<em> 和 <i> 斜體字元素可以在不套用 CSS 樣式的狀態下,將 HTML 的文字變成斜體字,這篇教學會介紹 <em> 和 <i> 這兩種斜體字元素。
原文參考:斜體字 em、i
<em> 和 <i>HTML 的斜體字元素分別是由 <em> 和 <i> 標籤所構成的元素,只要是包裹在這兩種標籤內的文字,都會自動套用斜體字樣式,由於在使用的意義上 <em> 表示「需要強調的文字」( a span of text with emphatic stress. ),而 <i> 則沒有任何意義,所以建議使用 <em>。
<em>和<i>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<em>和<i>的顯示類型為「inline 行內元素」,預設不會自動換行。
例如下方的 HTML 開啟後,會以 <em> 將部分的文字變成斜體字。
<p>
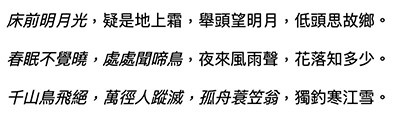
<em>床前明月光</em>,疑是地上霜,舉頭望明月,低頭思故鄉。
</p>
<p>
<em>春眠不覺曉,處處聞啼鳥</em>,夜來風雨聲,花落知多少。
</p>
<p>
<em>千山鳥飛絕,萬徑人蹤滅,孤舟蓑笠翁</em>,獨釣寒江雪。
</p>

<em>、<i> 支援屬性<em> 和 <i> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會分別將三個 <em> 加入不同的 style 屬性,讓三組強調的文字呈現不同顏色。
<p>
<em style="color:#f00;">床前明月光</em>,疑是地上霜,舉頭望明月,低頭思故鄉。
</p>
<p>
<em style="color:#f90;">春眠不覺曉,處處聞啼鳥</em>,夜來風雨聲,花落知多少。
</p>
<p>
<em style="color:#00f;">千山鳥飛絕,萬徑人蹤滅,孤舟蓑笠翁</em>,獨釣寒江雪。
</p>

<em>、<i> 預設樣式下方是 <em> 和 <i> 的預設樣式:
em {
font-style: italic;
}
i {
font-style: italic;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
