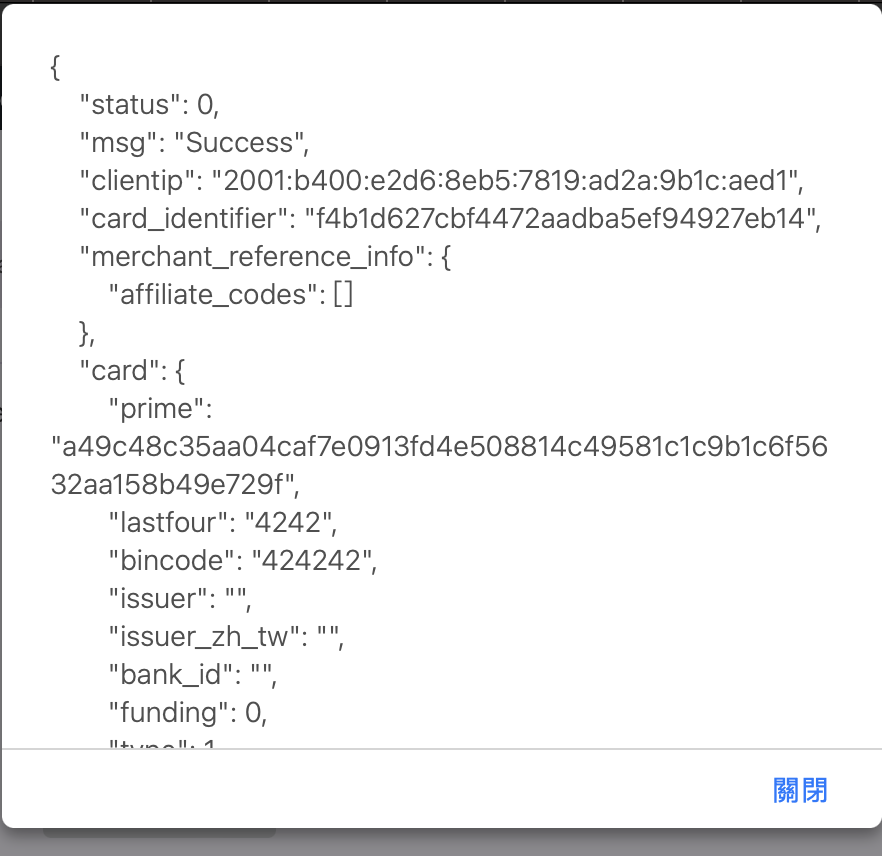
顯示 get prime result: alert(result_json)
可刪除的 alert(command)
金額
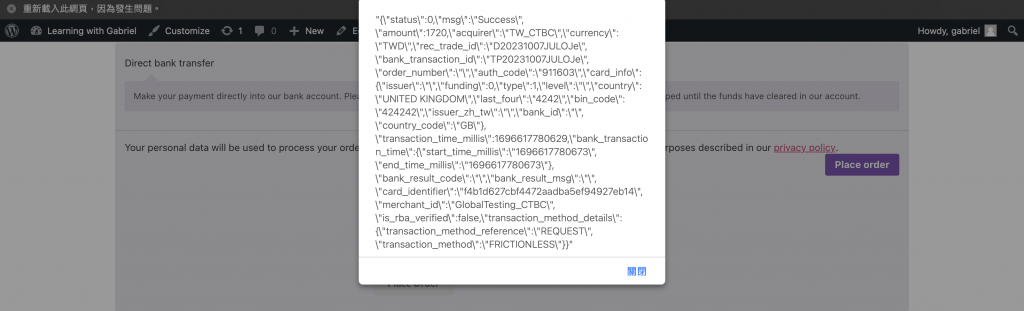
等一下下之後,TapPay 回傳
Oh là là
