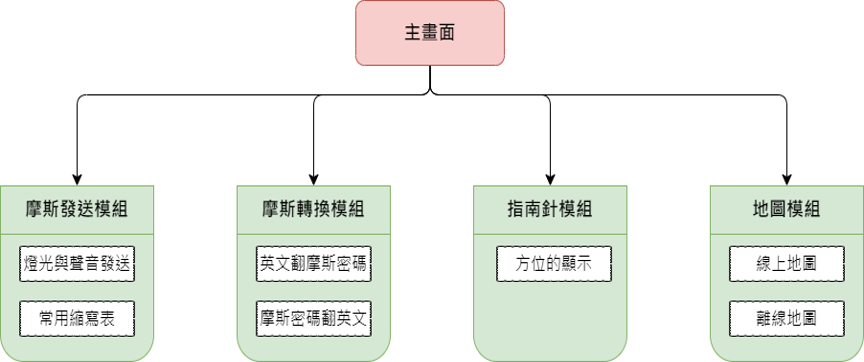
首先今天要先介紹比較簡單的主畫面,這邊也沒什麼邏輯就只是單純的換頁的功能,和怎麼取的要使用的權限,那就直接開始做介紹吧!!!

首先是拿取權限的地方,這邊要拿的是ACCESS_COARSE_LOCATION,也就是抓取位置的權限。
@Override
public void init(){
if (ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED && ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_COARSE_LOCATION) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this, new String[]{Manifest.permission.ACCESS_FINE_LOCATION}, 0);
return;
}
}
使用換頁動畫
private void transformBtClicked(View view){
Intent transformIntent = new Intent(MainActivity.this, MorseTransformActivity.class);
startActivity(transformIntent);
overridePendingTransition(R.anim.fade_in, R.anim.fade_out);
}
這裡設置了兩種跳頁的動畫,R.anim.fade_in 和 R.anim.fade_out分別都要去res底下的adim去新增XML:
R.anim.fade_in
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="500" />
R.anim.fade_out
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="500" />

