<strong> 和 <b> 粗體字元素可以在不套用 CSS 樣式的狀態下,將 HTML 的文字加粗顯示,這篇教學會介紹 <strong> 和 <b> 這兩種粗體字元素。
原文參考:粗體字 strong、b
<strong> 和 <b>HTML 的粗體字元素分別是由 <strong> 和 <b> 標籤所構成的元素,只要是包裹在這兩種標籤內的文字,都會自動套用粗體字樣式,由於在使用的意義上 <strong> 表示「重要的文字」( a span of text with strong importance ),而 <b> 則沒有任何意義,所以建議使用 <strong>。
<strong>和<b>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<strong>和<b>的顯示類型為「inline 行內元素」,預設不會自動換行。
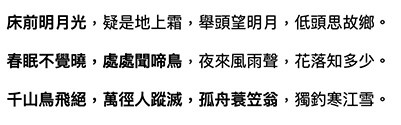
例如下方的 HTML 開啟後,會以 <strong> 將部分的文字加粗。
<p>
<strong>床前明月光</strong>,疑是地上霜,舉頭望明月,低頭思故鄉。
</p>
<p>
<strong>春眠不覺曉,處處聞啼鳥</strong>,夜來風雨聲,花落知多少。
</p>
<p>
<strong>千山鳥飛絕,萬徑人蹤滅,孤舟蓑笠翁</strong>,獨釣寒江雪。
</p>

<strong>、<b> 支援屬性<strong> 和 <b> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會分別將三個 <strong> 加入不同的 style 屬性,讓三組重點文字呈現不同顏色。
<p>
<strong style="color:#f00;">床前明月光</strong>,疑是地上霜,舉頭望明月,低頭思故鄉。
</p>
<p>
<strong style="color:#f90;">春眠不覺曉,處處聞啼鳥</strong>,夜來風雨聲,花落知多少。
</p>
<p>
<strong style="color:#00f;">千山鳥飛絕,萬徑人蹤滅,孤舟蓑笠翁</strong>,獨釣寒江雪。
</p>

<strong>、<b> 預設樣式下方是 <strong> 和 <b> 的預設樣式:
strong {
font-weight: bold;
}
b {
font-weight: bold;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
