特別寫這篇是因為自己在串 WooCommerce 的時候發現有些東西即便有 Elementor Pro 也改不了,會需要動到修改 php,對剛開始想客製化的人可以有些指引。
WooCommerce 是高度可以客製化的,直接用他提供的 hook,即可在原本區塊的前後加上你想加的東西,可以參考 Business Bloomer 的視覺化程式碼。
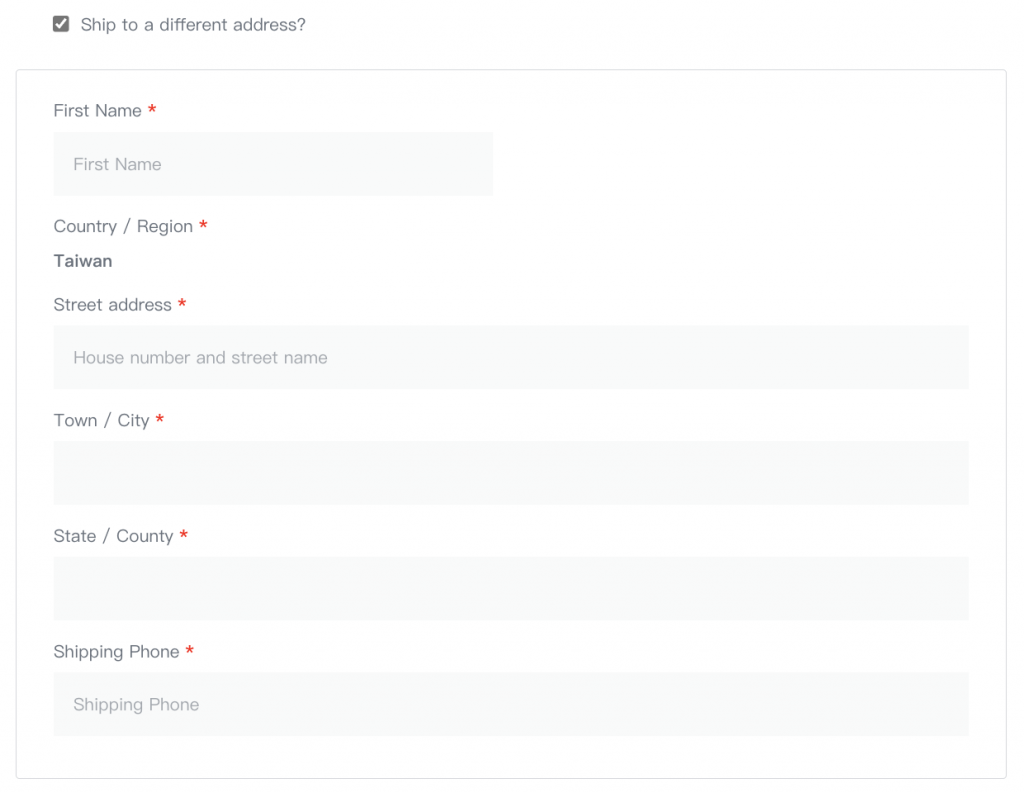
WooCommerce 在 Checkout 預設了超多要填寫的資料,對於 UX 來說如果買個東西要花很久時間不是很友善,不過麻煩的是幾乎沒有幾個外掛是可以方便又直接的把一些欄位關掉,所以我們今天透過修改 .php 的方式,把這部分弄一弄!
因為會修改可能影響原本網頁的敏感程式,所以我們會用到 Child Theme。Child Theme 的好處是他會繼承原本 Theme 的設計,在子主題之上你可以自由修改可能會影響原本 Theme 的程式碼,例如今天要弄的 function.php,如果出事的話停用或刪除它就好,不會影響原本的設計,所以如果想設定一些基本的選項,例如:主題顏色、字體、佈局等等,還是要在 Parent Theme 中設定!
首先先下載 Hello Elementor Child Theme,可以直接到 Github 或是參考 Elementor FAQs。
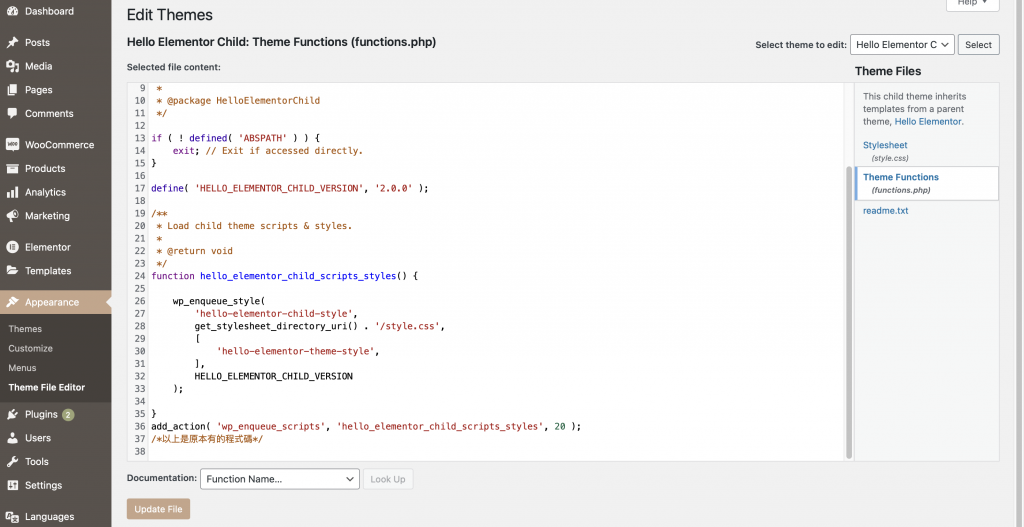
下載下來 .zip 後到 WordPress 後台 Appearence>Themes>Add New>Upload Theme,上傳完成後點擊啟用,就可以到 Appearence>Theme File Editor,點擊右邊 Theme Files 下面的 'Theme Functions (functions.php)'就可以開始編輯啦!
WooCommerce Blog 文章有詳細的列出設定 Checkout Fields 時增加在 functions.php 最後面的程式碼,我們會以這個為主。
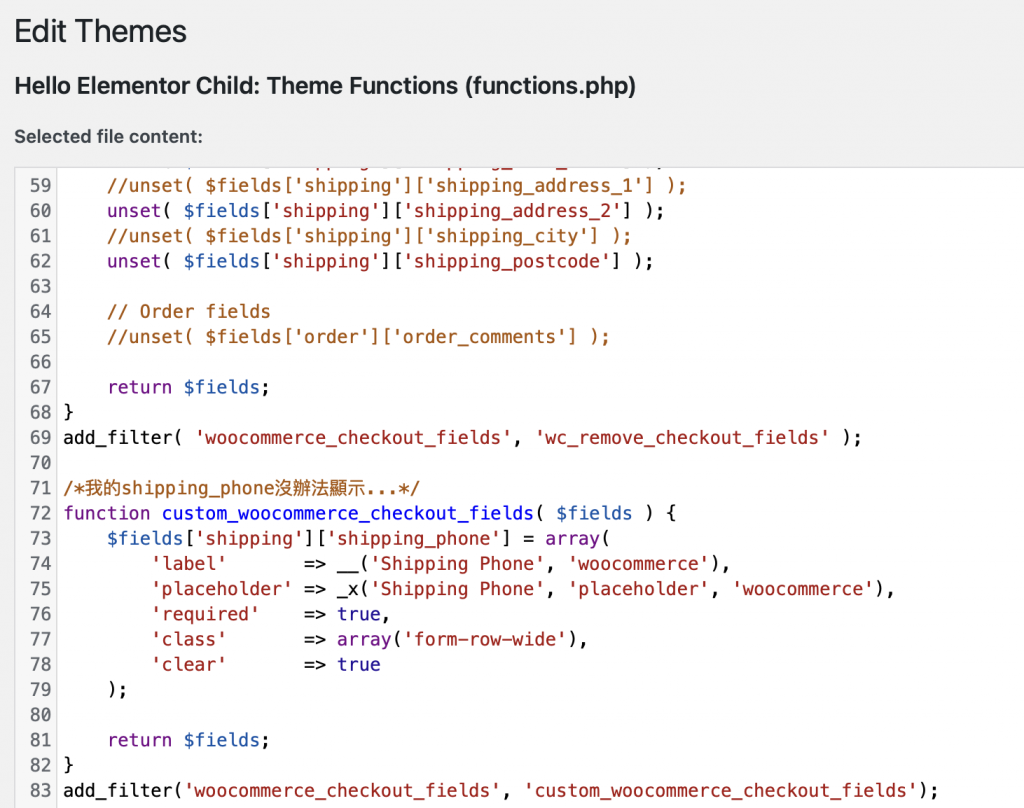
我有遇到 shipping_phone 欄位沒有被 unset,但沒有顯示出來,如果你也發生這種狀況可以在後面再加上
function custom_woocommerce_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Shipping Phone', 'woocommerce'),
'placeholder' => _x('Shipping Phone', 'placeholder', 'woocommerce'),
'required' => true,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
add_filter('woocommerce_checkout_fields', 'custom_woocommerce_checkout_fields');

這樣就出來啦!