DebugView 是 GA4 裡啟用「偵錯模式 Debug Mode」之後可以觀察的「偵錯報表」,可以查看使用者在瀏覽時的各種行為事件,從中檢查訂的事件是否成功套用,這篇教學會介紹如何使用 DebugView 進行測試。
原文參考:使用 DebugView 測試
使用 gtag.js 如果要啟用 Debug Mode,可在 gtag 的 config 設定後方,添加 {'debug_mode':true},如此一來在網頁開啟後,網頁裡「所有的事件都會套用 Debug 模式」,也就可以在 DebugView 觀察相關數據。
將 debug_mode 屬性移除,就可以停用 Debug Mode ( 不可設為 false )。
gtag('config', 'G-XXXXXXXXXX', {'debug_mode':true});
如果只想觀察單一事件,可以將 'debug_mode':true 加入到要發送的屬性裡,觸發該事件後,就可以從 DebugView 中進行觀察,不會影響到其他事件。
gtag('event', 'click', {
'value': '50',
'currency': 'USD',
'debug_mode':true
});
使用 GTM 如果要啟用 Debug Mode,可在 GTM 代碼設定的「GA4 設定」裡,加入 debug_mode 為 true 的欄位,如此一來在網頁開啟後,網頁裡「所有的事件都會套用 Debug 模式」,也就可以在 DebugView 觀察相關數據。

如果只想觀察單一事件,可以從 GTM 代碼設定的「GA4 事件」裡,加入 debug_mode 為 true 的事件參數,觸發該事件後,就可以從 DebugView 中進行觀察,不會影響到其他事件。
將 debug_mode 參數移除,就可以停用 Debug Mode ( 不可設為 false )。

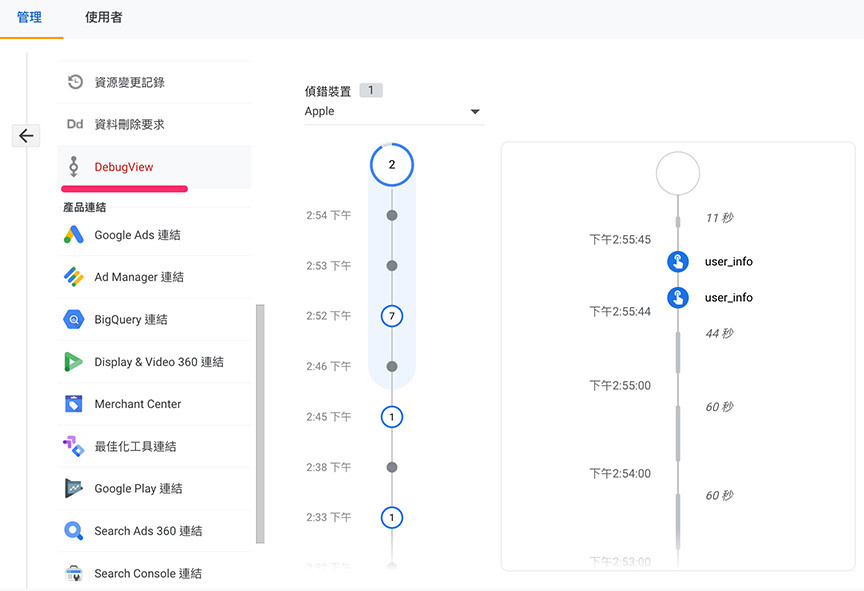
綁定 Debug Mode 後,重新整理網頁或是觸發有綁定的事件,回到 GA4 裡的「管理 > 資源 > DebugView」,就能看到在什麼時候發生了什麼事件。

通常會放入 debug_mode 參數,表示該網頁正處於「開發或測試模式」( 上線時通常會藉由程式或工程師將其移除 ),為了避免測試流量與實際流量互相干擾,可以加入「篩選器」排除 Debug Mode 的流量,前往 GA4 的「管理 > 資源 > 資料設定 > 資料篩選器」,點擊「建立篩選器」,就能新增篩選器。

選擇「開發人員流量」。

名稱使用容易識別的 debug,篩選器作業選擇「排除」。

篩選器狀態使用「有效」,接下來收到的資料就都會套用篩選器,也就表示所有具有 debug_mode 屬性的資料都會被排除。
排除後的資料都不會存在,如果需要保留資料又要篩選資料,則可以選擇「測試中」。

Debug Mode 是一個相當好用的功能,可以在網頁上線之前,從 DebugView 裡測試和觀察相關的參數是否正常運作,是網站分析人員必備的除錯技能。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
